WinActorでChromeを操作する その1(基本)
WinActorでIE、Edge、Chromeなどブラウザを操作するのはことは可能ですが、Chromeがオススメです。WebのEDIでは動作環境をIEのみにしていることが多いですが、最近はChromeでも「ほぼ」動きます。(印刷関連の処理はIEでしか動かないこともあります。)
WinActorに関係なく、IEやEdgeは使用中によく固まる印象があります。Chromeはバージョンアップが頻繁ですが、それでもChromeのほうが安定してる気がします。ブラウザ自体の動作が不安定の場合、当然、WinActorからの操作も失敗します。
また、WinActorでGmailやGoogleスプレッドシートを利用していますので、Chrome一択です。
Chromeを起動する
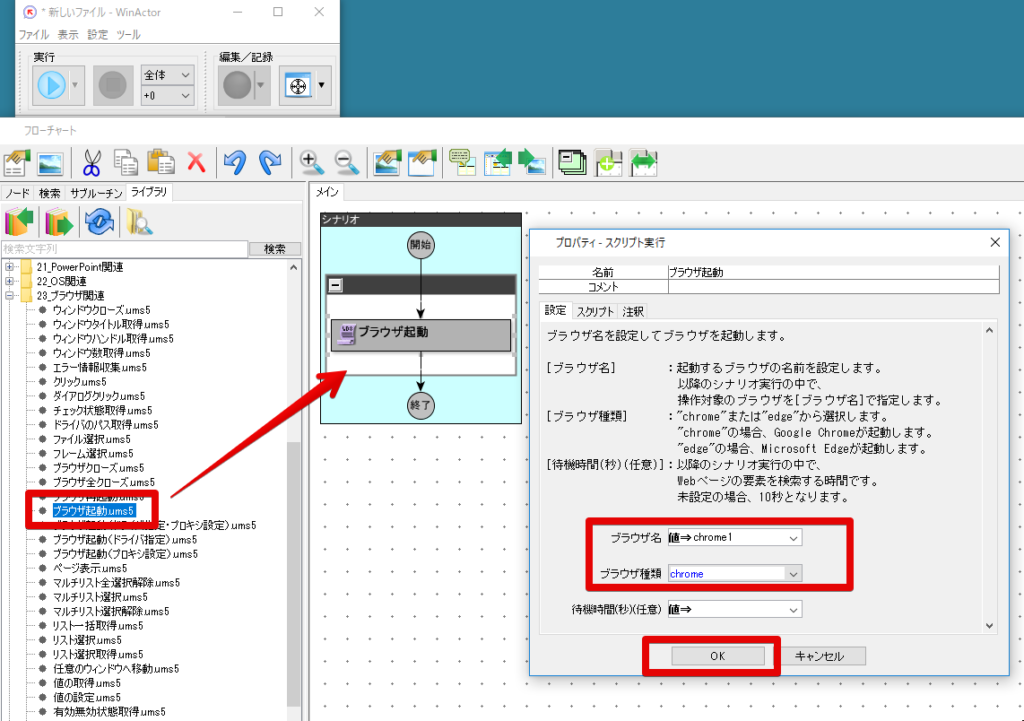
ブラウザ起動.ums5を配置し、Chromeを起動します。ブラウザ名は、「chrome1」にしました。複数のブラウザを立ち上げる場合は、それぞれ名前を付ける必要があります。変数にするのも(初期値のままで値は変えないとしても)ありですが、今回はすべて値にします。
WinActorの「値の取得.ums5」は複数のタブには対応せずに、起動時のタブに対して操作します。その場合は、別でChromeブラウザを起動する必要があります。エミュレーションや画像マッチングのみなら複数のタブを操作できます。

実行すると、空のChromeが起動します。プロファイルも新規のものです。

ページを表示する
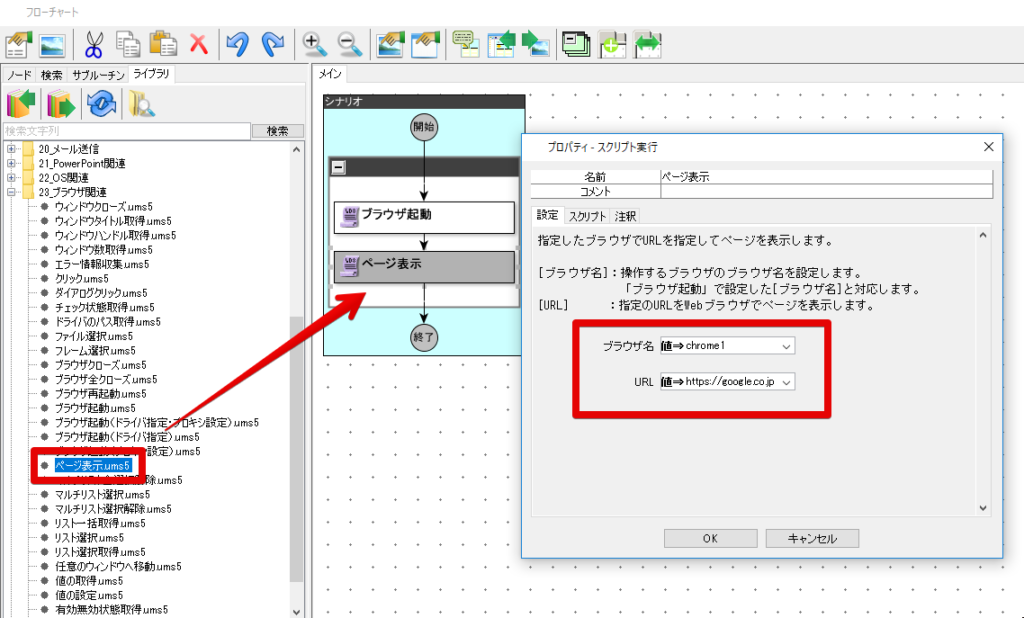
ページ表示.ums5でブラウザ名とURLを指定します。googleを表示します。

