WordPressのElementorプラグインを調べた
Elementorとは
Elementorとは、
コード不要、かつドラッグ&ドロップでページが簡単に作成できるWordPressのプラグインです。自由自在にページのレイアウトを作成できます。
https://ja.wordpress.org/plugins/elementor/
現時点の最新バージョンは3.0.5です。
このようにページのレイアウトやデザインを自由に行うことができるWordPress用のプラグインを「ページビルダー」といいます。ページビルダー・プラグインで有名なのものとして、Elementor、 Beaver Builder、 Visual Composer、SiteOrigin、Diviなどがあります。テーマがサポートしている(動作保証している)ページビルダーを使用するのが安全です。
投稿ページは基本的に使わない?固定ページに利用する。
固定ページのテンプレート
- デフォルトテンプレート(ヘッダー、タイトル、サイドバー、フッターが有る基本的な固定ページ)
- Elementor キャンバス(ヘッダー、タイトル、サイドバー、フッター無しのランディングページ向け)
- Elementor 全幅(デフォルトテンプレートのサイドバー無しバージョン)
Elementorと相性のいいテーマ
ググってしらべただけですが、以下の3つあたりが良さそうです。
- Hello Elementor開発元が提供しているテーマなので動作保証間違いなし
- Astra 人気のテーマ
- GeneratePress 人気のテーマでスピードが早いが開発は1人なのが懸念
Hello Themaはシンプルですが動作は一番安定してそうです。このテーマを利用する場合は、無料版ではなくて有料版のElementor Proがおすすめです。
Elementor Pro
有料版でできること
- カスタムフォント(フォントを使うと遅くなる)
- モーションエフェクト
- カスタムCSS
- テーマビルダー
- ダイナミックコンテンツ
- ポップアップ
- 他サービスとの連携
無償版に比べてテンプレート数、ウィジェット数が多くなる。
無償版はヘッダー、フッターが作れないが、無償のElementor – Header, Footer & Blocksプラグインを利用することでできる。
有料版プラン
3種類のプランがあります。真ん中のプランを契約予定です。
https://elementor.com/pricing/
- 49$/年(1サイト)
- 99$/年(3サイト)
- 199$/年(1000サイト)
Elementorで作成するページの3大要素
セクション、カラム 、ウィジェット
- セクション(行)を作る
- セクションのなかにカラム (列)を作る
- カラム のなかにウィジェットを入れる
インナーセクションというウィジェットでセクションの中に行と列を組み合わせ可能になる。セクションを分けても作成できるが同じ背景画像を設定したいときに利用する。
無償版エレメンターと無償のテーマHelloで作成してみた
Elementor Proを購入する前に無償版で試してみました。Elementorの無償版と、無償のHelloテーマでシングルページのサイトを作成しているyoutubeがあったので、ためしに作ってみました。
参考にしたYoutube😀
作成環境
エックスサーバー X10プラン
PHP 7.4.4
MySQL 5.7
WordPress 5.5
Hello Elementor テーマ バージョン: 2.3.0
プラグイン
Elementor v3.0.5
Elementor – Header, Footer & Blocks 1.5.3
Envato Elements 2.0.6
URL
https://hello-elementor.sugizo.info
作成した流れ
1.サブドメイン作成
エックスサーバーの管理画面でテスト用のサブドメインを作成しました。
2.ワードプレスインストール
DBを作成してワードプレスをインストールしまし。

3.サイトのSSL化
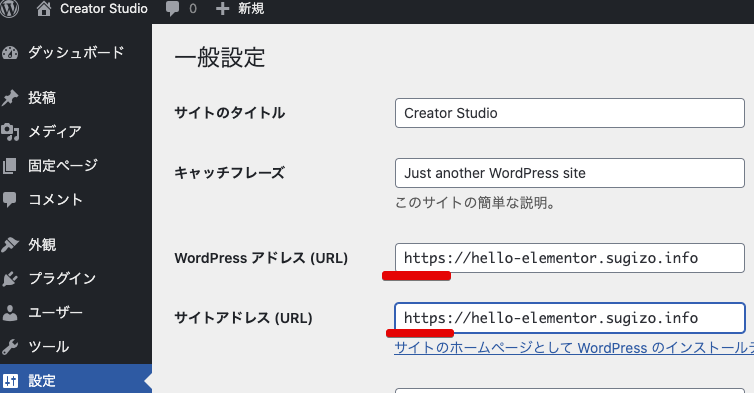
https表示に変更しました。

4.Helloテーマのインストール
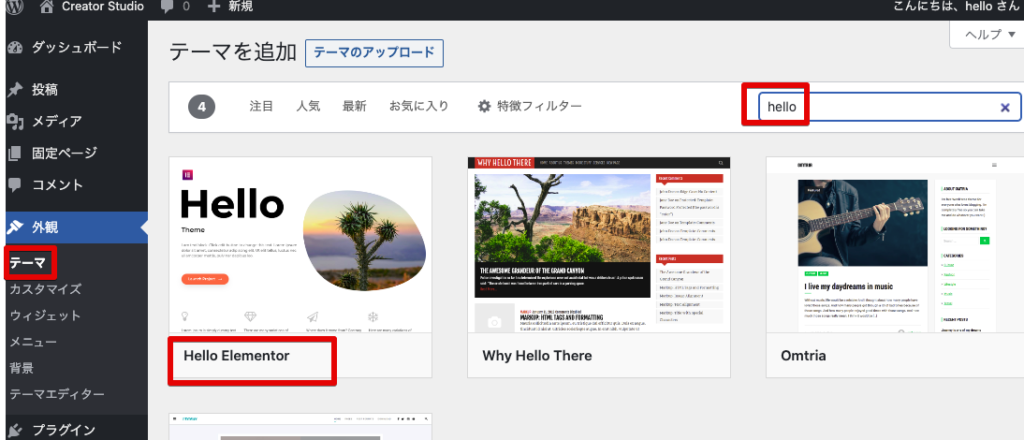
外観→テーマ→新規追加からhelloを検索し、Hello Elementor テーマをインストールしました。

