Download Monitorプラグインで画像やPDFをダウンロードするページを作る
WordPressのサイトで、サムネイル付きのファイルダウンロードするページを無償のプラグインで作成しました。
プラグインはいくつかあり、アイコン付きのリンクなら「Download Manager」プラグインが良さそうでした。サムネイル付きのリンクなら「Download Monitor」プラグインが使えそうです(もしかしたらどちらでも可能かも)。
今回はDownload Monitorプラグインを使用しました。
Download Monitorプラグインをインストール
ワードプレスの管理画面から「Download Monitor」で検索してインストール、有効化。
プラグインの設定
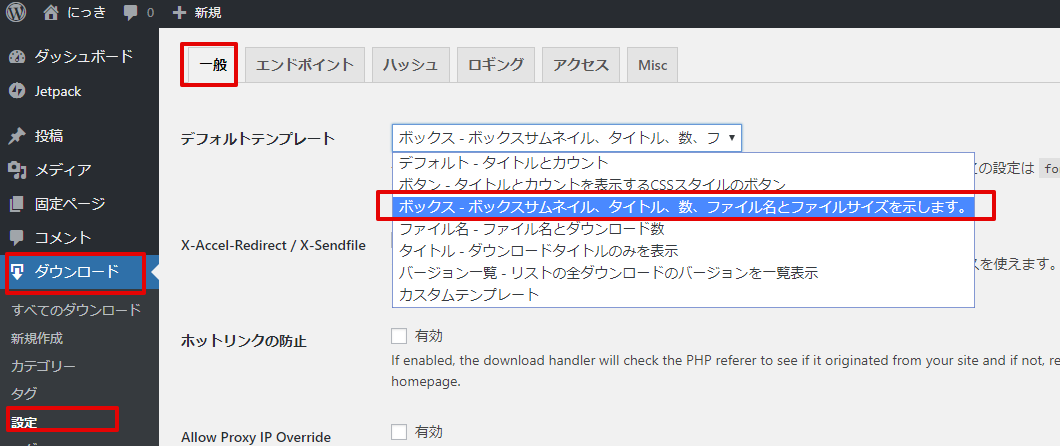
デフォルトテンプレートを「ボックス」に設定。