実行するとページが表示されます。

XPathを取得する
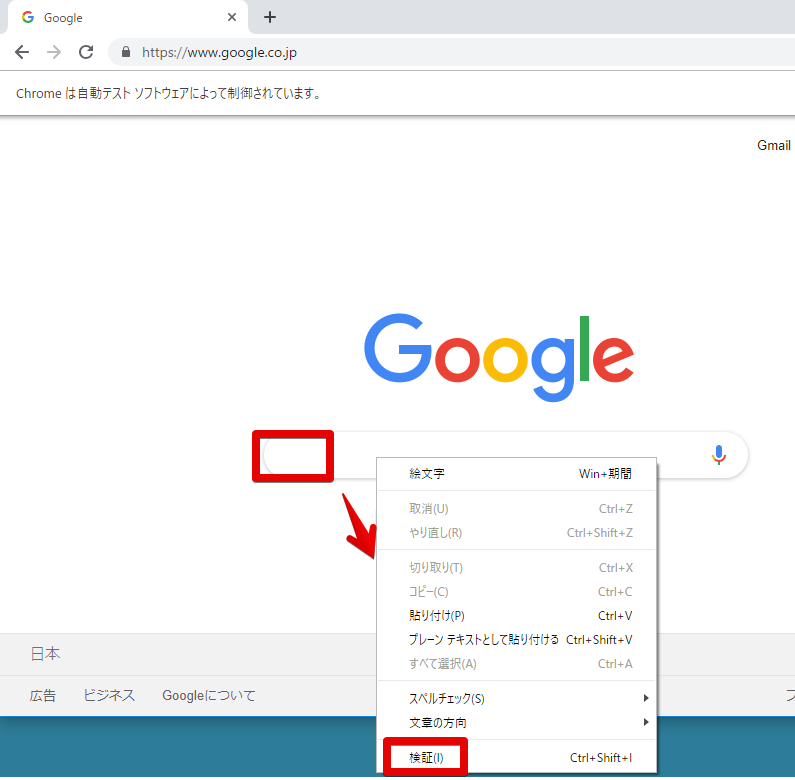
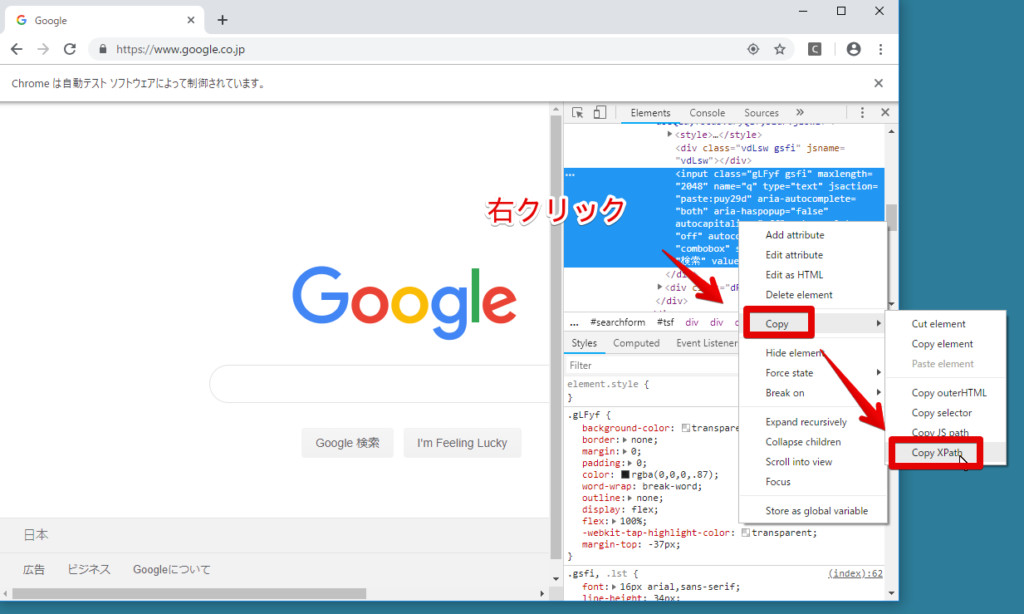
検索ボックスを右クリックして、「検証」をクリックします(またはCtrl+Shift+i)。

