Google Apps ScriptでWebアプリケーション作成 その1
GSuite無料版で作成してみる
無料のGoogleアカウントでも同じように作成できると思いますが、過去に取得したG Suite(Google Apps)の無料版で作成しました。
Standalone Scriptを作成
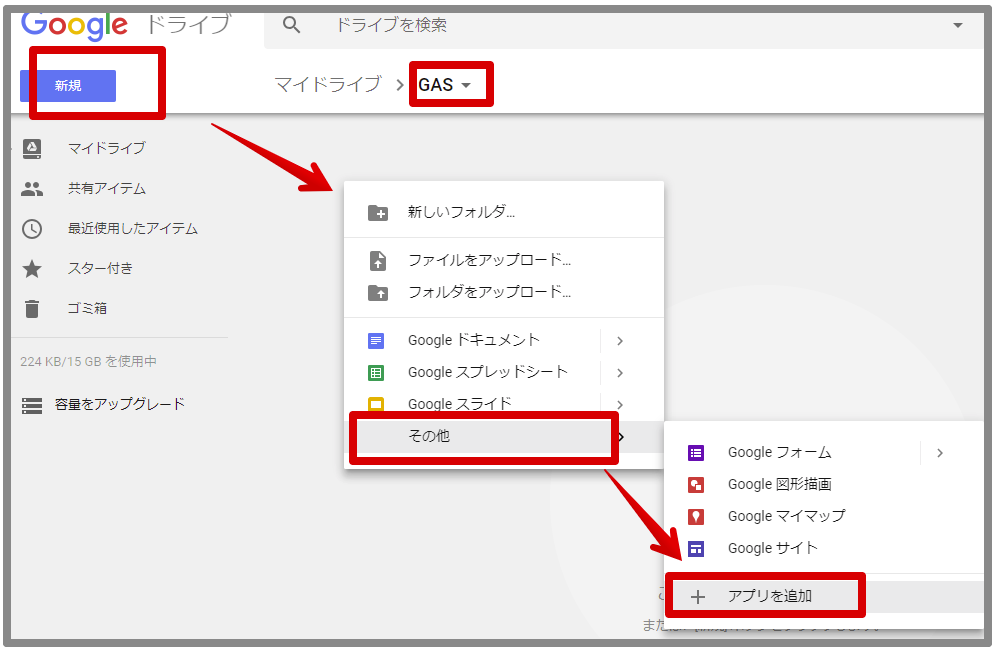
GoogleDriveにGASフォルダを作成しました。
「新規」ー「その他」ー「Google Apps Script」を選択。初回は「Google Apps Script」がないため、「アプリを追加」します。