ダウンロードの新規作成
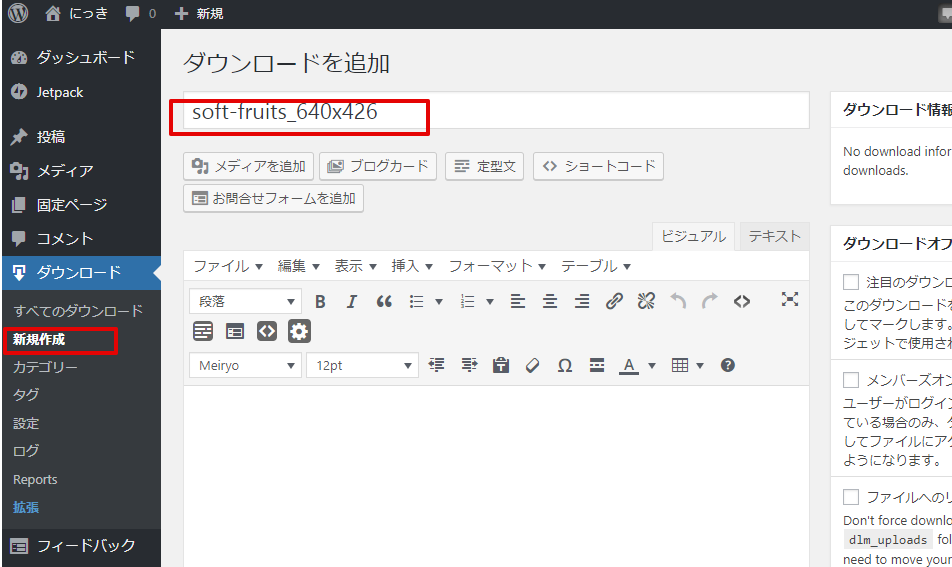
新規作成をクリックし、タイトルを入力します。

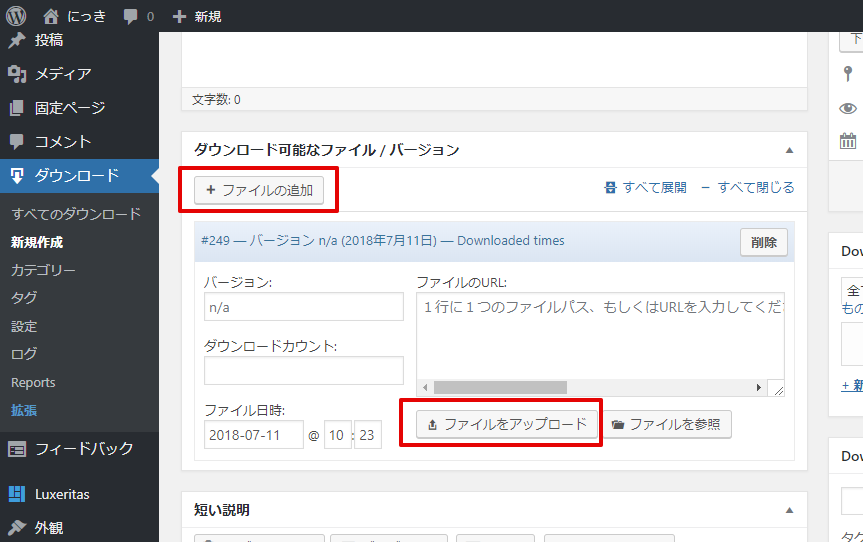
ファイルの追加、ファイルをアップロードから対象のファイルを新規にアップロードします。

ここから追加すると、通常のアップロード先ではなくて、保護された「public_html/wp-content/uploads/dlm_uploads」にアップロードされます。