G SuiteアカウントでWordPressにログインする
WordPressでログイン必須の限定サイトを作成するときのメモです。ログイン方法は、Googleアカウント連携にします。無償版のGSuiteで検証しました(過去に無償で利用登録できていたGSuiteです。現在は有料のみです。)。
やりたいこと
- サブドメインにする
- サイトにアクセスするときはログインが必要
- ログインはGoogleアカウント連携
わからないところ
- プラグインで可能?
- ユーザー登録方法は?
- Googleのアカウントではなく、GSuiteのアカウントにしたいが区別はある?
2018/06/11 わかったことを追記
・プラグインで可能
・ユーザーはWordPressのユーザーを作成し、メールアドレスをGoogleカウントと同じにする
・GSuiteと無料のgmail.comの区別はなし 要はGoogleアカウント認証!
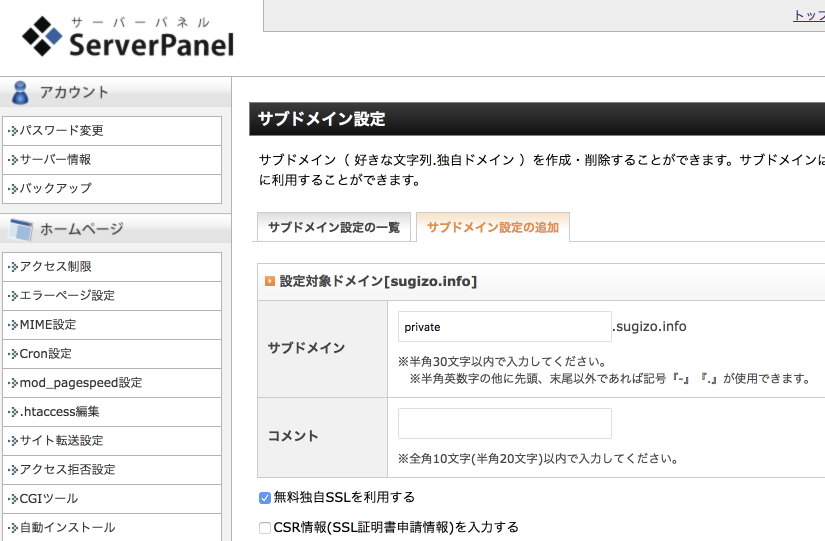
サブドメインの作成
このドメインのサイトはエックスサーバーで管理しています。エックスサーバーでサブドメインを作成します。