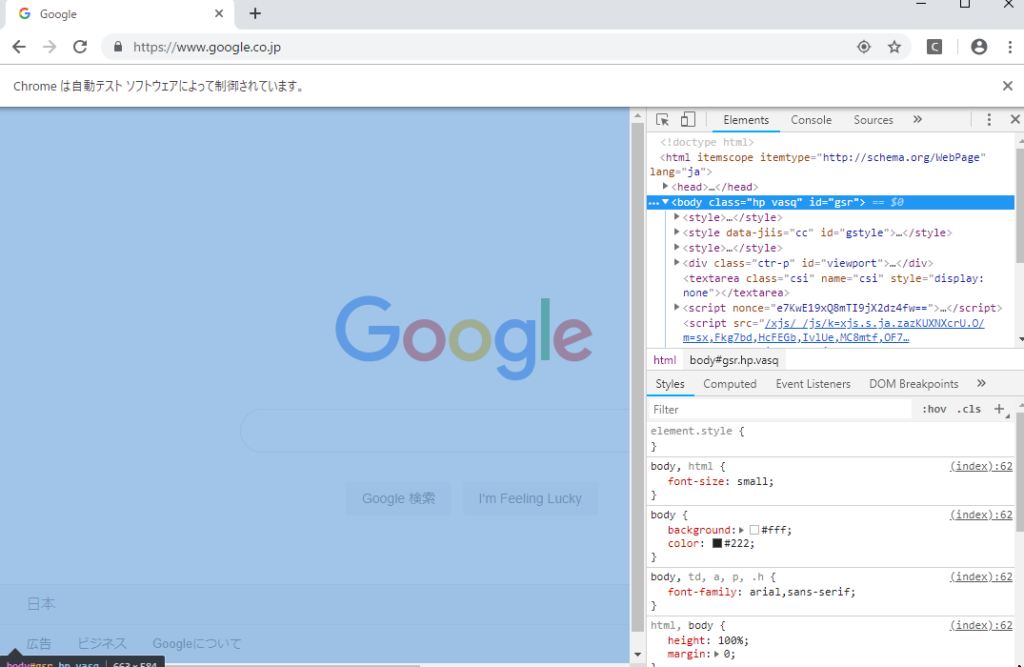
Chrome Developer Toolsが起動しますが、初回の表示の際には選択した要素(ここでは検索ボックス)が選択されていません。