Hello Elementor テーマを有効化しました。レイアウトが変更されました。

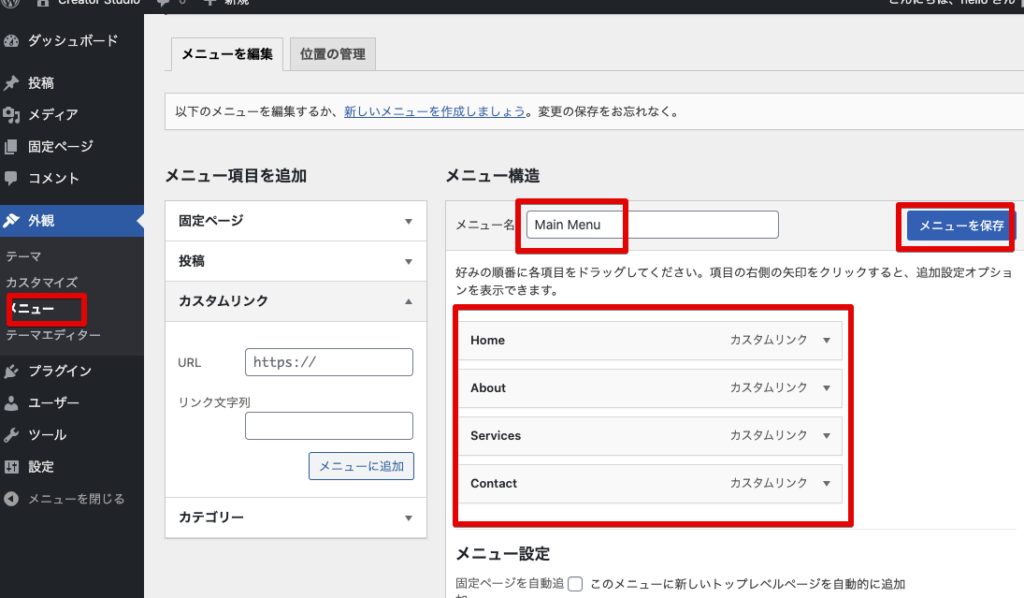
5.メインメニューの作成
外観→メニューで「Main Menu」を作成しました。

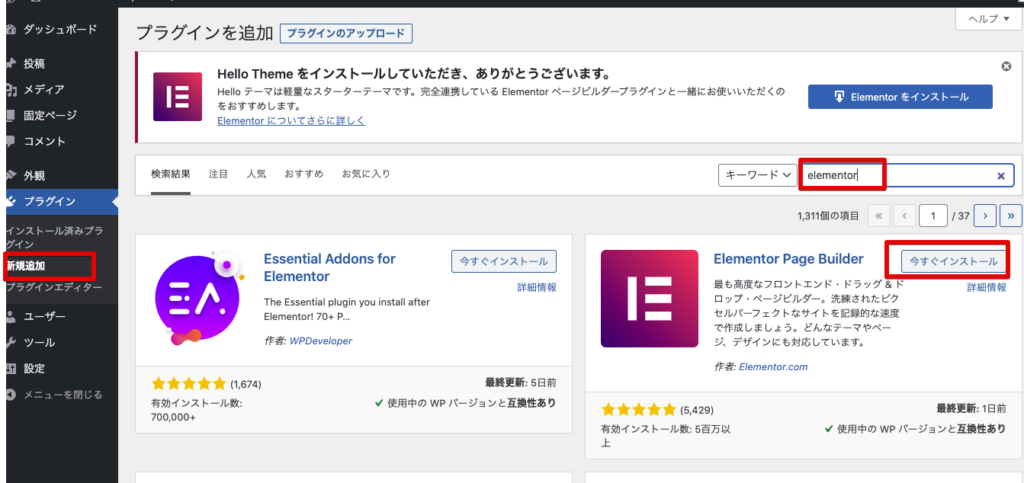
6.Elementorプラグインのインストール
外観→プラグイン→新規追加でelementorを検索し、Elementorプラグインをインストールしました。

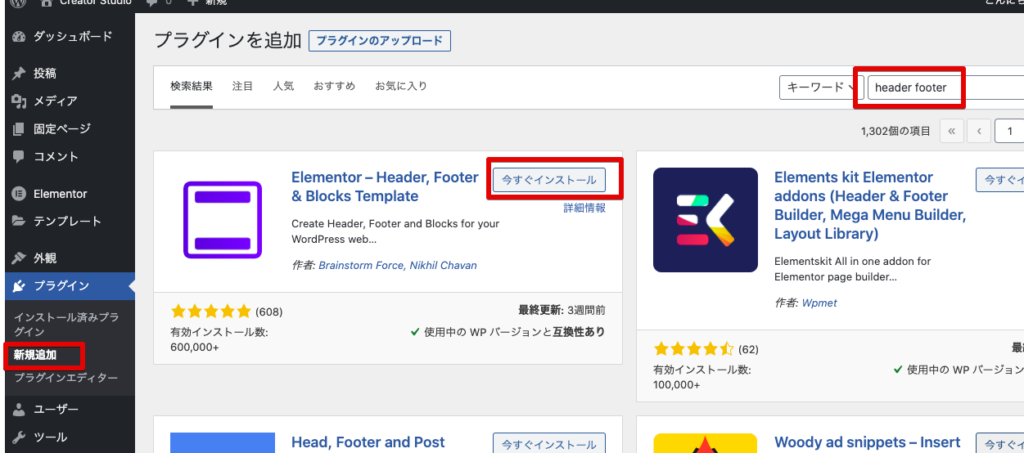
7.Elementor – Header, Footer & Blocks Templateプラグインのインストール
プラグイン→新規追加でheader fotter を検索し、Elementor – Header, Footer & Blocks Templateプラグインをインストールし、有効化しました。
無償版のElementorでは、このプラグインがないとヘッダーとフッターが作成できません。