WordPressインストール
作成したサブドメインにインストールします。

サブドメインを追加直後はURLが反映されませんのでしばらく待ちます。

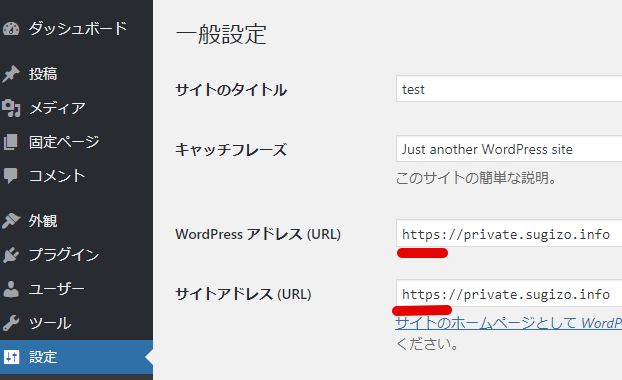
SSLの設定
常時、httpsにするようにしました。

プラグインの設定
WP Multibyte Patchを有効にしました。
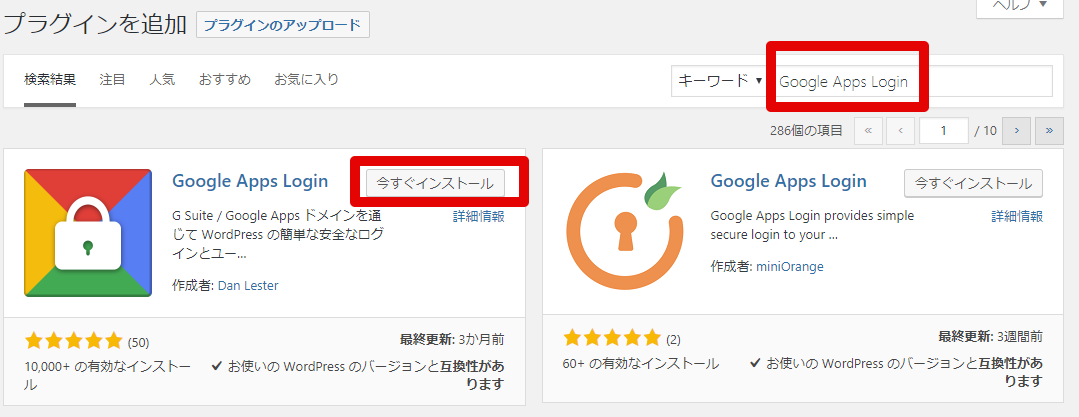
Google Apps Login プラグインのインストール
G Suiteでログインできるプラグインを探しました。
Gianismというソーシャルログインができるプラグインがありましたが
「Google Apps Login」がずばりそのまま使えそうでしたので、こちらにしました。
検索すると同じ名前のプラグインが2つありましたが、ユーザー数が多い、ひとつめにしました。

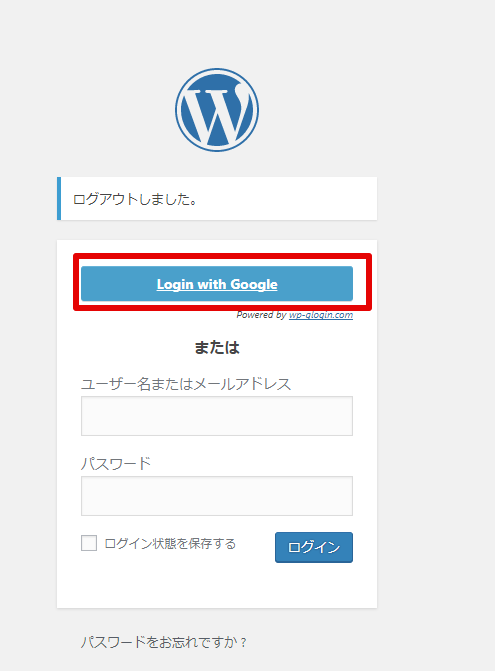
プラグインを有効にするとログイン画面に「Login with Google」が追加されます。

Google Apps Login 設定
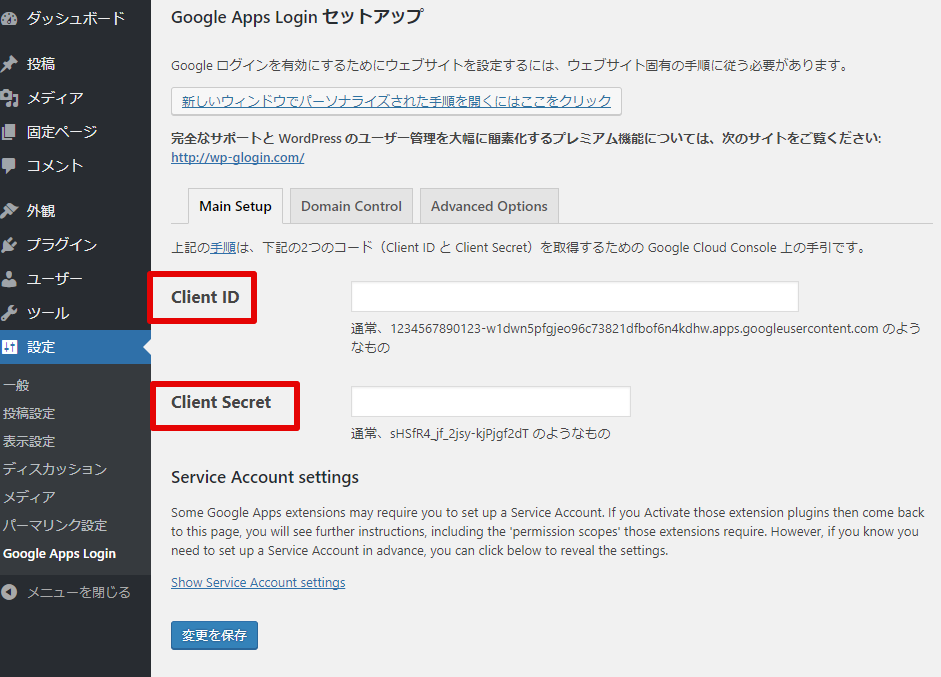
コントロールパネルの「設定」ー「Google Apps Login」または、画面上部のメッセージから「設定」をクリックします。