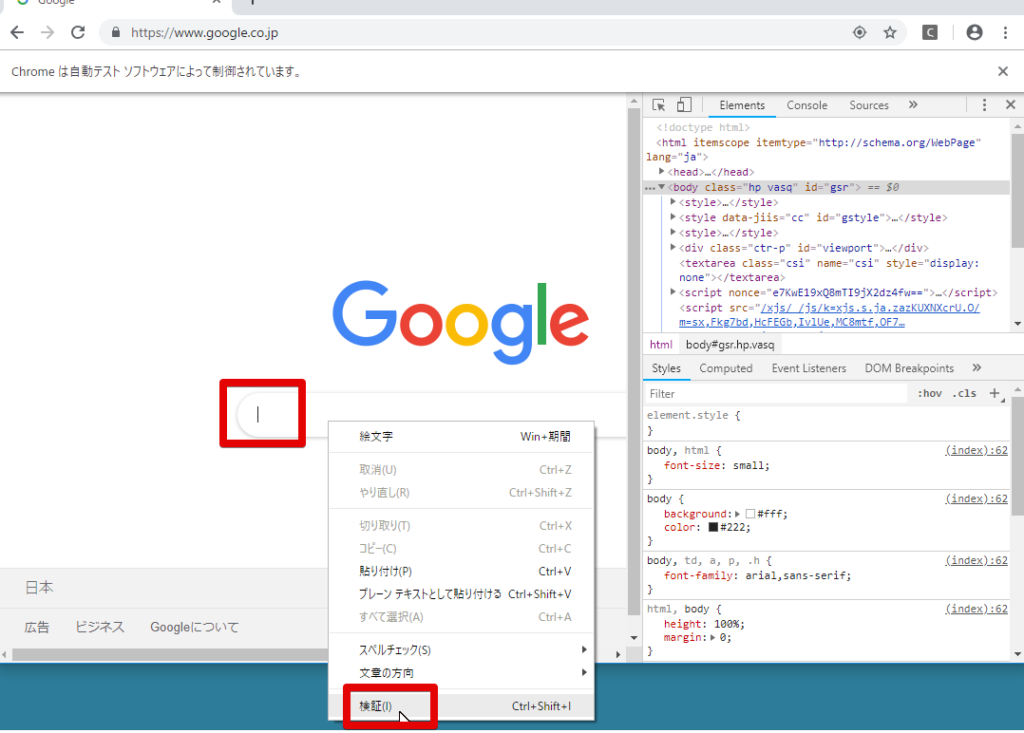
この状態で、再び、検索ボックス上で右クリック→検証をクリックします。

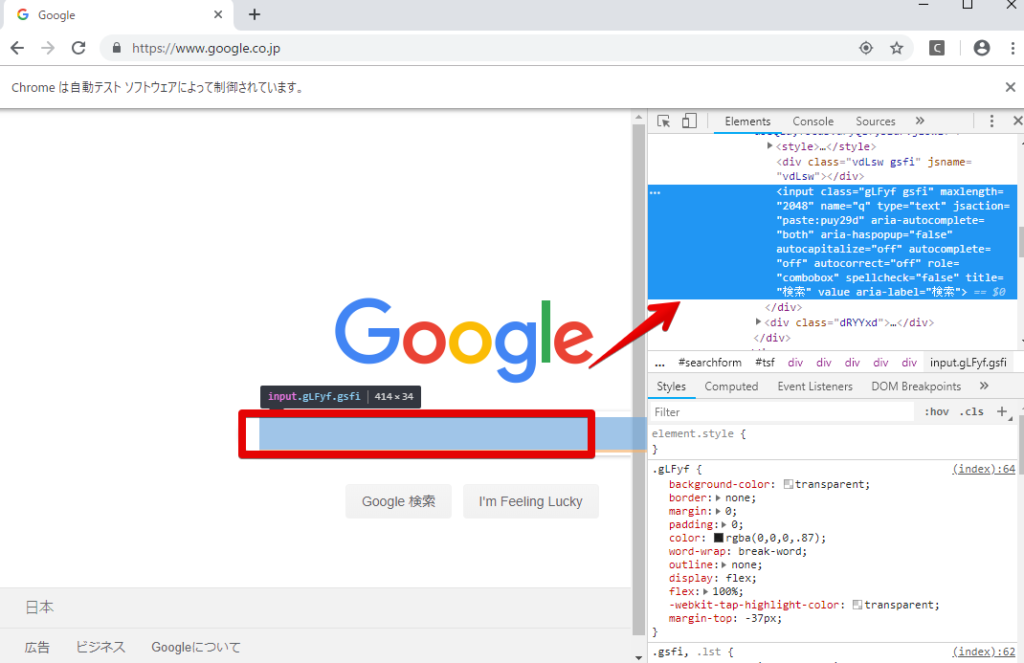
右側のElementsタブで検索ボックスの要素が選択状態になります。

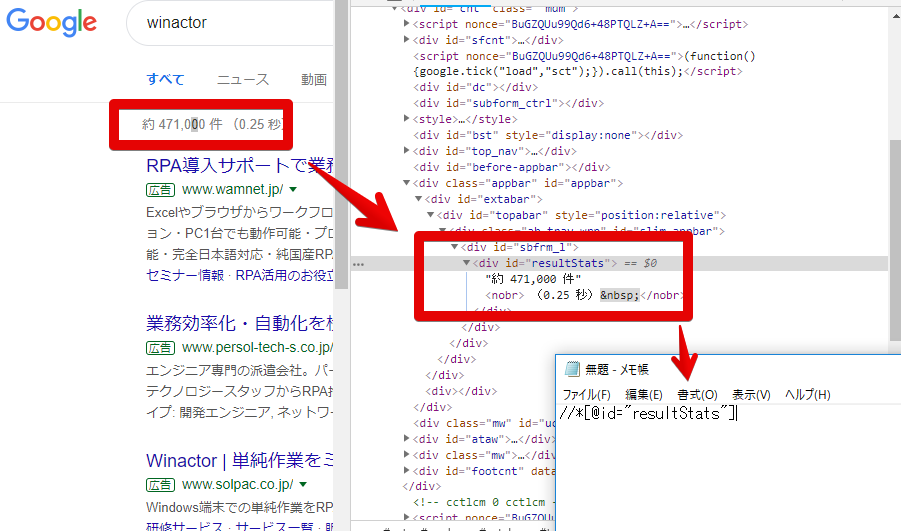
Elementsの選択状態の要素を右クリック→Copy→Copy XPathでクリップボードにXPathがコピーされます。XPathとはサイトのページ上である要素を指定するパスのことです。