このプラグインがあれば作成できちゃうので、Pro版との違いがよくわかりません…
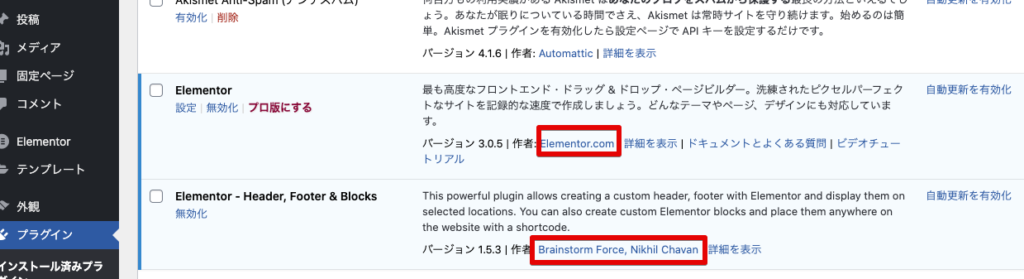
一覧をみていたら作成者が異なっていました。エレメンター公式ではないため、動作保証はないということでしょうか?関係性がわかりません。

(今後、Pro版を購入したら、ヘッダー、フッター作成はPro版の機能でできる?)
8.Envato Elementsプラグインのインストール
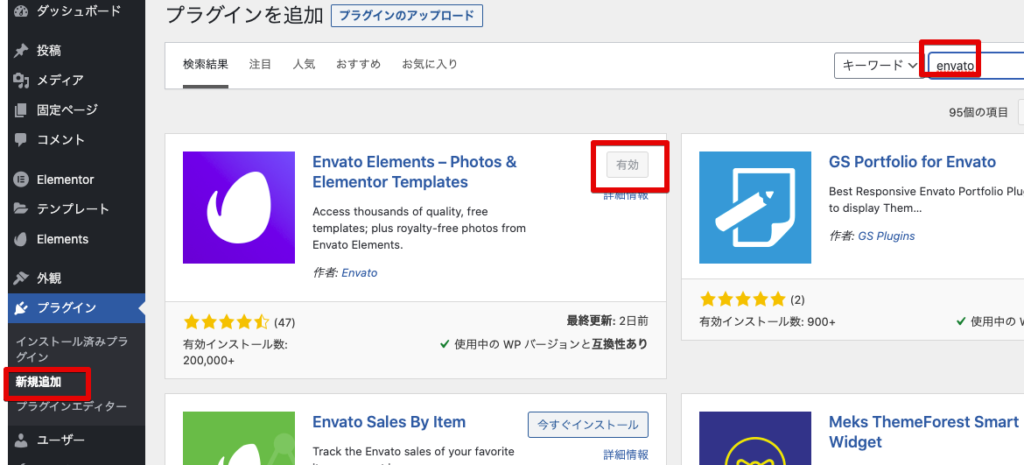
プラグイン→新規追加でEnvato を検索し、Envato Elements – Photos & Elementor Templatesプラグインをインストールし、有効化しました。

9.ヘッダーの作成
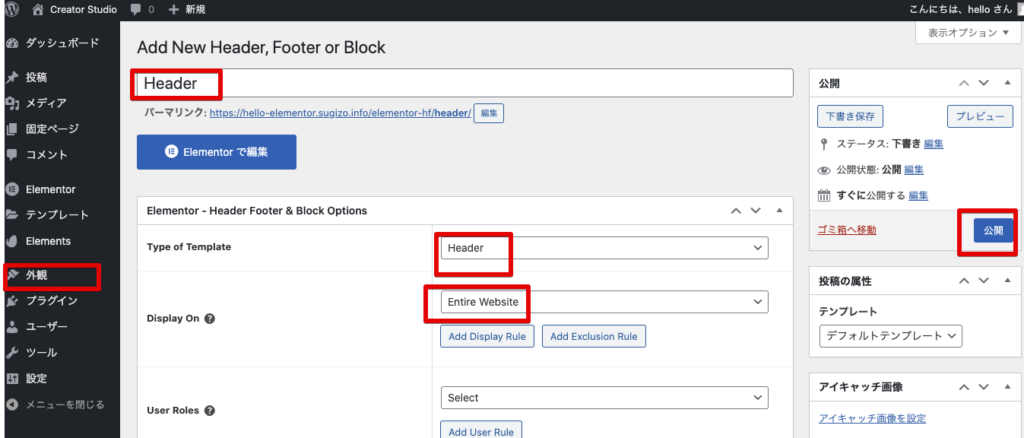
外観→Header Footer & Blocks→Add NewでHeaderを追加しました。全ページで表示するためにEntite Websiteにして公開をクリックします。

Elementorで編集をクリックします。
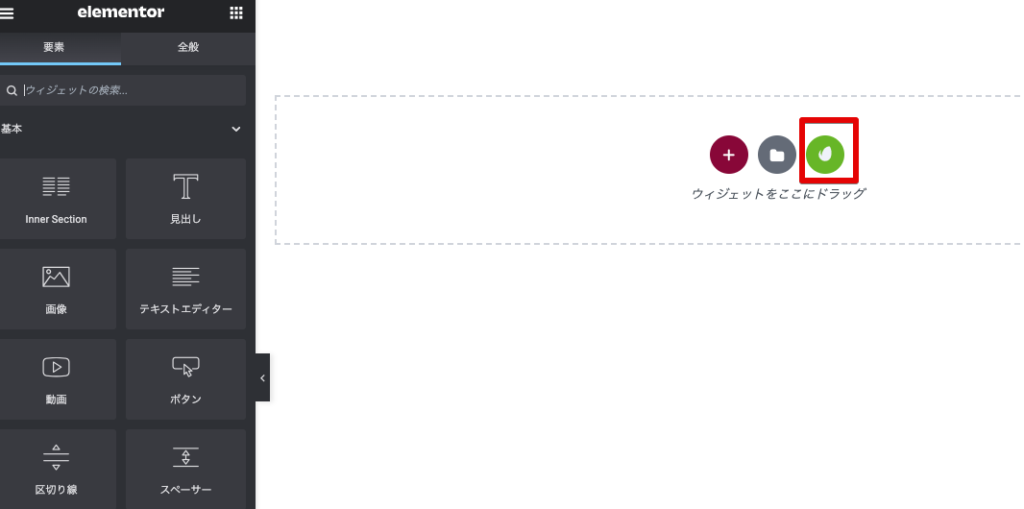
Elementorの編集画面がひらくので、Envato Elementsのアイコンをクリックします。