Client IDとClient SecretのコードをGoogleから取得して設定します。GSuiteのドメイン管理者で作業しました。

「新しいウィンドウでパーソナライズされた手順を開くにはここをクリック」のリンク先にも記述してある通り、2つのコードをGoogleから取得するには、「Google Cloud Platform」と呼ばれるG Suite (Google Apps) の各種APIなどを管理するデベロッパー向けのサイトにアクセスします。
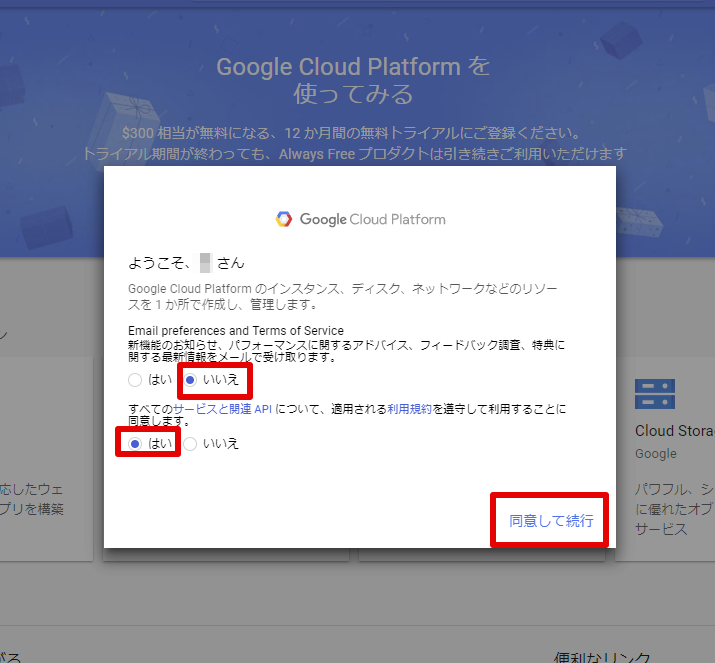
Google Cloud Platformにアクセス
下記のダイアログが表示されたら、利用規約に同意します。

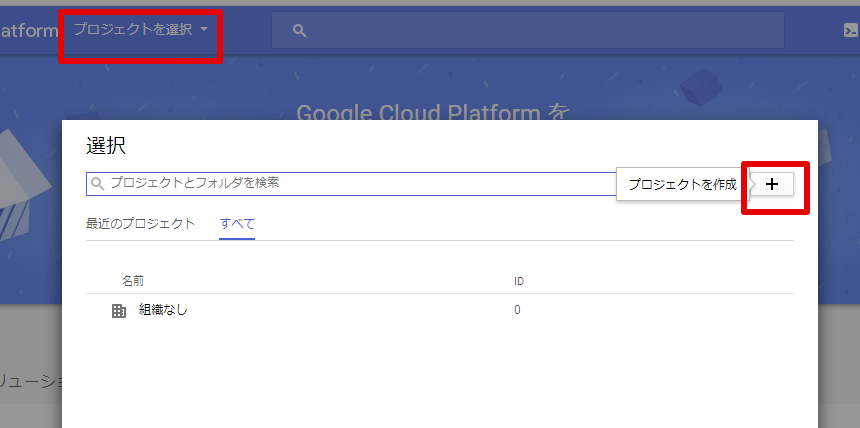
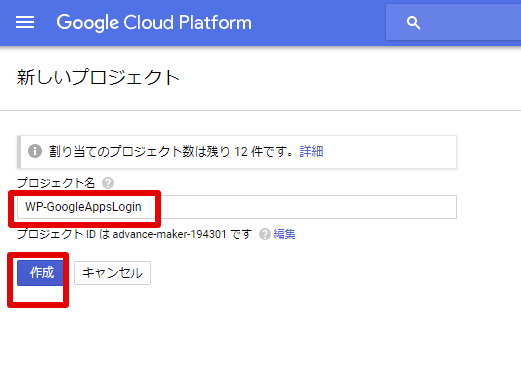
プロジェクトの新規作成