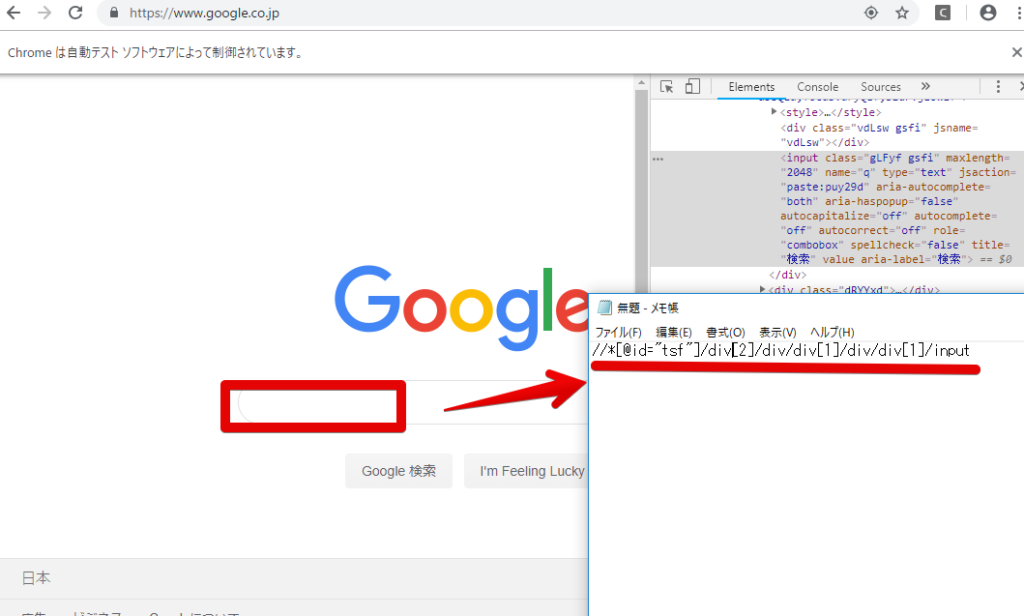
メモ帳にコピーしたXPathを貼り付けると以下のようになりました。

WinActorに限らず、プログラムからhtmlの要素を操作する際には、要素を指定する方法が必要です。
このページの検索のinput要素は、 ↑のパスで指定できるということです。
input要素にid属性が付いてればシンプルですが、id属性がないため、長くなってしまってます。すべてのinput要素にはid属性を付けたほうがいいと思うのですが付いてないページもたくさんあります・・・
id属性がない場合は、ページの構成が変わってしまうと(要素の追加、削除)、XPathも変更されますので動的のページには注意しましょう。
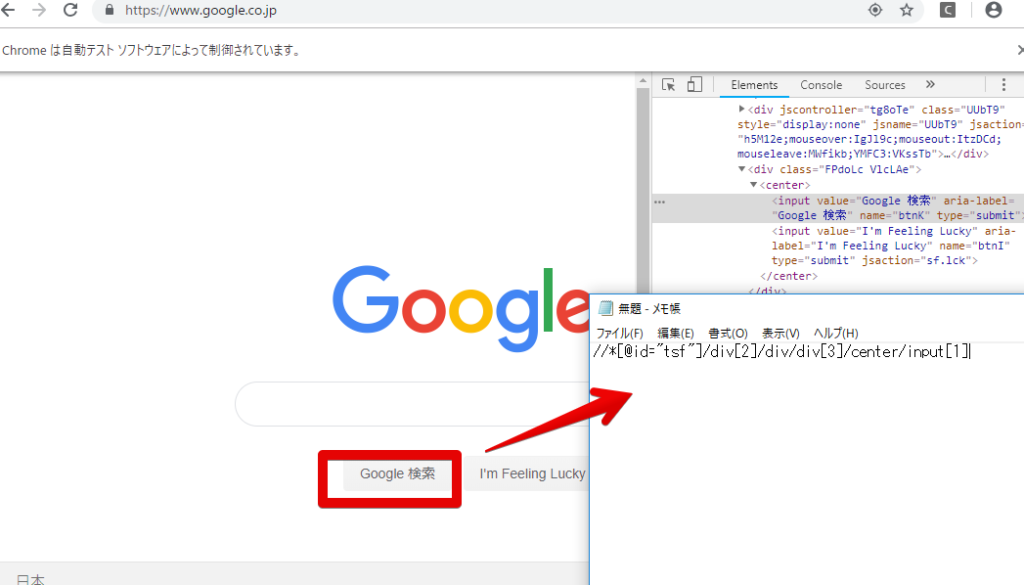
同じように「Google検索」ボタンのXPathを取得したら以下になりました。

検索ボックスに値を設定する
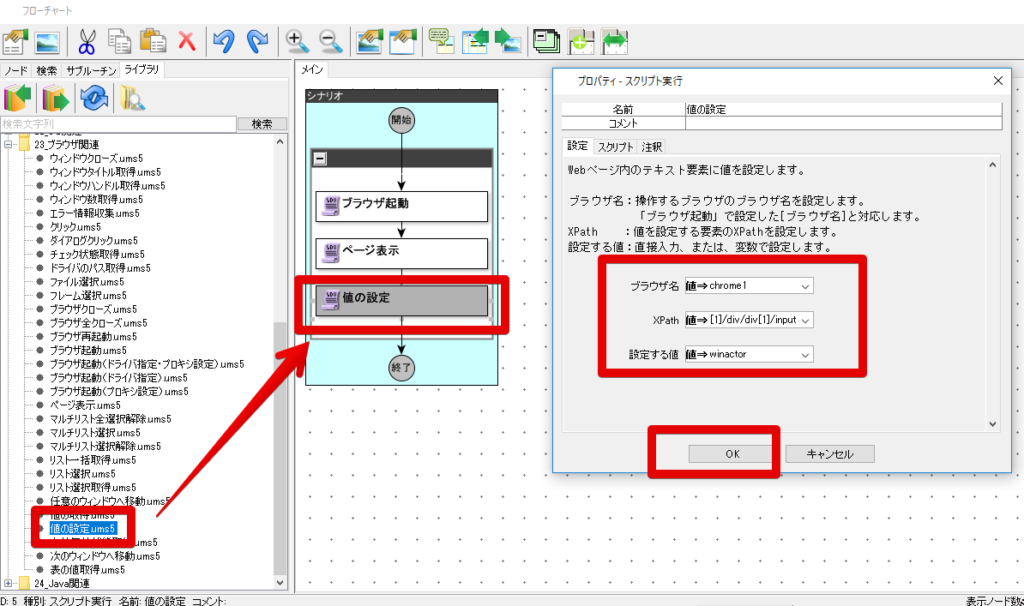
値の設定.ums5を使って、ブラウザ名、XPath、設定する値を入力します。検索キーワードは「winactor」にしました。

検索ボタンをクリックする
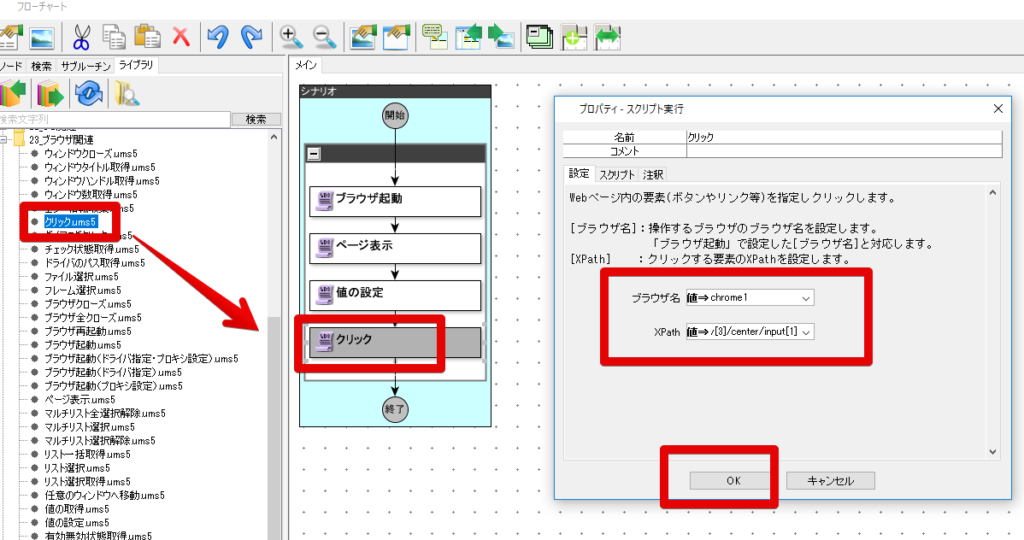
クリック.ums5でクリックしたい要素のXPathを設定します。