同じ画像をアイキャッチ画像に使用する場合は、あらかじめメディアの新規追加から、アップロードする必要があります。
※保護したい要件のときは必ずここからファイルをアップロードします!
今回は保護する必要がないので先にメディアへのアップロードを行いました!
アイキャッチ画像を追加します。
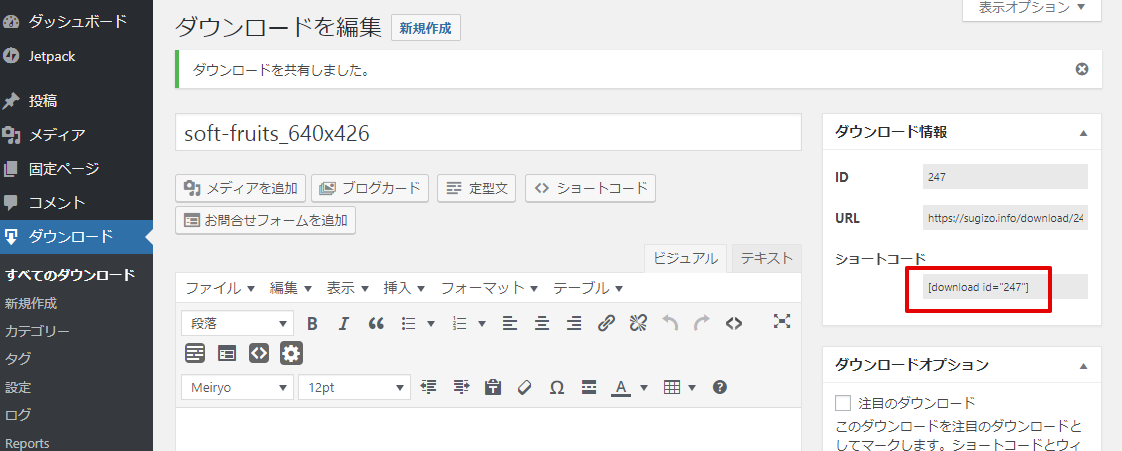
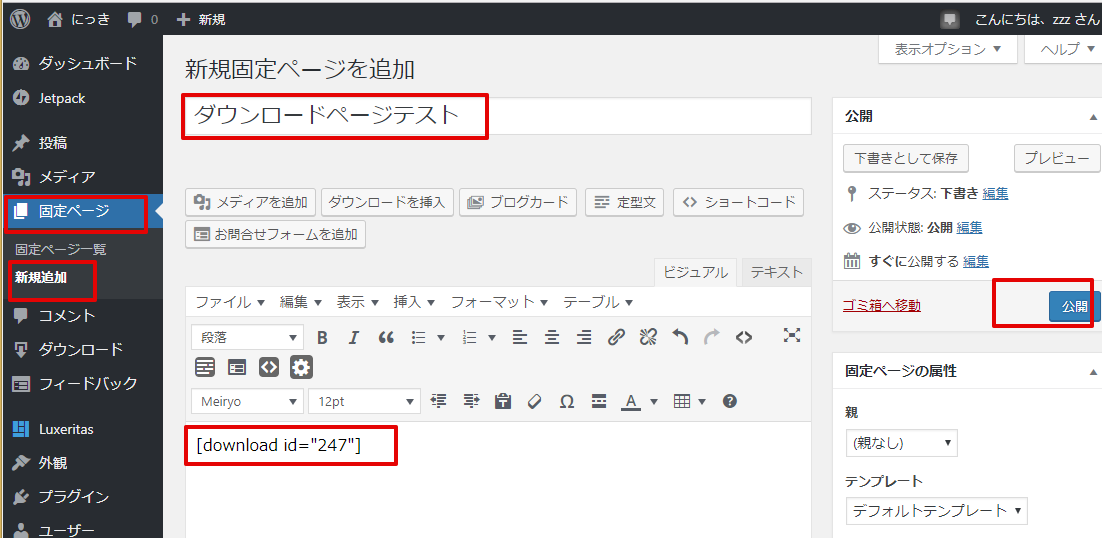
公開をクリックするとショートコードが生成されます。