プロジェクト名を入力して、作成をクリックします。

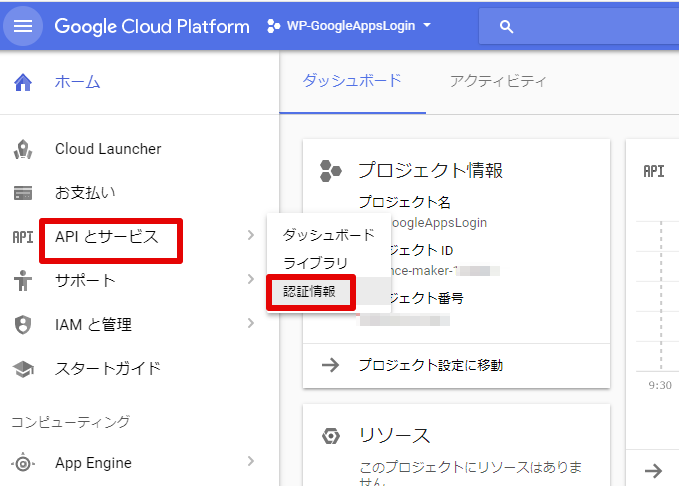
作成したプロジェクトを選択して、ダッシュボードを開きます。サイドメニューから「APIとサービス」→「認証情報」をクリックします。