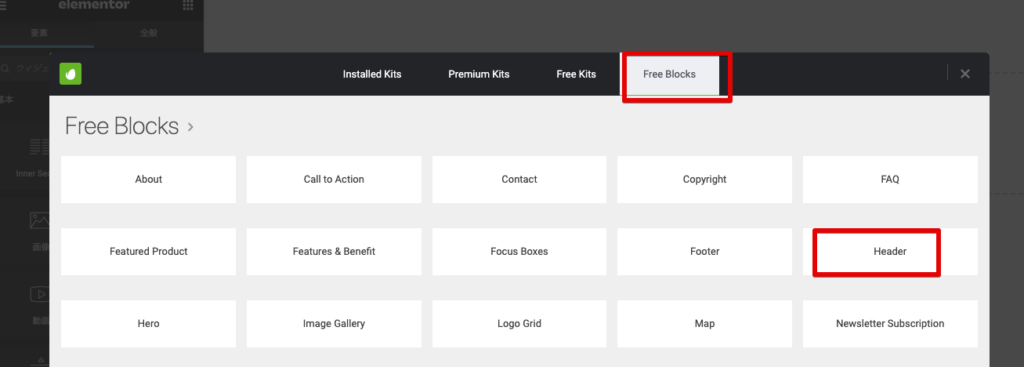
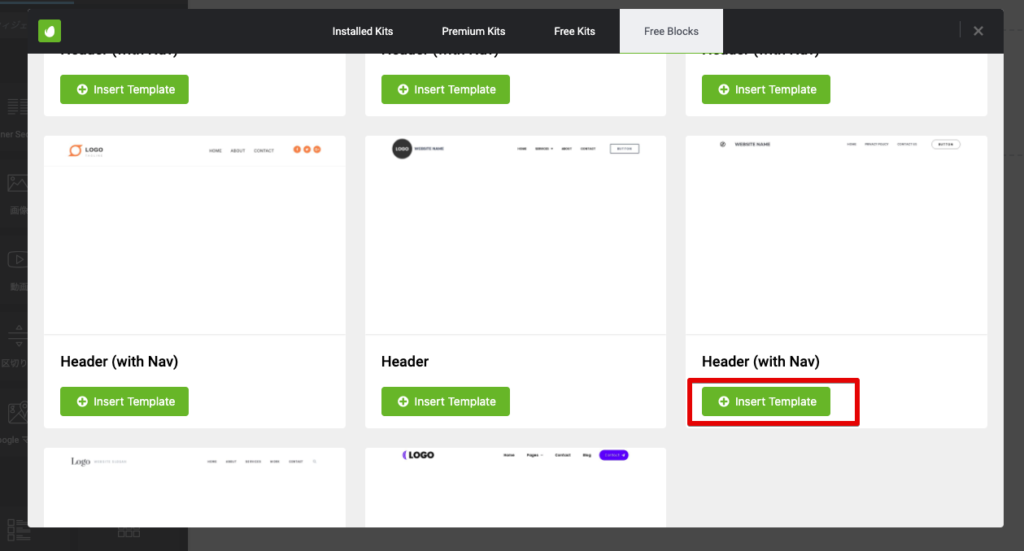
FreeBlocksのHeaderをクリックします。

インストールしたいBlock(ここでは最後から3番目)のInsert Templatesをクリックします。

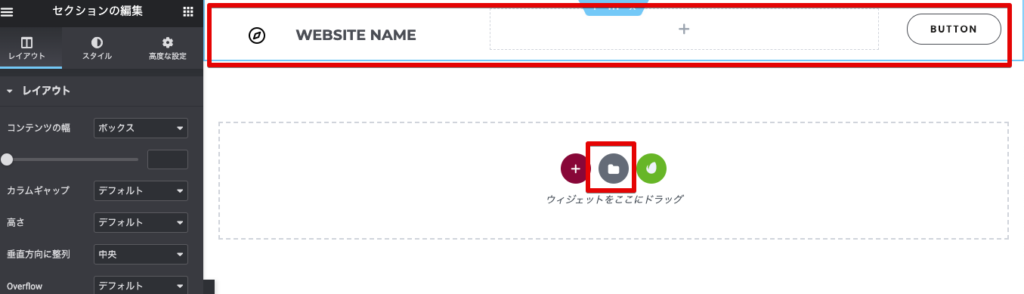
セクションが追加されました。

テンプレートにも追加されました。
それぞれのウィジェットの編集ボタンをクリックすると変更できます。
このセクションは3カラム の構造です。左のカラム にはインナーセクションがあり、2カラム です。