固定ページを作成
新規に固定ページを作成して、ショートコードを貼り付けます。

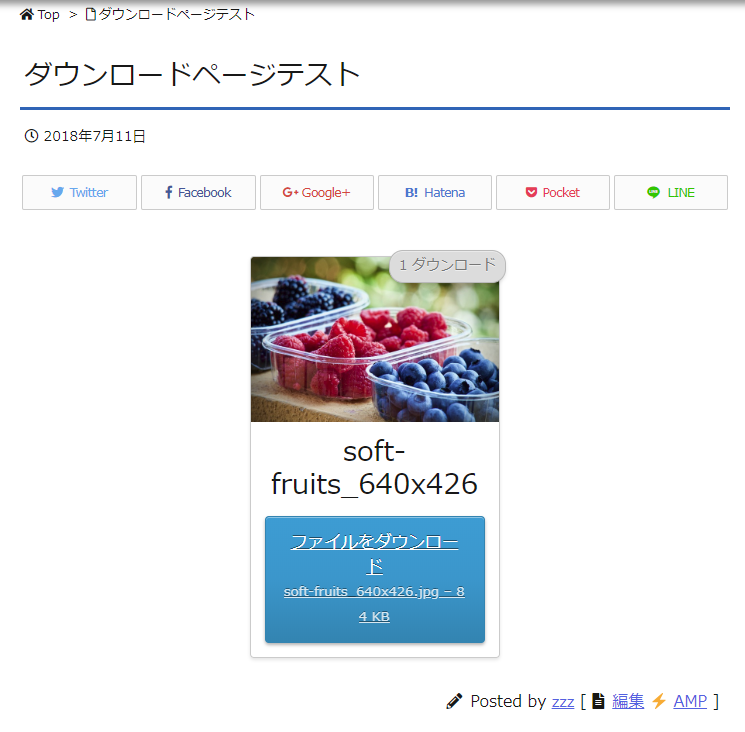
作成した固定ページを開きました。

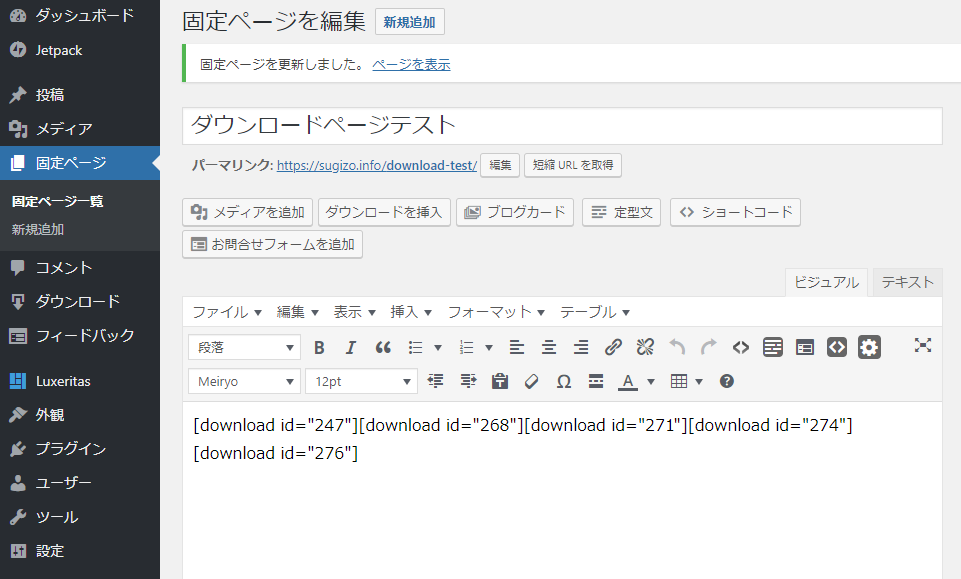
サイズの異なる複数の画像を登録
5つ追加しました。

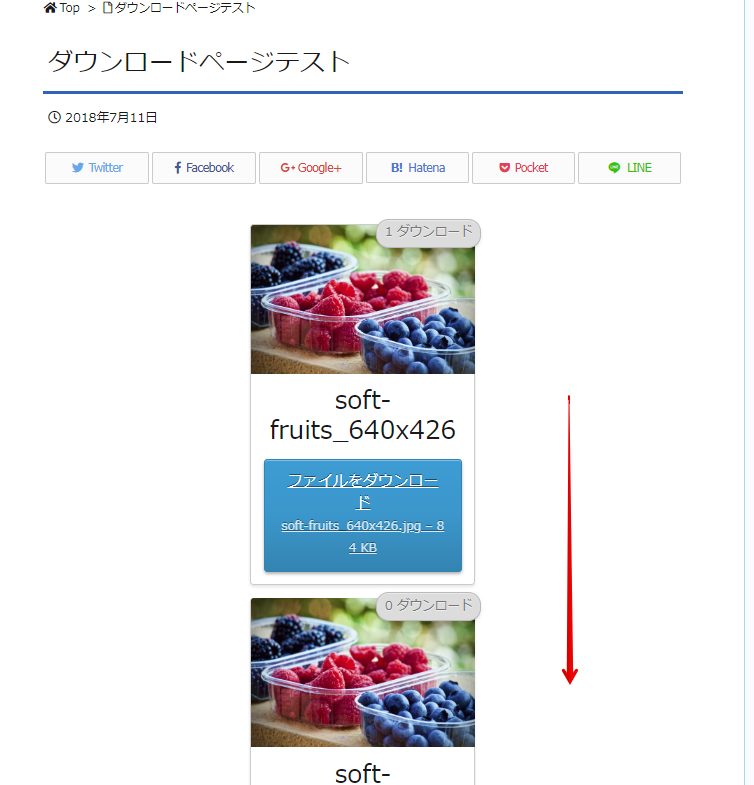
ダウンロード用の固定ページを表示すると縦に並びます。

横並びに表示する
外観のカスタマイズの追加CSSで表示を横並びにします。
.download-box{
margin-left:5px;
margin-right:5px;
float:left;
}