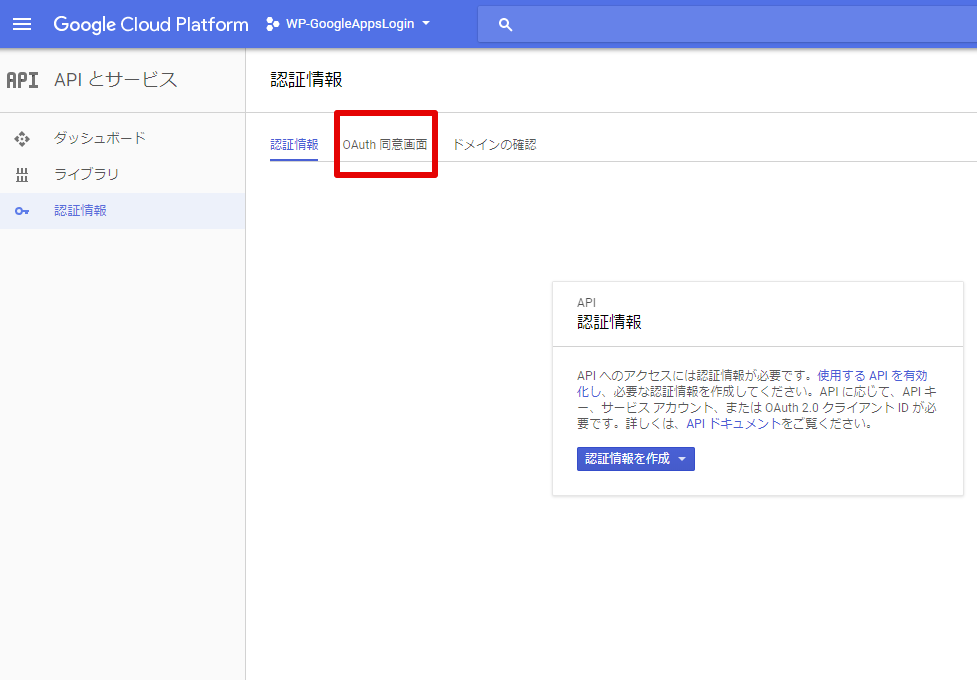
OAuth同意画面をクリックします。

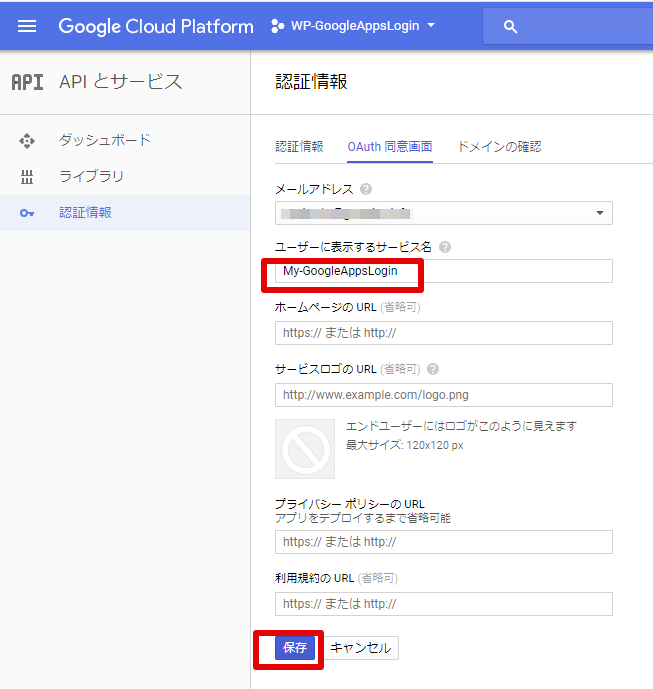
サービス名を入力して「保存」をクリックします。

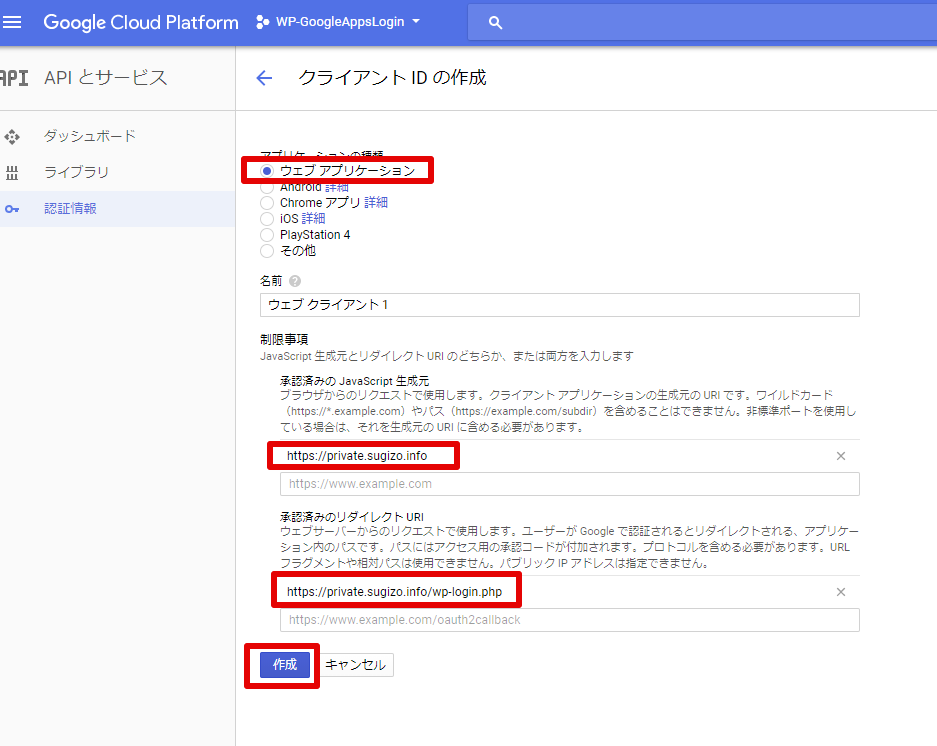
OAuthクライアントIDの作成

ウェブアプリケーションを選択し、上記の「新しいウィンドウでパーソナライズされた手順を開くにはここをクリック」のページから、「Authorized Javascript origins:」と「Authorized redirect URIs:」の値をコピペして、「作成」をクリックします。

