WordPressテーマ(Lightning)のメモ(2023年3月)
親テーマ
Lightningバージョン: 15.5.1
子テーマ
Lightning Child Sampleバージョン: 0.6.0
「lightning-child-sample」フォルダをリネームする
子テーマでできること
- PHPでプログラムを書いてカスタマイズ →必要に応じて
- CSSでデザインのカスタマイズ →外観の追加 CSSにする?
- テンプレートファイルの上書き(非推奨)→どうしても変更したいとき、ただし親テーマのバージョンアップ時に要対応
テーマ適用時、初期メニュー

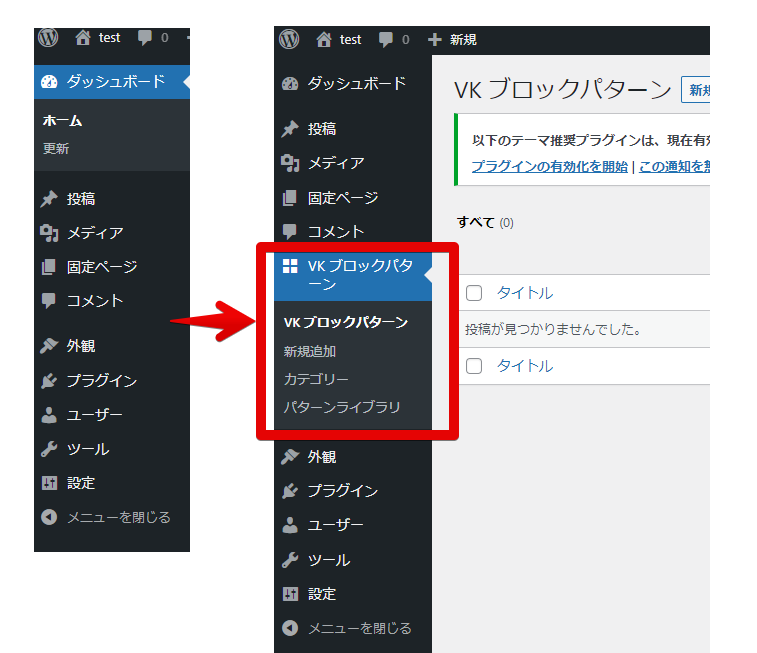
VKブロックパターンプラグインのみを有効にすると
管理画面の左サイドバーに、「VKブロックパターン」のメニューが一つ、追加される。

使わないなら無効にする?
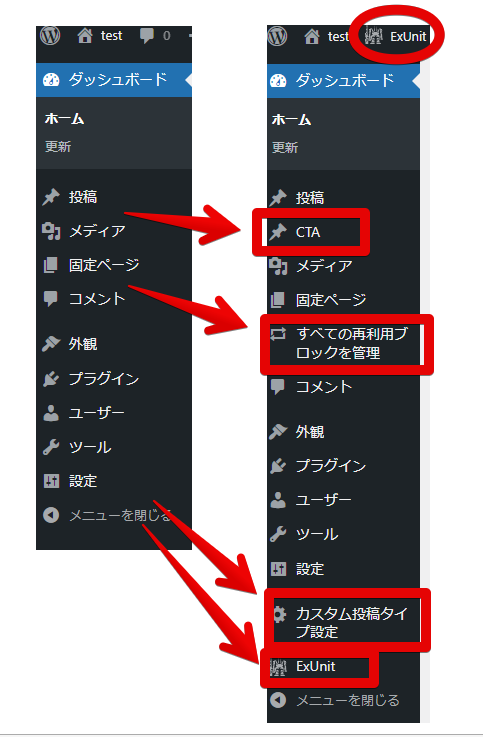
VK All in One Expansion Unitプラグインのみを有効にすると
管理画面の上部に「ExUnit」のメニューが一つ、追加される。
左サイドバーに、4つのメニューが追加される
- CTA
- すべての再利用ブロックを管理
- カスタム投稿設定
- ExUnit