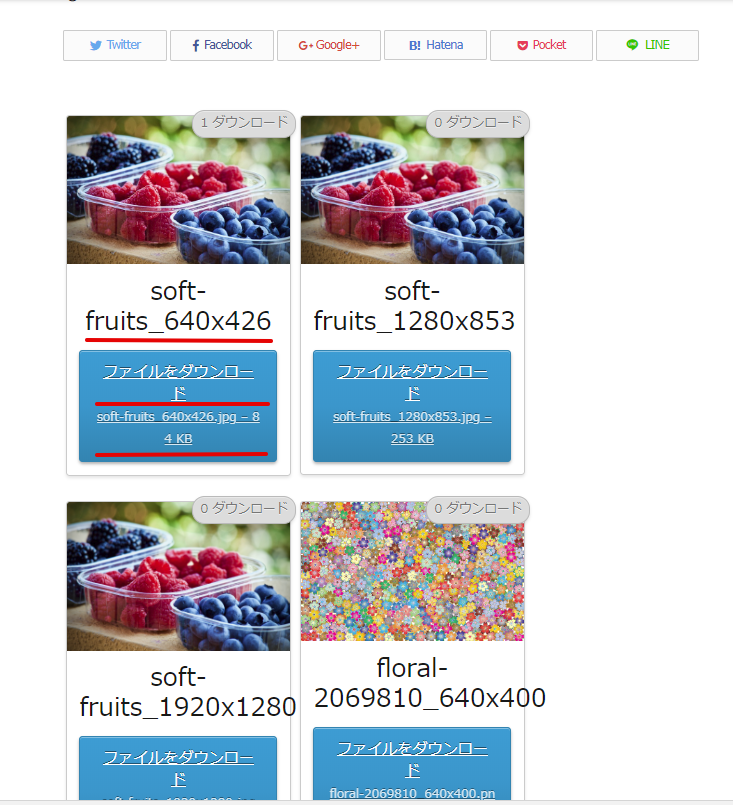
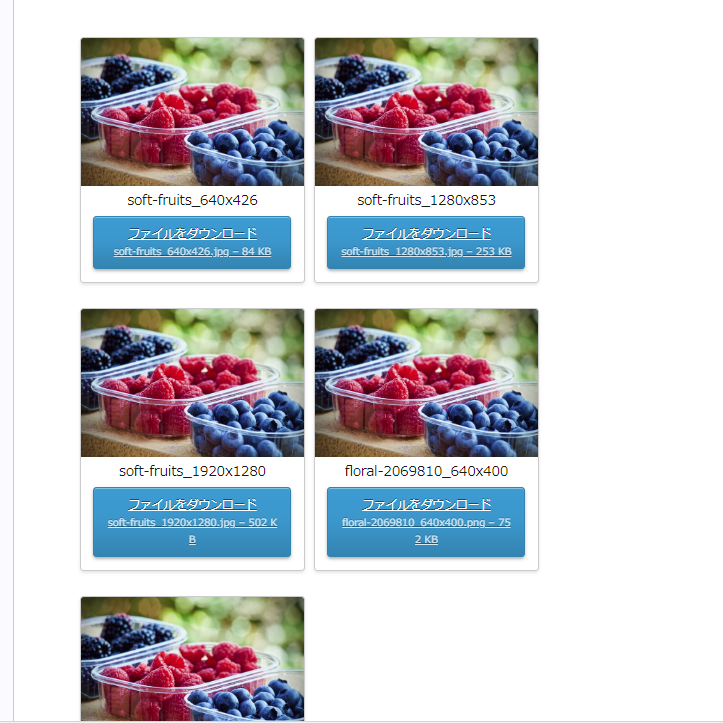
横並びになりました!

