HelloテーマとElementorプラグインでサイト作成してみた
ElementorとHelloでシングルページを作成しました。
↓前回の続きです。
https://sugizo.info/2020/09/01/1790/
作成した流れ(続き)
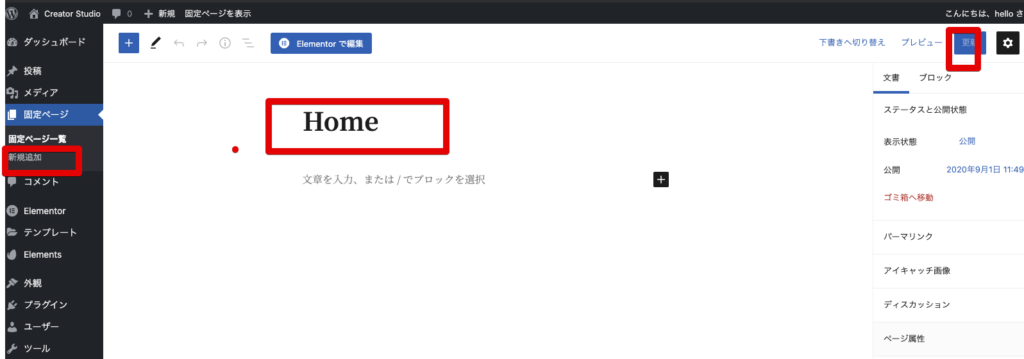
13.固定ページを新規作成
固定ページ→新規作成でタイトルをHomeにして公開します。