実行すると検索結果が表示されます。
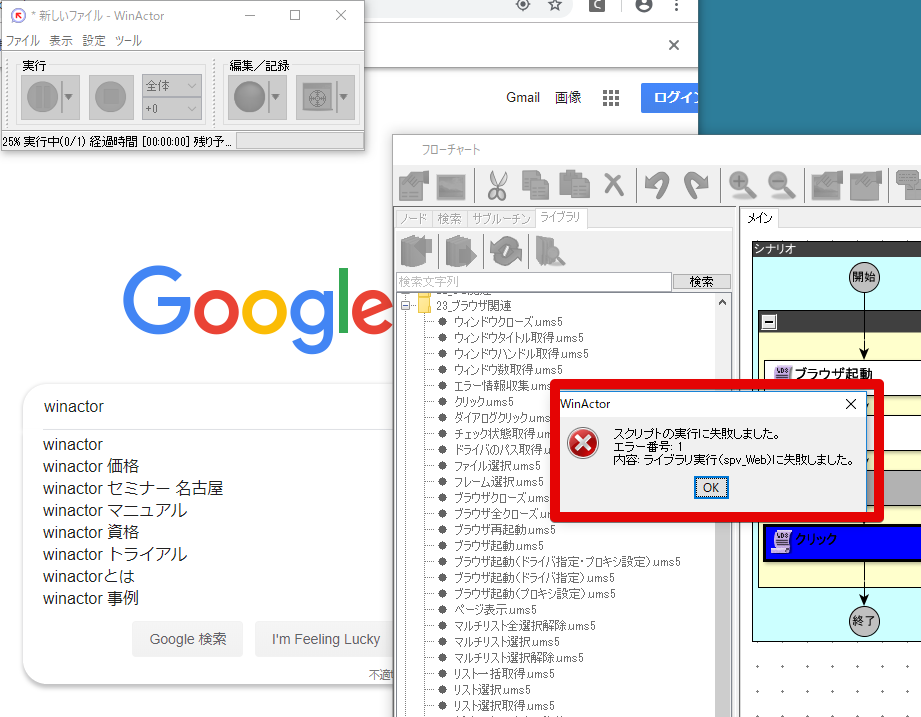
が、エラーが表示されました!winactorと入力した時点で検索候補が表示され、XPathが変わってしまい、指定したパスでは要素が見つからなくなりました。やはり、id属性が欲しいです・・・

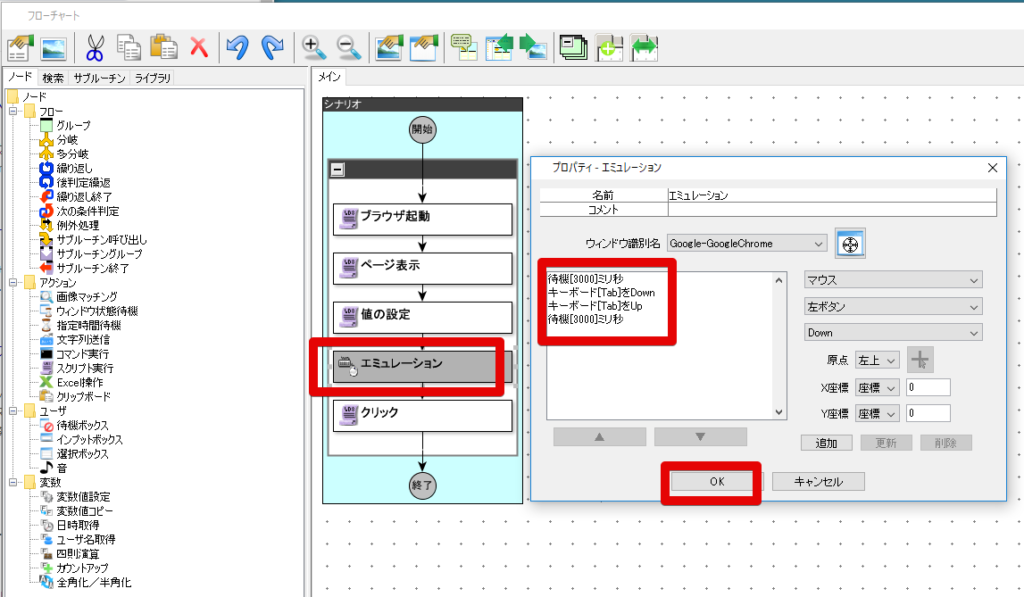
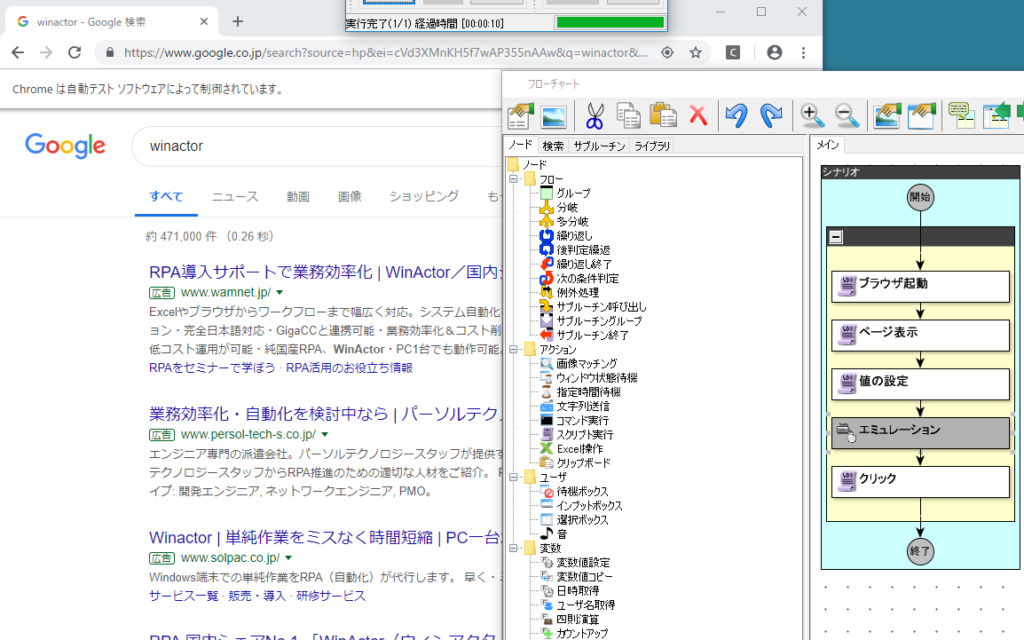
検索候補を消すようにエミュレーションでTabを押して、フォーカスを外します。ページによっては画像マッチングで対応しましょう。