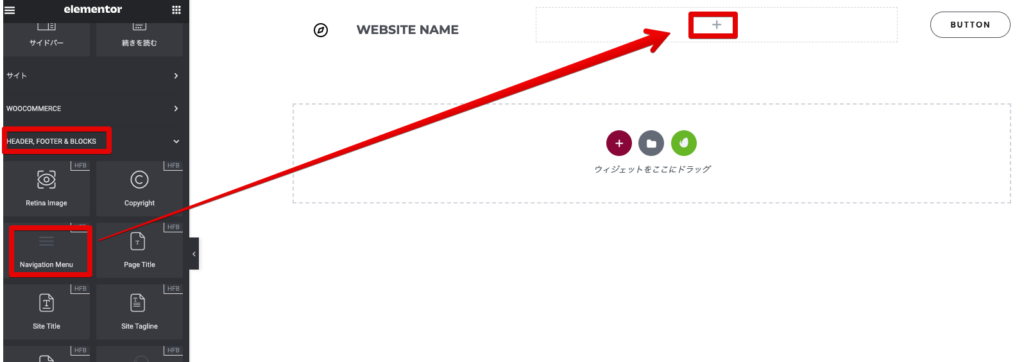
真ん中のカラム にウィジェットを追加します。
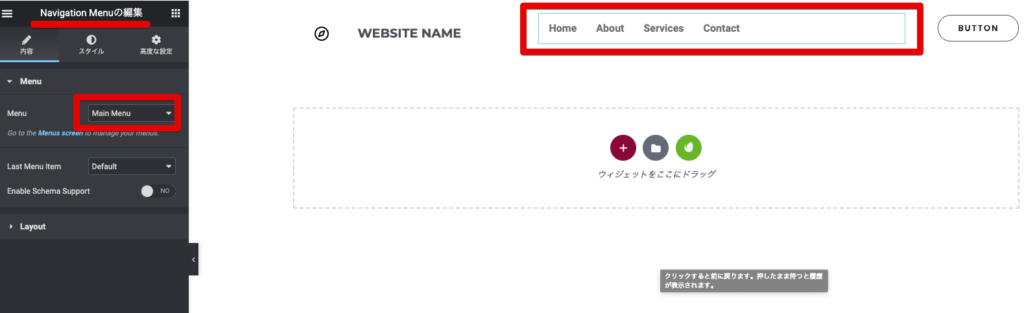
+の追加ボタンをクリックし、サイドバーから「Navigation Menu」をドラッグ&ドロップします。

作成済みのメインメニューが表示されました。

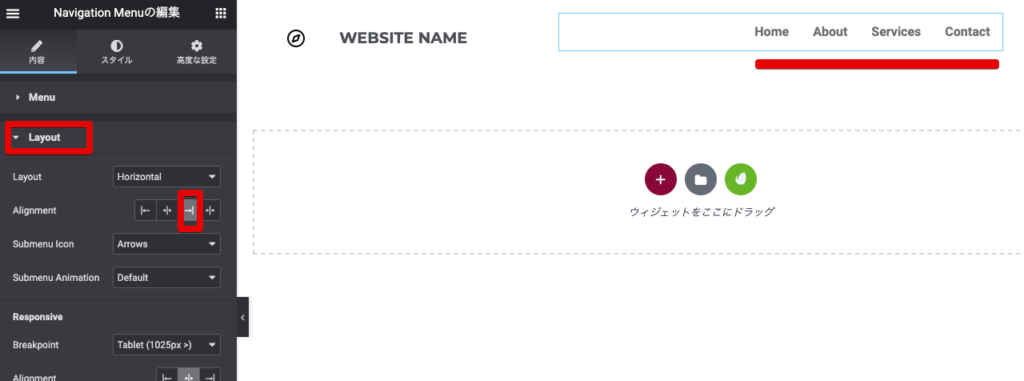
レイアウトから右寄せにしました。

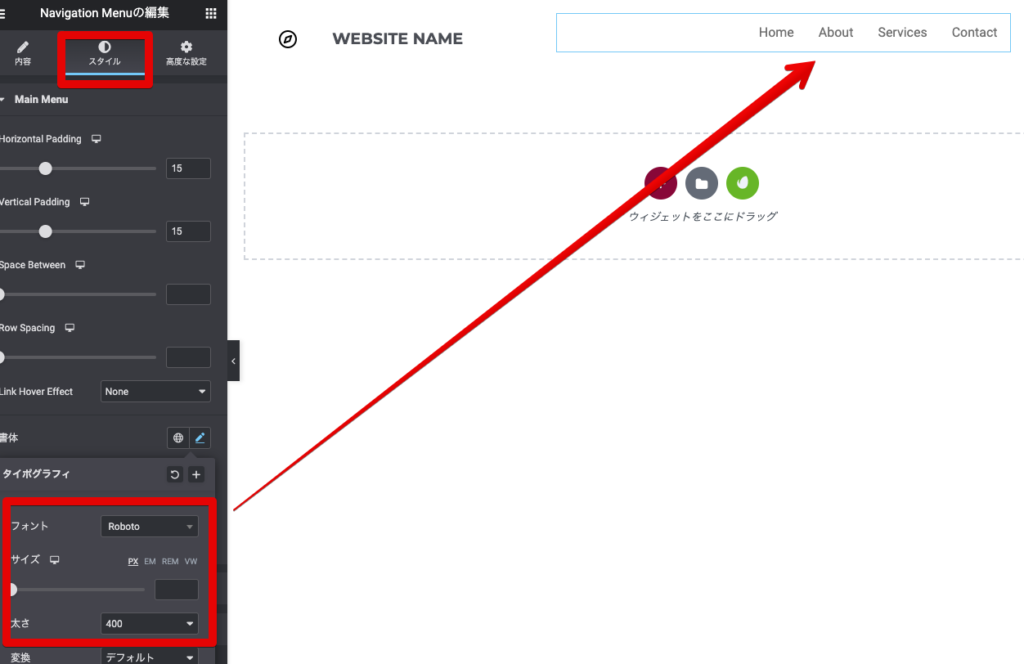
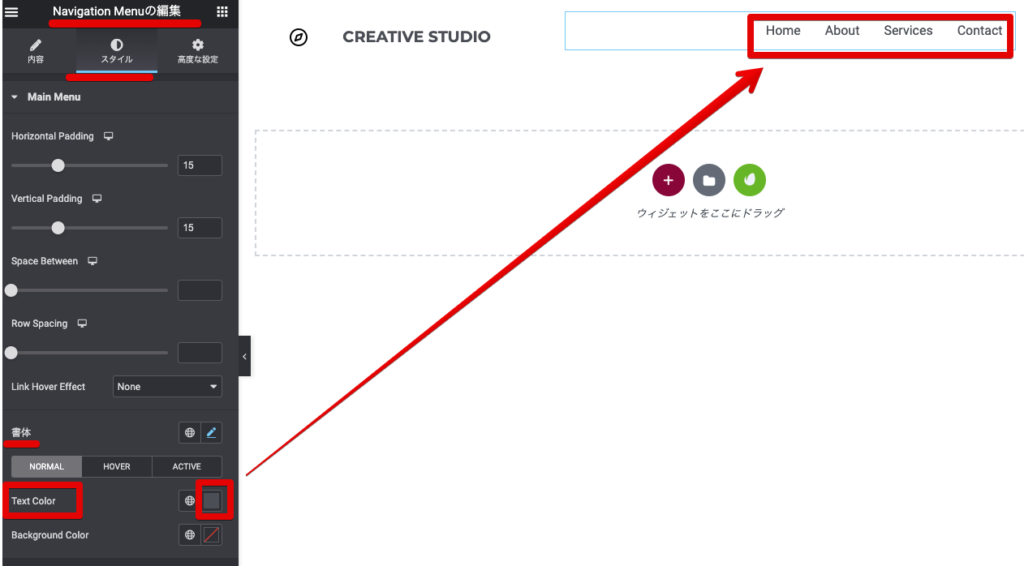
スタイルタブでフォントの設定をしました。