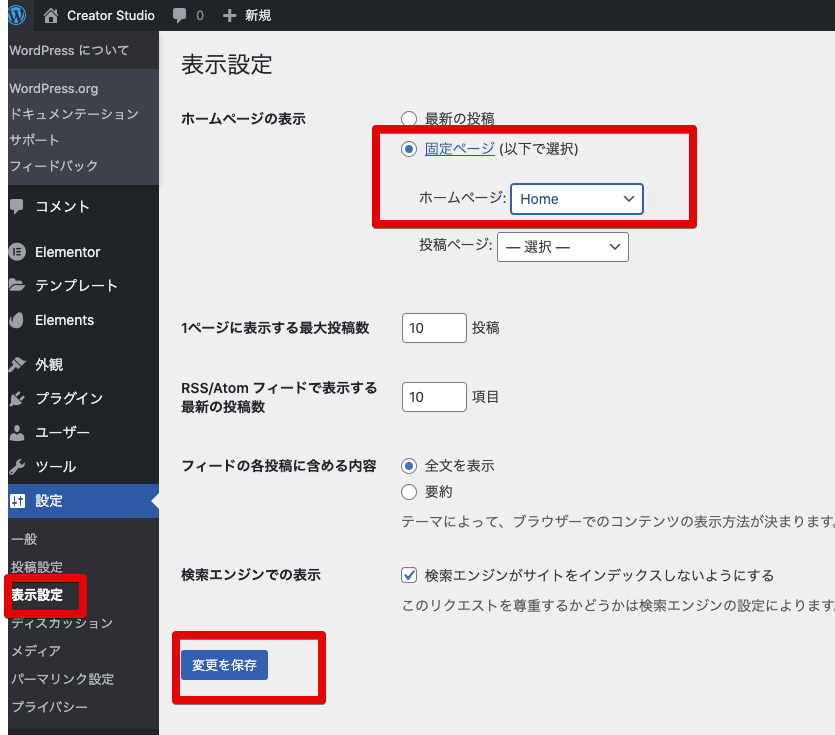
設定→表示設定→ホームページの表示をHomeの固定ページに変更します。

トップページがHomeに変更されます。

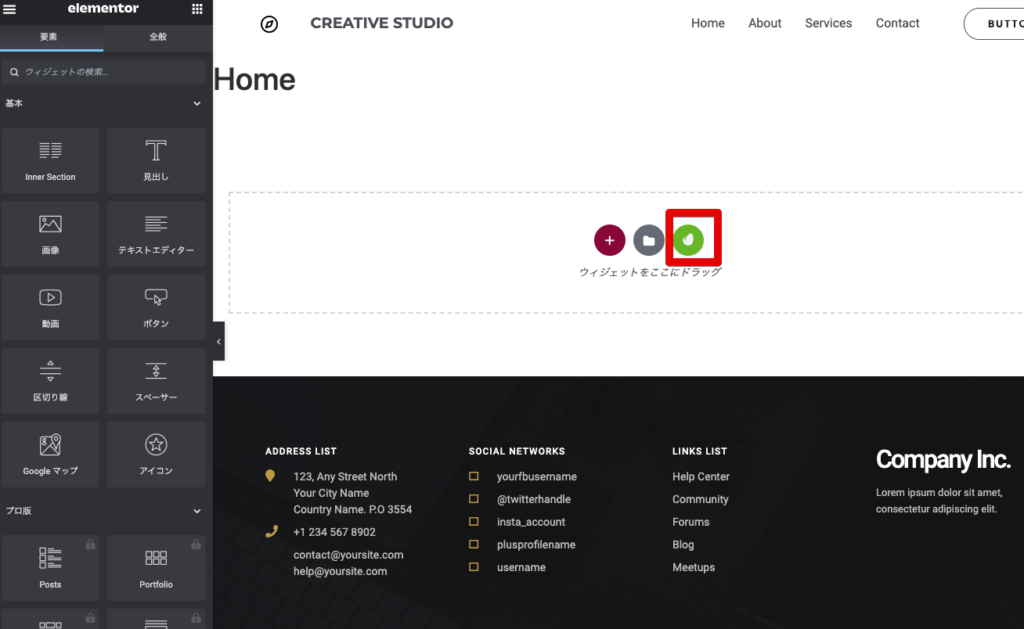
14.Homeをエレメンターで編集
Envato Elementsをクリックします。

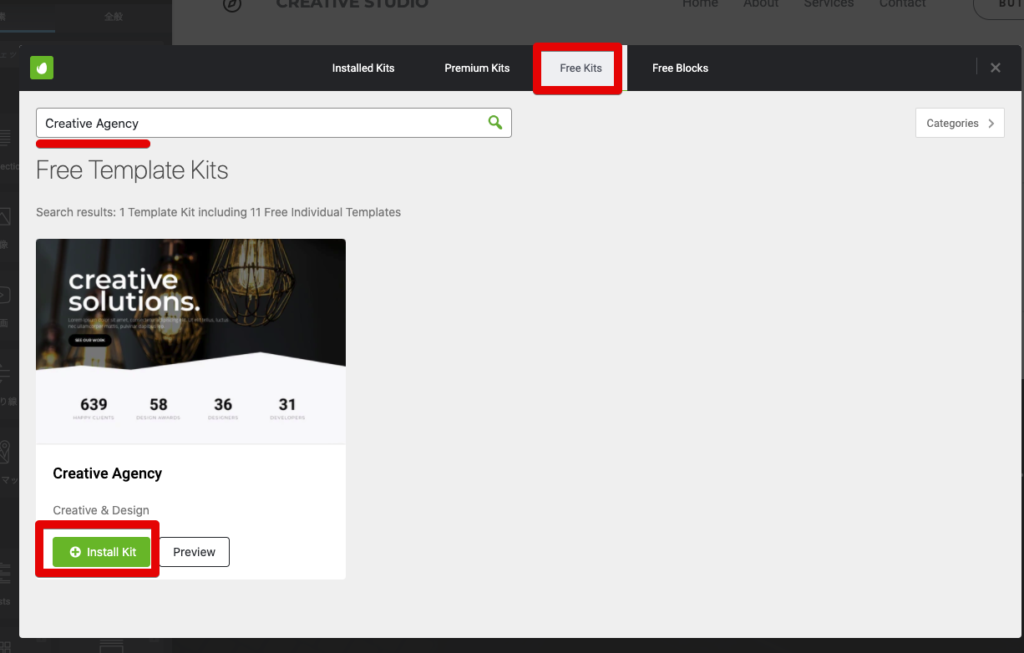
Free KitsでCreative Agencyで検索し、Instrall Kitをクリックします。