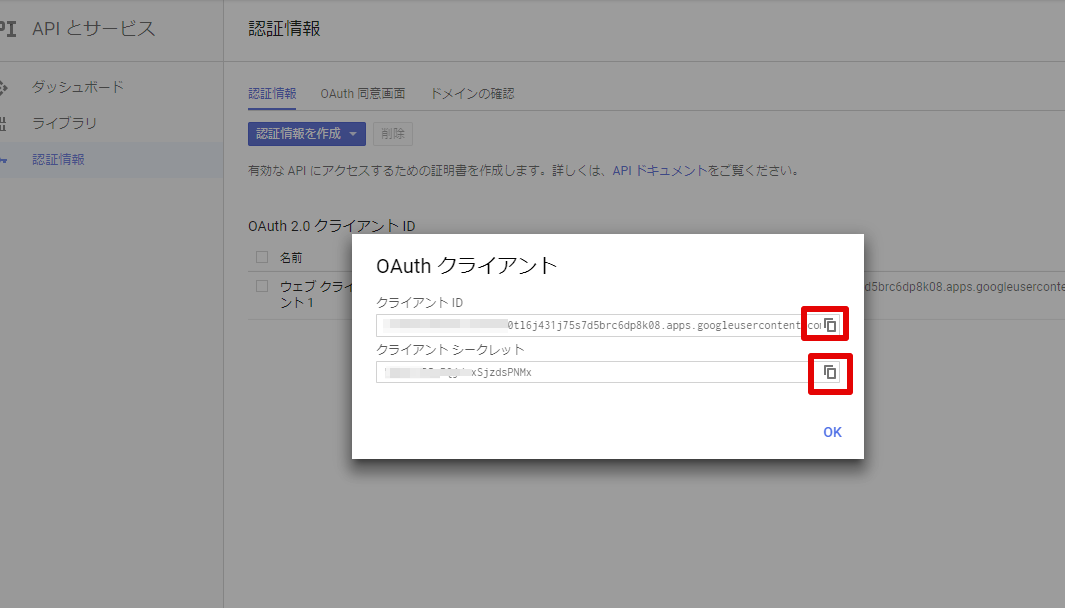
OAuthクライアントのクライアントIDとクライアントシークレットが作成されます。

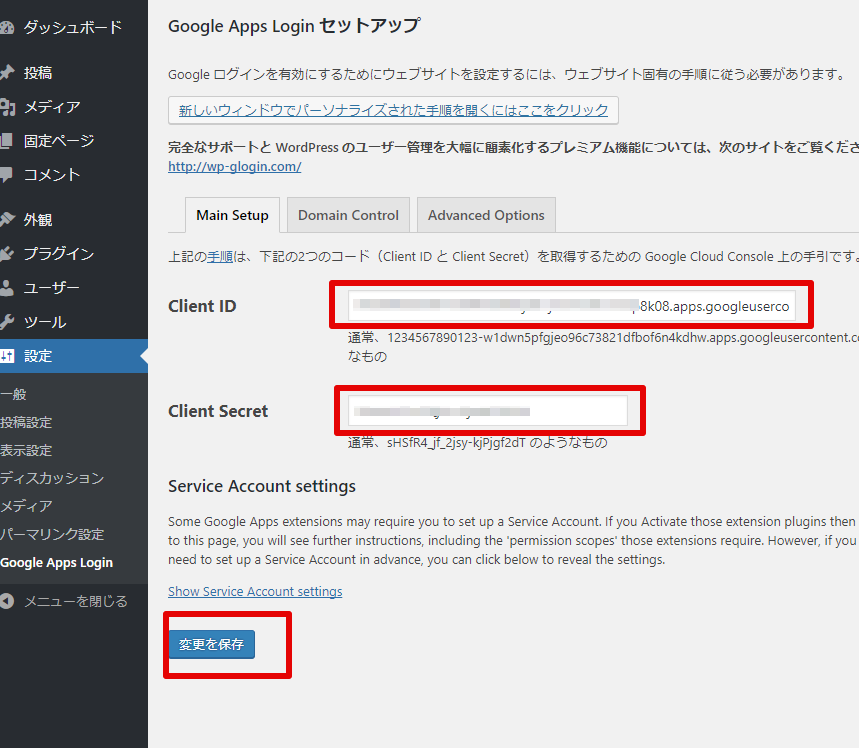
この値をWordPressの設定画面にコピペします。

「変更を保存」をクリックします。これで終了です。インストールしたWordPressからGoogleのサーバーにAPIで認証できるようになります。
Google Apps Login でログインしてみる
ログインするWordPressのユーザーのメールアドレスはGoogleAppsLoginを設定したGSuiteの管理者アドレスです。
一旦、ログアウト後、「Login」with Google」をクリックします。