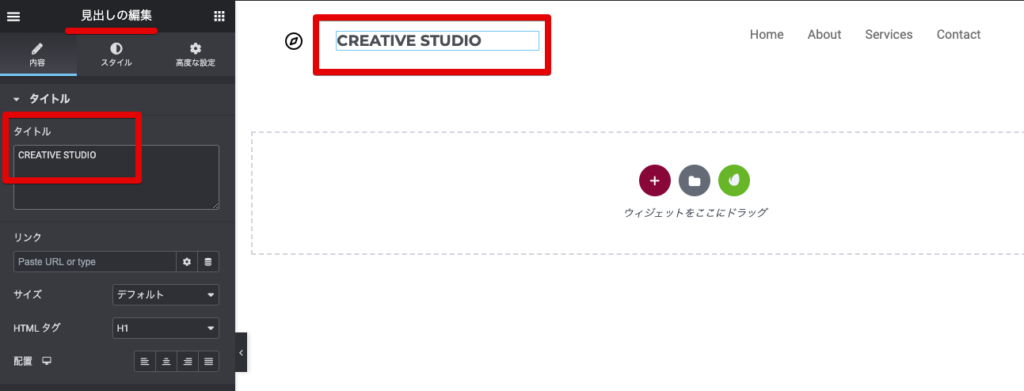
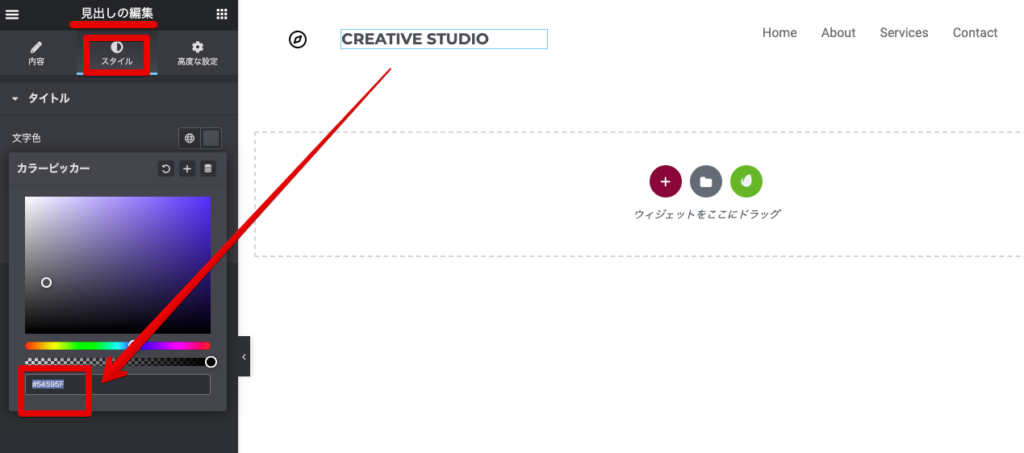
左のカラム の見出しウィジェットを編集しました。