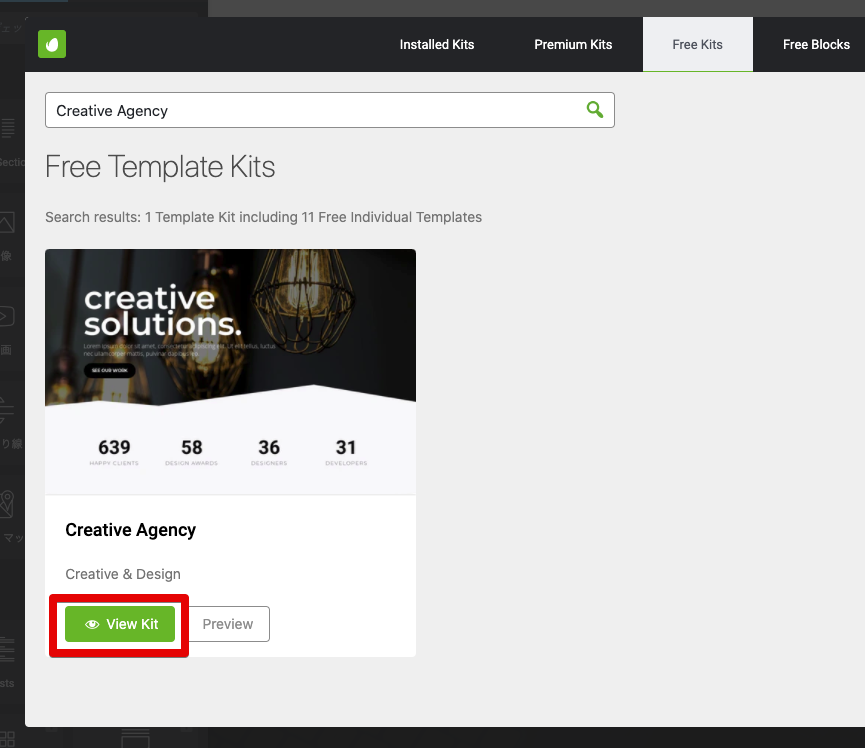
ViewKitをクリックします。

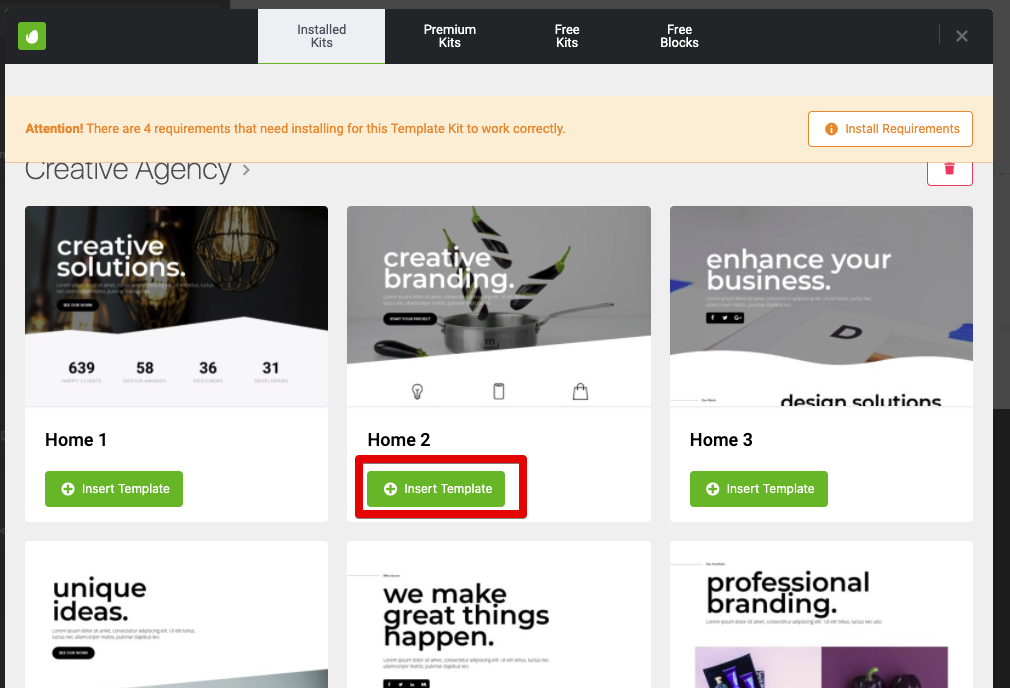
Home2のInsert Templateをクリックします。