実行すると検索結果が表示されます。

検索結果状況を取得する
検索結果の上部にある、件数と秒数の表示の箇所の値を取得します。要素を確認するとdivタグでidがありました。

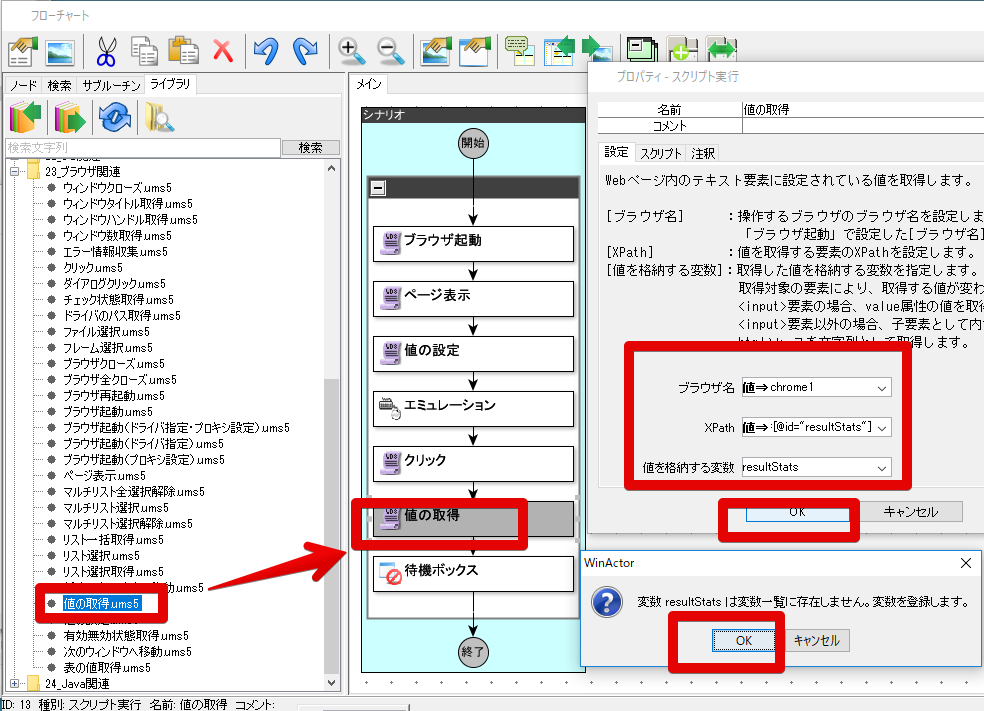
値の取得.ums5で取得結果を変数に設定します。

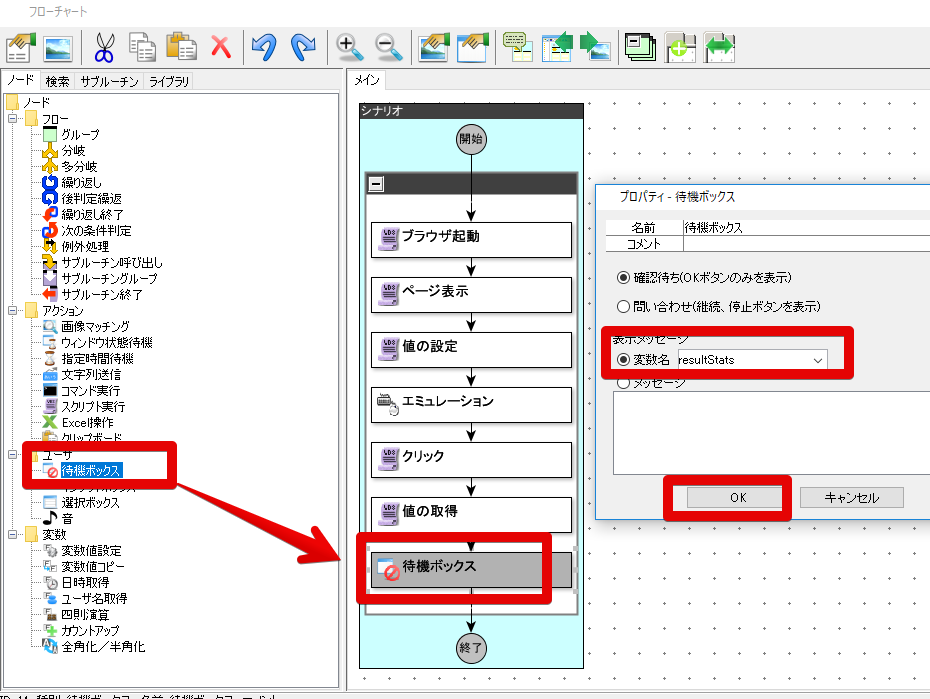
待機ボックスで変数を表示します。