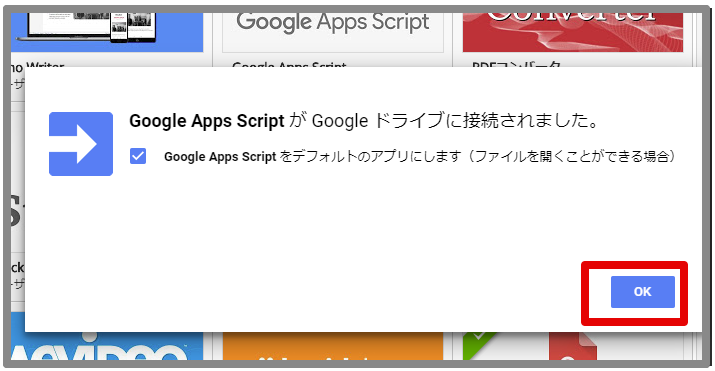
Google Apps Scriptの接続をクリックします。


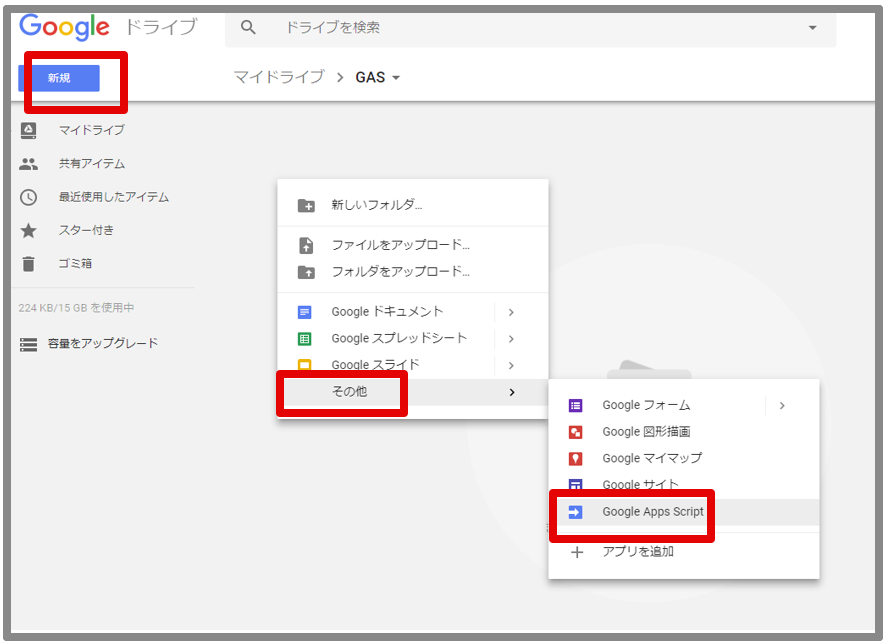
「新規」ー「その他」ー「Google Apps Script」を選択します。

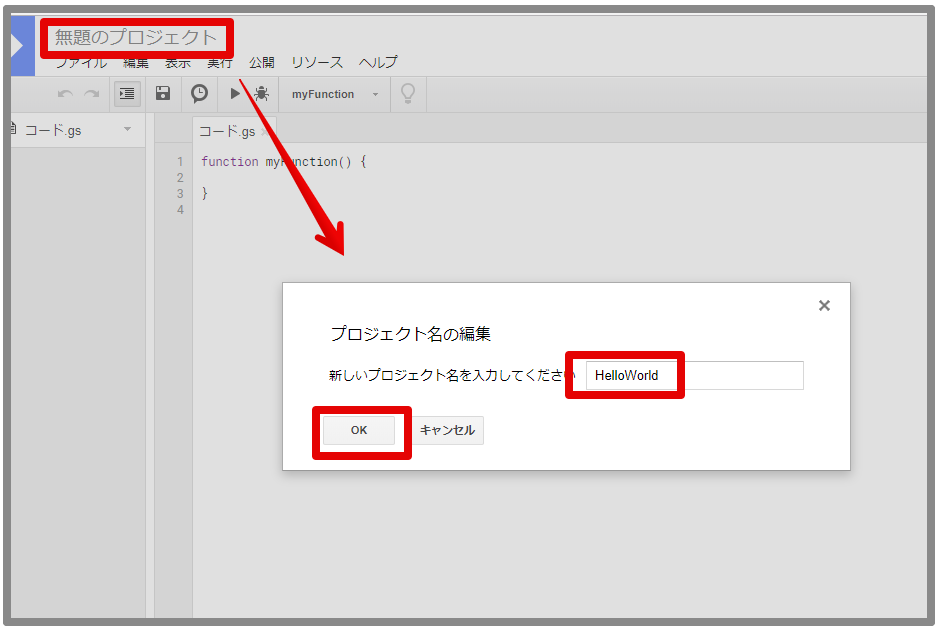
プロジェクト名の編集
タイトルをクリックしてプロジェクト名を変更します。

HTMLファイル作成

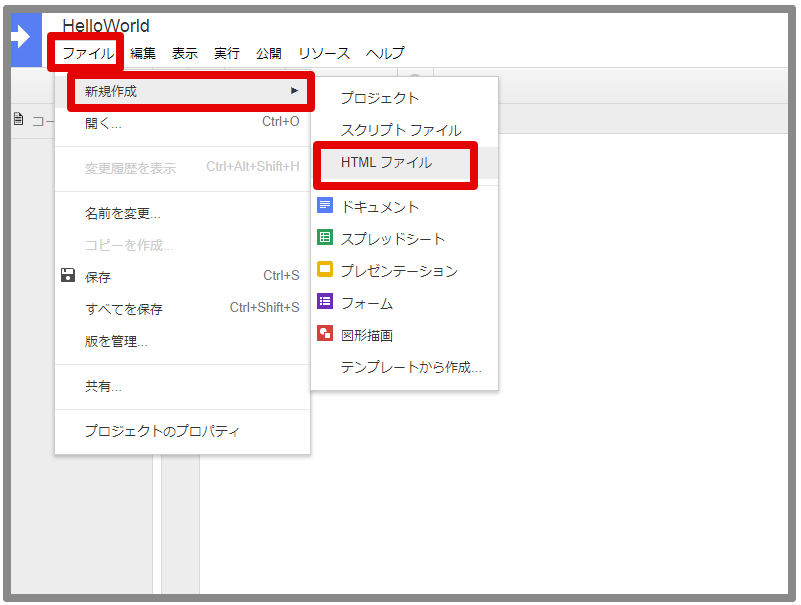
「ファイル」ー「新規作成」ー「HTMLファイル」を選択。
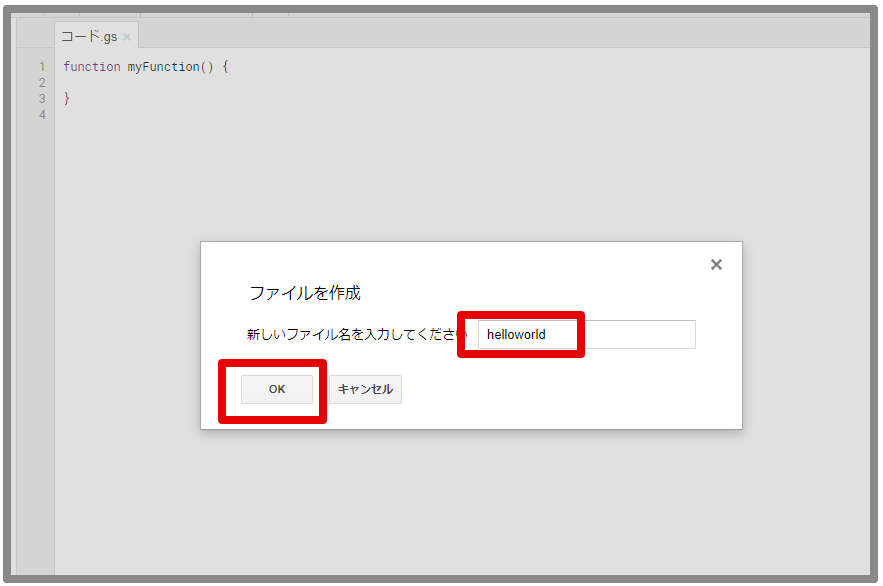
ファイル名に「helloworld」を入力しました。


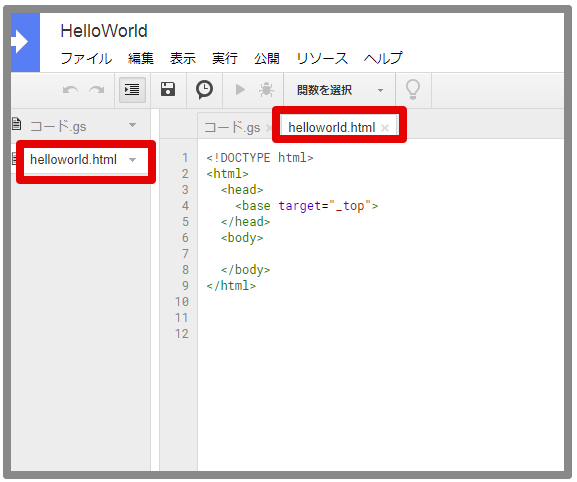
helloworld.htmlが作成されます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