ひとつのセクションではなく、複数のセクションが追加されました。
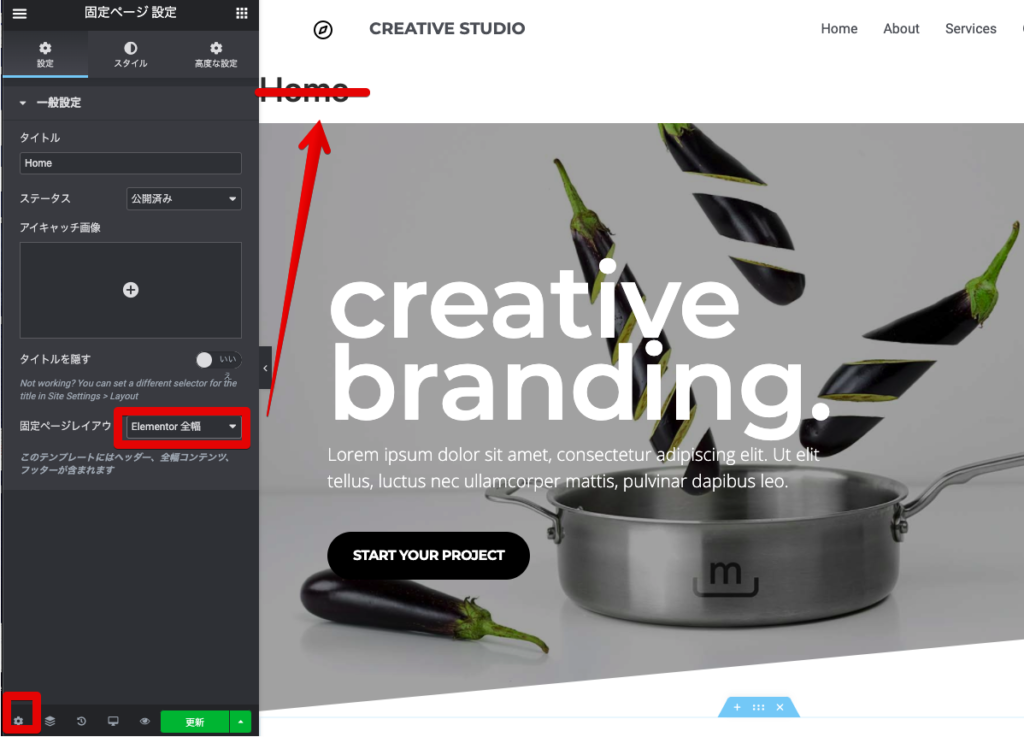
設定アイコンから固定ページの設定の設定の固定ページレイアウトをデフォルト→Elementor全幅にして更新します。