文字が改行されているのが気になります。
文字サイズを変更する
追加CSSに追記しました。
.download-box{
margin-left:5px;
margin-right:5px;
float:left;
}
.download-box-content h1{
font-size:15px;
}
.download-button{
font-size:13px;
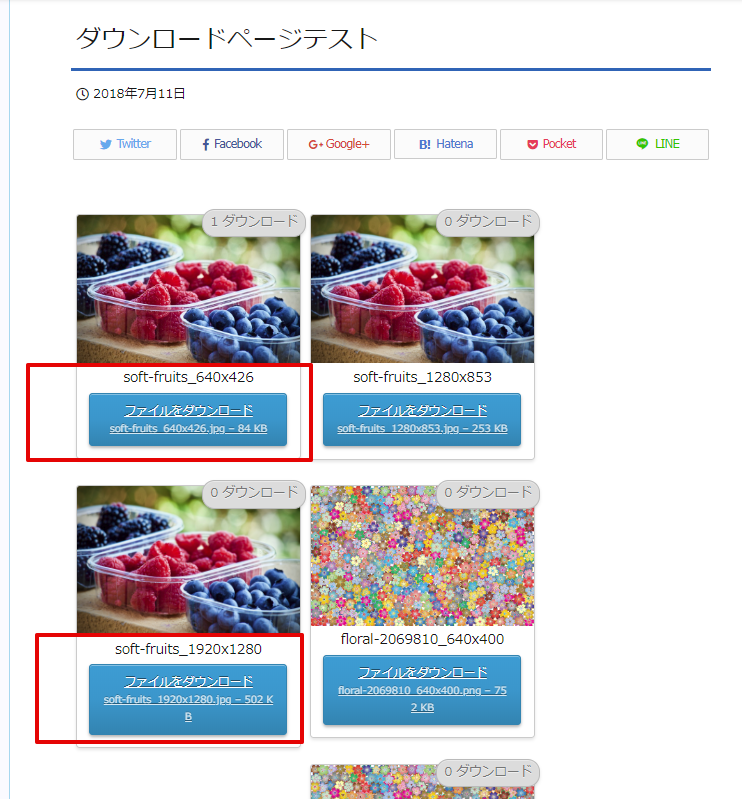
}上の2つはよくなりましたが、ファイル名が長いと折り返されます。ファイル名の長さは運用ルールで決めてください。

ダウンロード数を消す
フォーマットの設定でも変更できそうですが、追加CSSに追記しました。
.download-box{
margin-left:5px;
margin-right:5px;
float:left;
}
.download-box-content h1{
font-size:15px;
}
.download-button{
font-size:13px;
}
.download-count{
display:none;
}消えました。

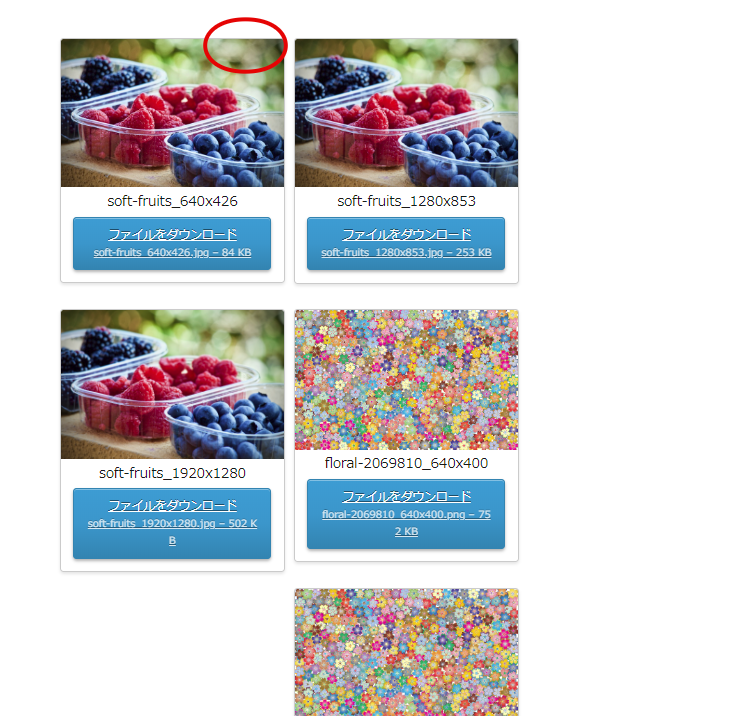
ボックスの幅が微妙に異なります。
画像ファイルのアイキャッチの大きさに依存するのでしょうか。
サイズをあらかじめ定義して同じ大きさのものを設定しましょう。
アイキャッチ画像を同じにしたところキレイに並びました。

作成した固定ページ↓↓↓↓







ディスカッション
ピンバック & トラックバック一覧
[…] 使い方を解説してくださっている記事1 記事2 […]