</body>
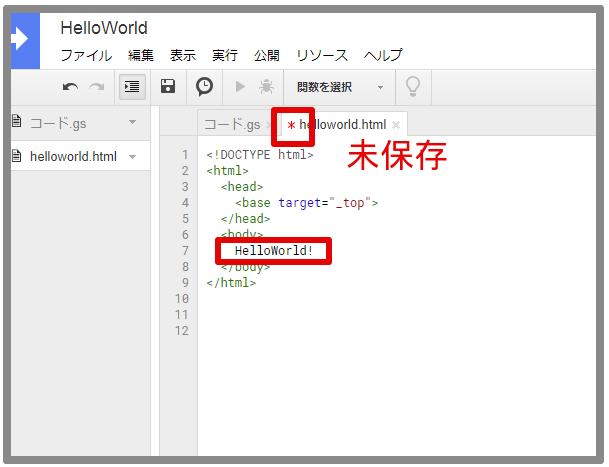
</html>bodyにHellodWorld!を入力します。

ファイルを編集し、保存してない状態では、タブに*が表示されます。
Ctrl+S(Macの場合はCommand+S)で保存しましょう。
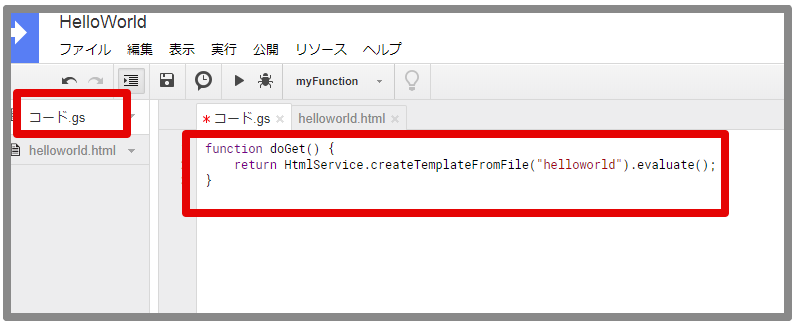
doGet()関数の作成
Google Apps Scriptで作成したWebアプリケーションにアクセスに最初にアクセスするとdoGet関数が呼び出される仕組みになっています。
doGet関数の戻り値は「HtmlOutputオブジェクト」です。
HtmlService.createTemplateFromFile(“helloworld!")でHtmlTemplateオブジェクトを作成し、HtmlTemplateオブジェクトのevaluateメソッドで「HtmlOutputオブジェクト」を作成できます。