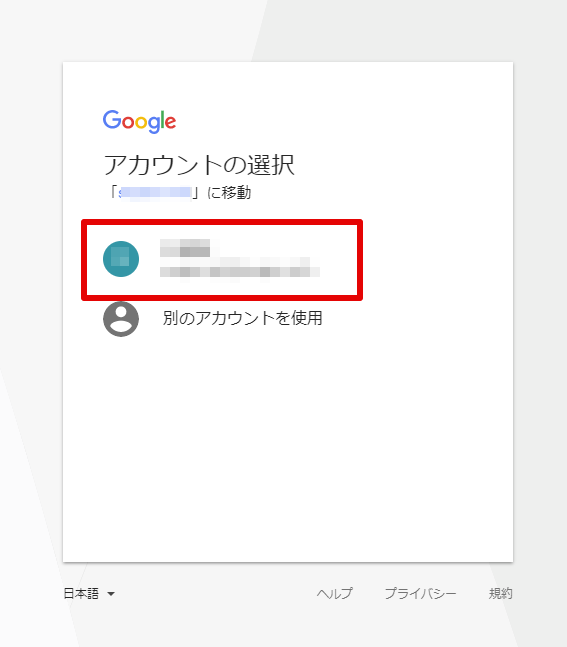
Googleアカウントの選択画面が表示されます。

対象のアカウントをクリックすると、Googleの認証情報でワードプレスにログインできました。
同じドメインのGSuiteの一般ユーザーのログイン
ワードプレスのコントロールパネルにて、他のユーザーを作成しました。作成したユーザーはGSuite(sugizo.infoドメイン)の一般ユーザーです。

作成したユーザーでGoogleアカウント認証でのログインを試しました。
「Google Apps Login」プラグインを設定したGsuiteの管理者と同様に、一般ユーザーでもログインできました。
gmail.comユーザーを追加してみる
Gsuiteのユーザーではなく、gmail.comユーザーでもログインを試したところ、同様にGoogleアカウント認証でのログインができました。
ドメインに関係なく、Googleアカウントでの認証ですね。
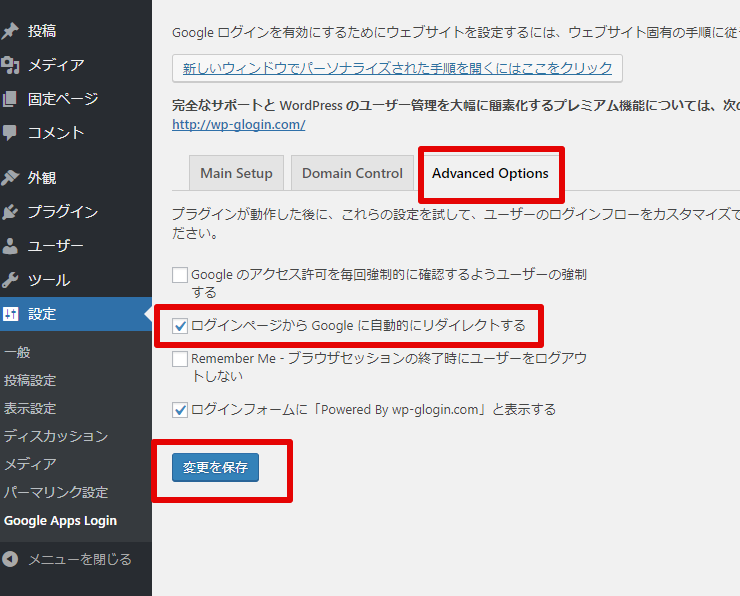
Advanced Options
ログインページからGoogleに自動的にリダイレクト可能です。

ログイン必須にするには
サイトを参照するときにでも、WordPressへのログインを必須にしたい場合は、Force Loginプラグインを設定します。
ログイン必須により、コンテンツをユーザーのみに限定できます。ただし、メディアの直リンクには無効になります。直接、メディア(アップロードした画像等)のURLを開けば、ログインしていなくても表示されます。
メディアも非表示にしたい場合は、サーバー側でベーシック認証が必要です。







ディスカッション
コメント一覧
まだ、コメントがありません