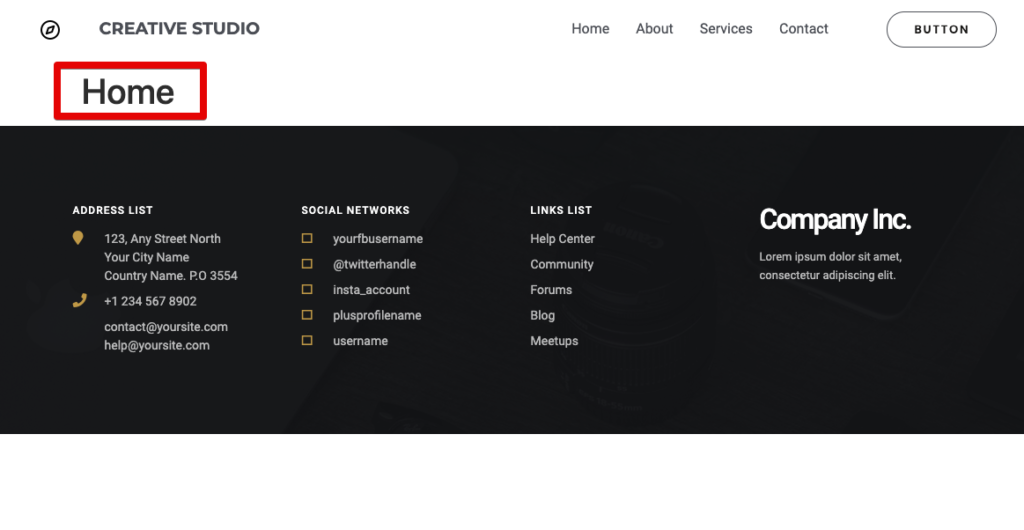
Homeの表示が消えます。
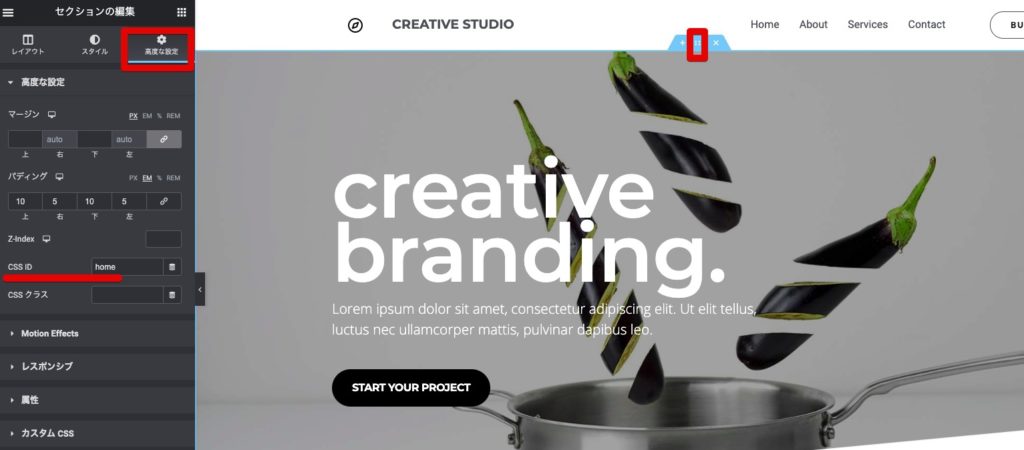
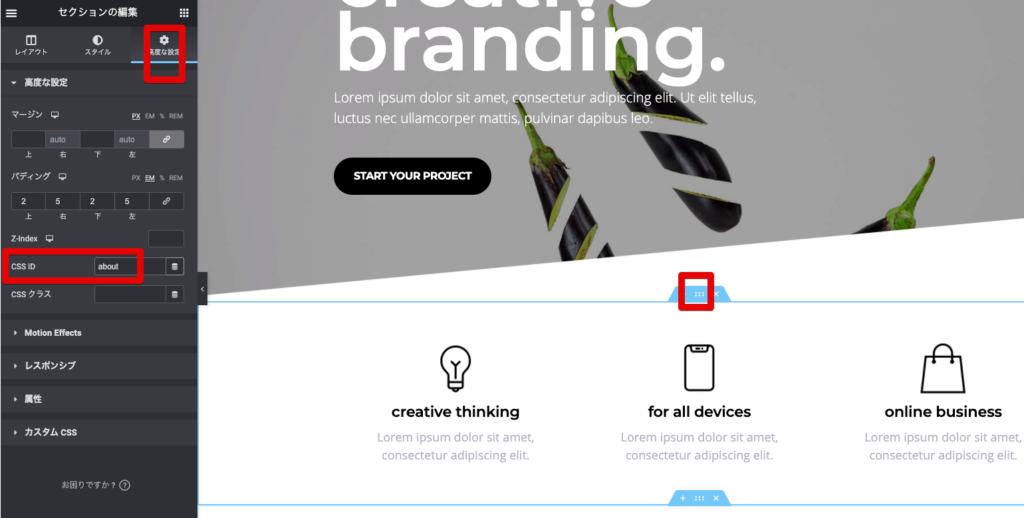
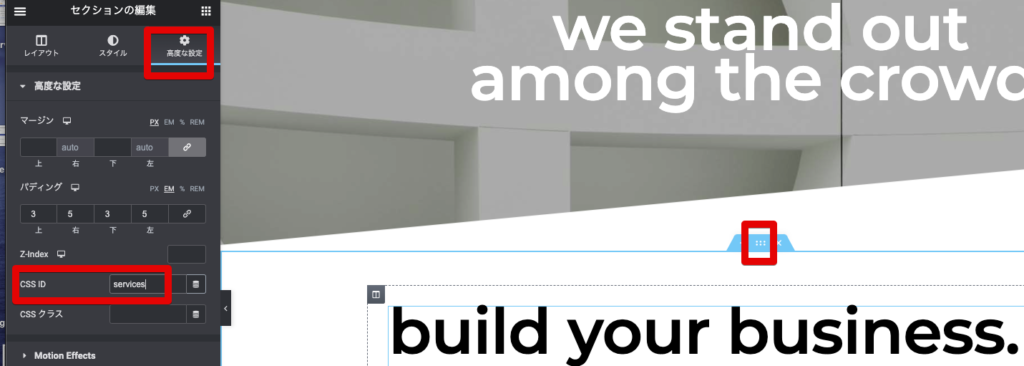
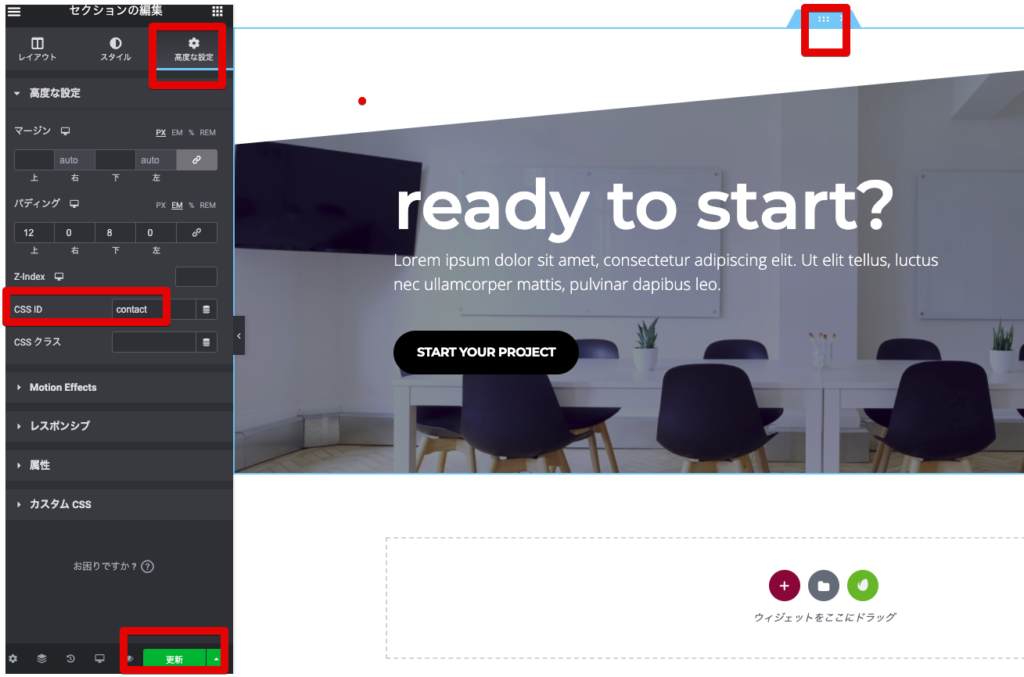
セクションにCSS IDを付けて、メニュークリック時にスクロールするようにします。
先頭のセクションのCSS IDにhomeを入力します。

次のセクションのCSS IDにaboutを入力します。

次の次のセクションのCSS IDにservicesを入力します。

一番下のセクションのCSS IDにcontactを入力します。

更新をクリックします。以上で完成です。
14.動作確認
トップページを開きます↓
https://hello-elementor.sugizo.info/
メインメニューをクリックすると対象のセクションまで自動でスクロールします。
ヘッダーもフッターも表示されています。
レスポンシブ表示もOKです。
無償のHelloテーマと無償のElementorプラグイン
今回のように、テンプレートをEnvatoから取得し、内容を書き換えることに慣れてしまえば、短時間でサイトが作れそうです。
Elementor Proにすればもっといろいろなことができそうです。
あとはページスピードが気になります。ビルダー系のプラグインを使うとどうしても遅くなりそうですが、HelloテーマとElementorなら設定次第で問題ないスピードになることを期待してます。
今度、試します。






ディスカッション
コメント一覧
まだ、コメントがありません