function doGet() {
return HtmlService.createTemplateFromFile("helloworld").evaluate();
}helloworld.htmlファイルから「HtmlOutputオブジェクト」を作成しています。
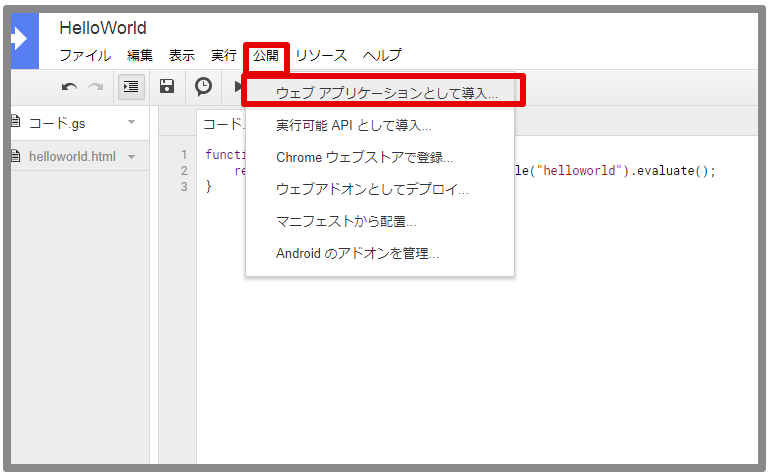
ウェブアプリケーションとして導入
保存して「公開」ー「ウェブアプリケーションとして導入」を選択。

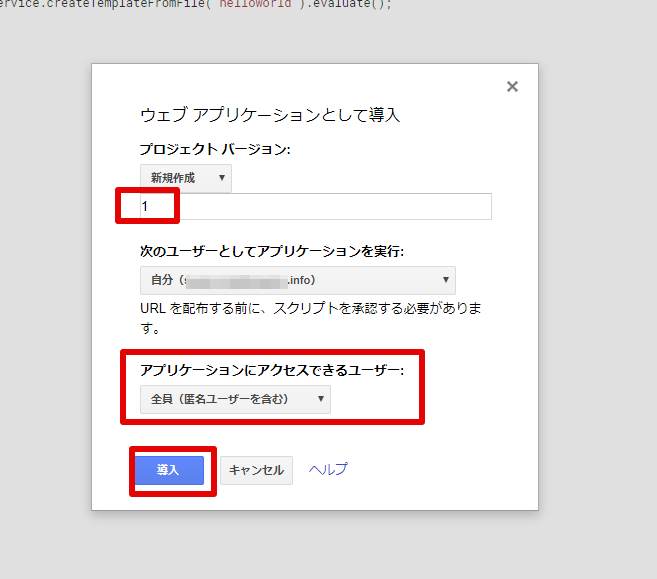
バージョンに1を入力し、今回は匿名ユーザーもアクセスできるようにしてみました。


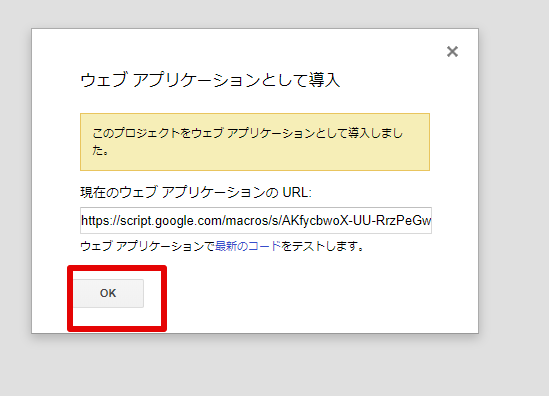
URLにアクセスすると表示されます。
作成したGoogleアカウントでログインしている状態

作成したGoogleアカウントでログインしていない状態

警告が表示されます。
静的なhtmlを出力しましたが、動的なWebアプリケーションも作成できます。つづきは次回。







ディスカッション
コメント一覧
まだ、コメントがありません