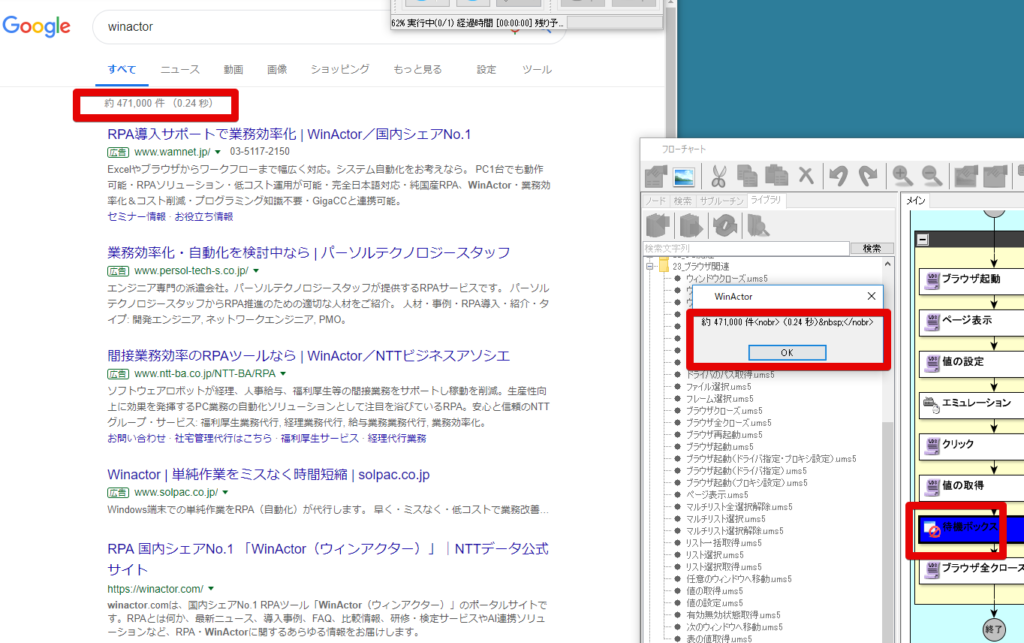
実行するとダイアログで表示します。

ブラウザを閉じる
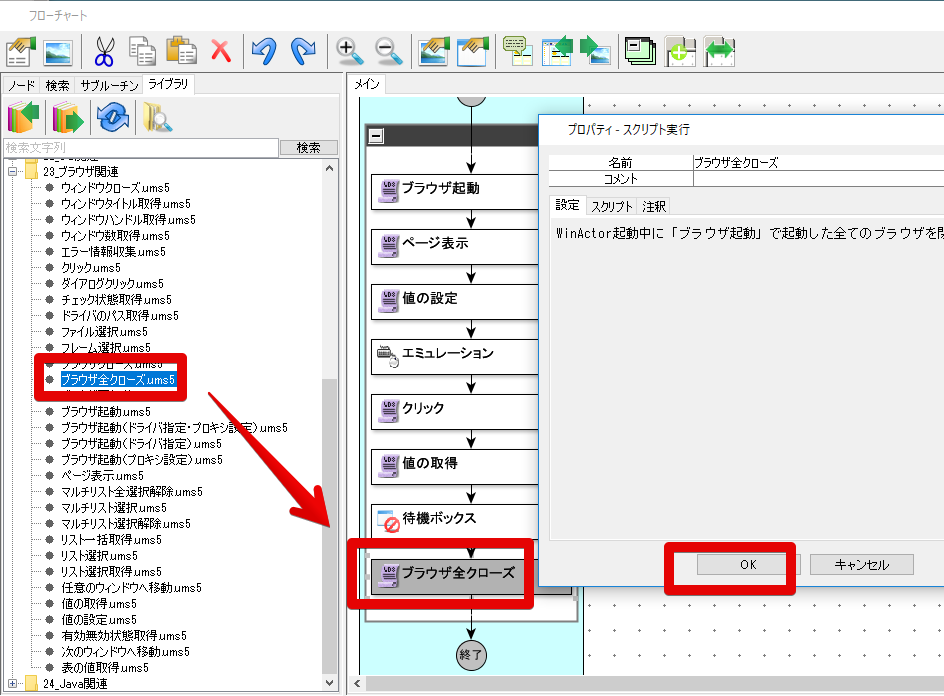
起動したブラウザを個別でクローズもできますが、ブラウザ全クローズ.ums5を使用して、WinActorから起動したすべてのブラウザを終了します。

以上です。






ディスカッション
コメント一覧
まだ、コメントがありません