スタイルタブで文字色をコピーし

真ん中のカラム のメニューのNORMALのTextColorに貼り付けました。

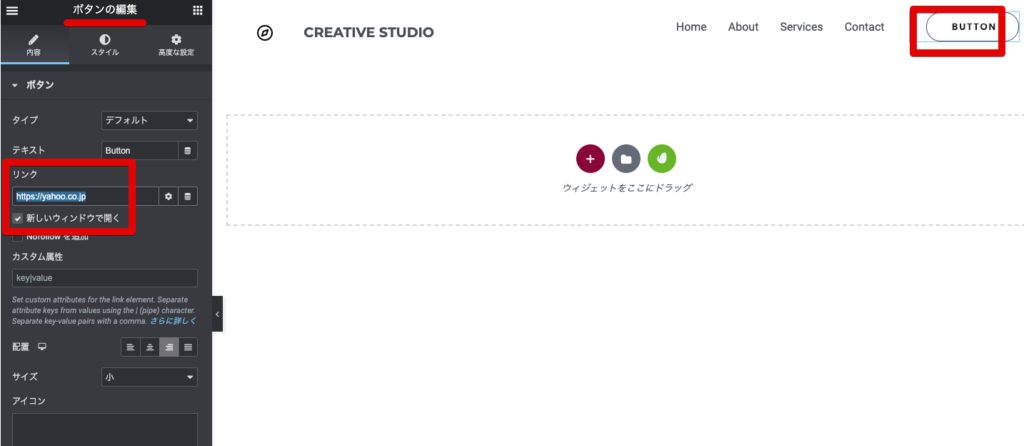
右のカラム のボタンのウィジェットのLink先を変更しました。

10.フッターの作成
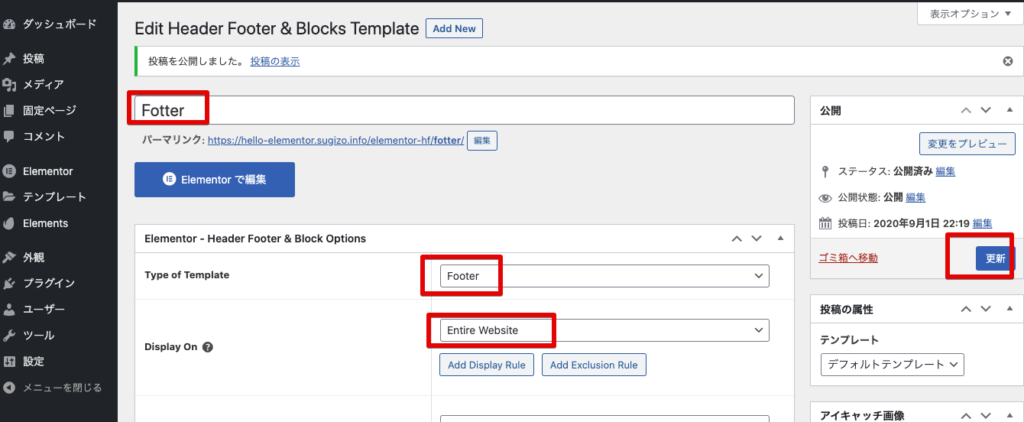
外観→Header Footer & Blocks→Add NewでFooterを追加しました。全ページで表示するためにEntite Websiteにして公開をクリックします。

Elementorで編集をクリックします。
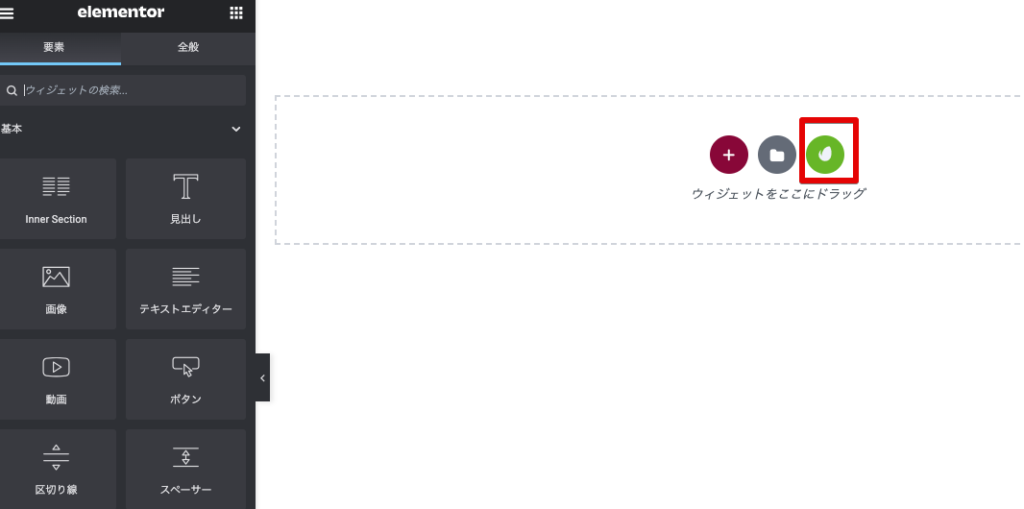
Elementorの編集画面がひらくので、Envato Elementsのアイコンをクリックします。