Lightningでシンプルなサイトを作るだけなら
以下のプラグインだけでOK?
- Contact Form 7 問い合わせフォーム用
- VK All in One Expansion Unit (Free)
- VK Block Patterns
- VK Blocks (Free) ←有料バージョンもある
- WP Multibyte Patch
推奨プラグインは以下の3つだった
このテーマは次のプラグインを利用する事を推奨しています : VK All in One Expansion Unit (Free), VK Block Patterns と VK Blocks (Free).
必読サイトがあった↓やや内容は古い
2021/5にLightning G3に変更になっている。
無料版Lightning の version 14.x 以降 を G3という。
Pro版機能は プラグイン Lightning G3 Pro Unit。
VK Blocks Pro ではより多彩なブロックが使えるようになるので、表現の幅がぐっと広がります。
2022/12にLightningクイックスタートの配布用デモデータが最新に。
デフォルトでtheme.jsonが有効
theme.json
外観 > カスタマイズ > Lightning 機能設定 からtheme.json の有効・無効を切り替える
従来のサイトで普通にアップデートしても theme.json は有効化されない
子テーマ内に theme.json がある状態で、親テーマの theme.json が無効の場合誤動作の原因となりますので、子テーマに theme.json がある場合は 親テーマの theme.json は有効に設定してください。
Lightning有効化直後
新規にワードプレスを作成し、Lightning子テーマを有効後、
外観 > カスタマイズ > Lightning 機能設定を確認すると
Generation 2 のときがあったので Generation 3に変更した。
theme.json は有効だった。
Lightningクイックスタート
サブドメインにテスト環境を作成してLightningクイックスタートをインストールしてみた。
- サブドメインにWordPressをインストール
- httpsに設定
- インデックスしないように設定
- プラグイン All-in-One WP Migration をインストール・有効化
- Lightning G3デモサイトのデータをダウンロード
- ユーザー「vektor」でWordPressにログイン
- 新しい管理ユーザーを設定してデフォルトのユーザー「vektor」を削除
- 【 設定 】>【 パーマリンク設定 】で設定は何も変更せずに「変更を保存」
- テーマ・プラグインを最新状態に更新
- 【設定 】>【 一般 】「メールアドレス」に登録してあるアドレスを任意のアドレスに変更、承認
- お問い合わせフォームのメール送信先の変更
外観 > カスタマイズ > にホームページ設定が表示されない のはどこの設定?
Lightningテスト
サブドメインに子テーマの環境を作成してクイックスタートに近づけてみる。
サブドメインにテスト環境を作成してみた。
- サブドメインにWordPressをインストール
- httpsに設定
- インデックスしないように設定
- lightningテーマをインストール
- lightning子テーマをインストール、有効化
- VK All in One Expansion Unit (Free)、VK Block Patterns、VK Blocks (Free)を一括インストール、有効化
- 固定ページ、投稿ページをすべて削除
- WP Multibyte Patchをインストール、有効化
- Contact Form 7をインストール、有効化
- 不要なプラグイン、テーマをすべて削除
- 固定ページ、HOME(home)を作成
- 固定ページ、更新情報(information)を作成
- 設定 表示設定から ホームページ→HOME、投稿ページ→更新情報 を設定
- Generation 2 に戻ったので Generation 3に再設定
- ディスカッションの「デフォルトの投稿設定」を3つはずす
- ディスカッションの14日以上前の投稿のコメントフォームを自動的に閉じる、その下のCookiははずす
- ExUnitの有効化設定 絵文字の無効化
- ExUnitの有効化設定 Contact Form 7 アセットファイル最適化
- ExUnitの有効化設定 VK 3PR エリアとVK PR Blocksをはずす
- ExUnitのメイン設定 シェアボタンを表示しない投稿タイプで固定ページをチェック
- ExUnitのメイン設定 投稿数をGET→POST
- ExUnitのメイン設定 デフォルトサムネイル画像 任意の1024×576.pngを設定
- 外観のメニューからHeaderNavigationとFooterNavigationを追加、空の固定ページを追加
外観 > カスタマイズ >
色 > キーカラー
#337ab7 → #3461ac
Lightning CSS最適化
Tree shakingとPreload CSSを有効化
Lightning デザイン設定
ヘッダーロゴ画像 推奨画像サイズ: 500×120px sample_logo2021-300×75.png
スライド効果
slide→fade
スライド画像
PC用スライド画像
推奨画像サイズ: 1900×600px
モバイル用スライド画像 (任意)
スライド上の文字色1 #ffffff
スライドに被せる色1 #000000 50%
スライド上の文字色2 #000000
スライドに被せる色2 #ffffff 70%
カラム設定
個別投稿ページ [固定ページ]を1カラム
Lightning Font Awesome
Font Awesomeを5→6に変更
VK Blocksのスライダーブロック
VK Blocksには無料のFree版と有料のPro版がある。
スライダーブロックはもともとPro版でのみ利用できましたが、VK Blocks 1.47.0以降から無料版でも利用できるようになりました! あとで調べる!
https://www.vektor-inc.co.jp/post/how-to-use-slider-block-basic/







ディスカッション
コメント一覧
まだ、コメントがありません