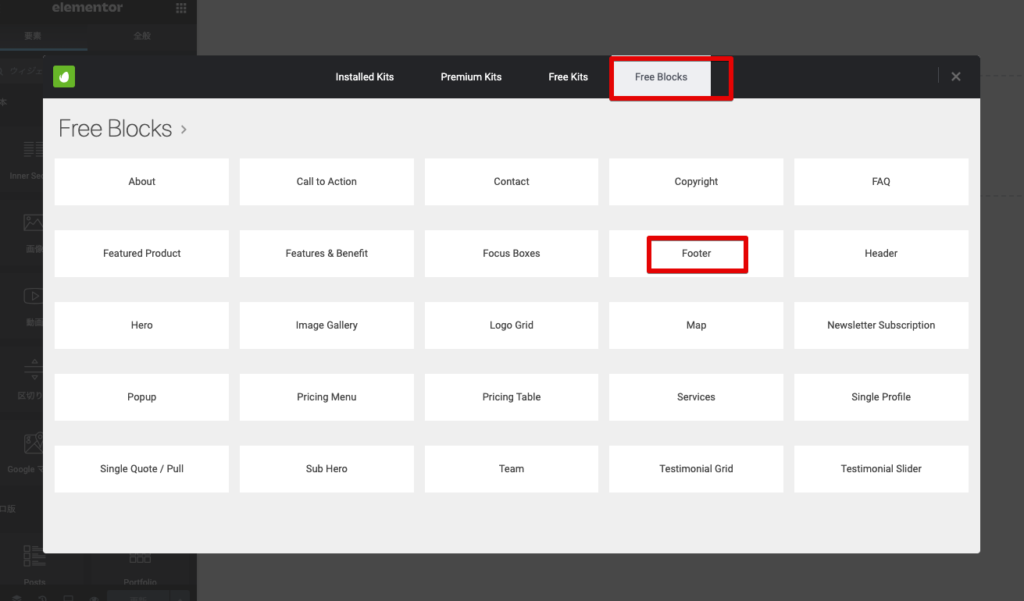
FreeBlocksのFooterをクリックします。

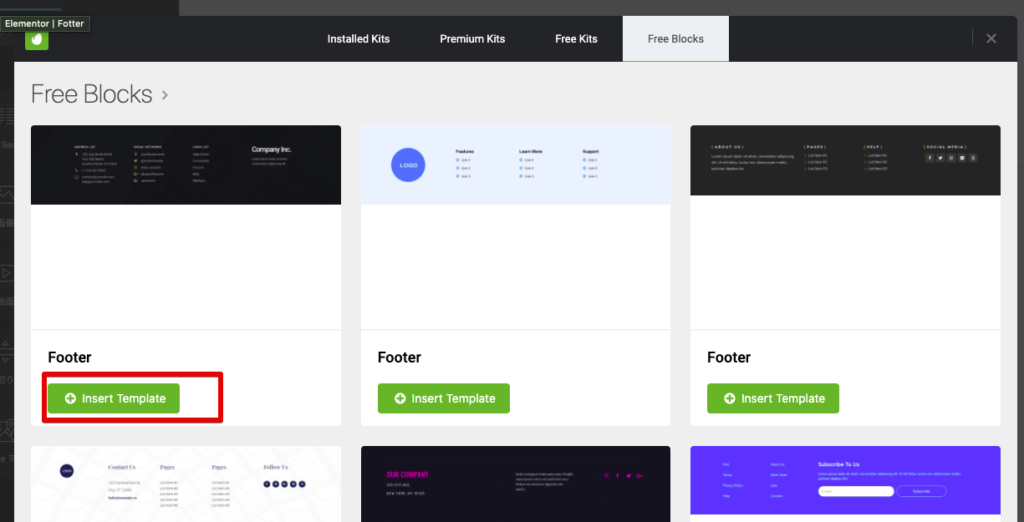
インストールしたいBlock(ここでは先頭)のInsert Templatesをクリックします。

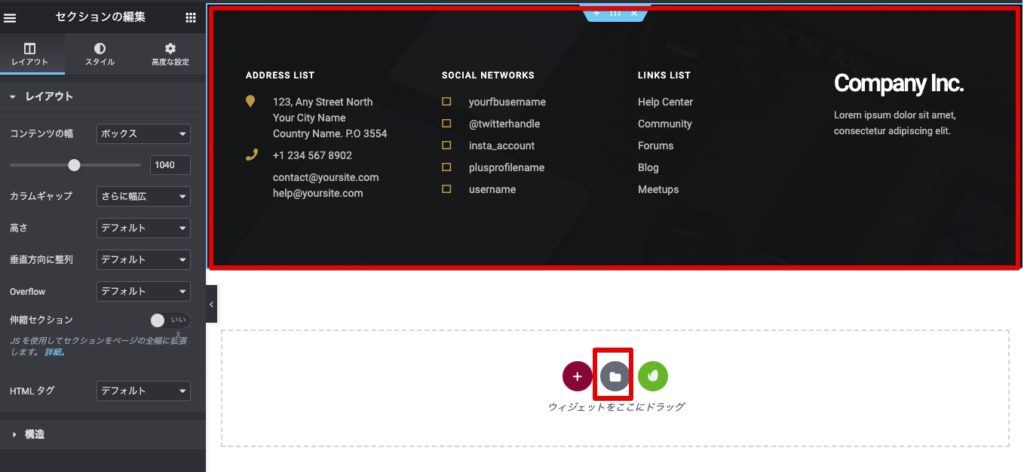
セクションが追加されました。

テンプレートにも追加されました。
それぞれのウィジェットの編集ボタンをクリックすると変更できます。
12.画面を表示する
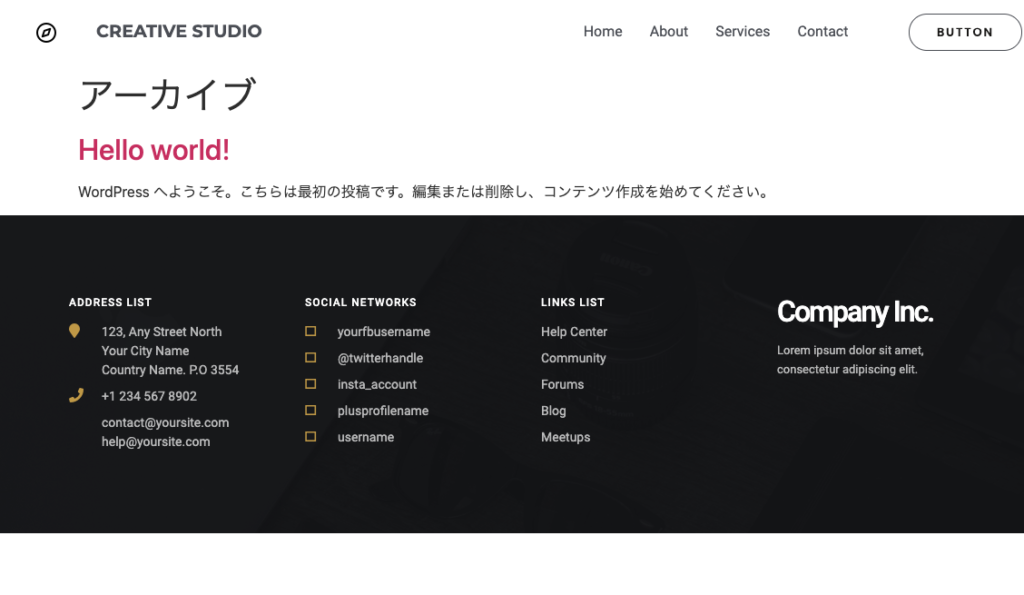
ヘッダー、コンテンツ、フッターが表示されました。

デフォルトの投稿ページの一覧(アーカイブ)ページが表示されています。
トップページ用の固定ページを新規に作成し、トップの表示に置き換えます。
続きは次回。






ディスカッション
コメント一覧
まだ、コメントがありません