HelloテーマはやめてAstraテーマにした
前回、Helloテーマを利用してシングルページのサンプルサイトを作成しました。
サンプルサイト https://hello-elementor.sugizo.info/
簡単に作成していい感じでしたが、このテーマは標準でサイドバーがありません。シングルページではなくて、企業用のサイトなどはサイドバーがあったほうがおすすめです。カスタマイズすればできそうですが、できるだけカスタマイズを避けたいので、標準でもっているテーマを探しました。
Elementorプラグインと相性のいいAstraにしました。Astraはスターターサイトをインポートできる機能があり、ページ単位ではなくて、サイトまるごとのテンプレートをセットできます。これは便利です。もちろん、ページ単位やブロック単位のインポート機能もあります。
エレメンターのページ、ブロックのインポート機能も使えますし、evnatoのページ、ブロックのインポート機能も使えます。
参考サイト
スターターテンプレート
Astraテーマのスターターテンプレートには、elementorプラグインなしのGutenbergのテンプレートもありました。
今回はelementorプラグインを利用したスターターテンプレートをインポートしました。
以下の2つのでテンプレートサイトが、新規に作成したいサイトのイメージに近いです。
Electrician https://websitedemos.net/electrician-02/
Digital Agency https://websitedemos.net/agency-02/
インポートするとElementor – Header, Footer & Blocksプラグインも導入され、フッターはこのプラグインで作成したものになります。ヘッダーはAstraテーマのヘッダー機能を利用しています。Elementor – Header, Footer & Blocksプラグインで、ヘッダーも作成すれば、自由にカスタマイズ可能です。
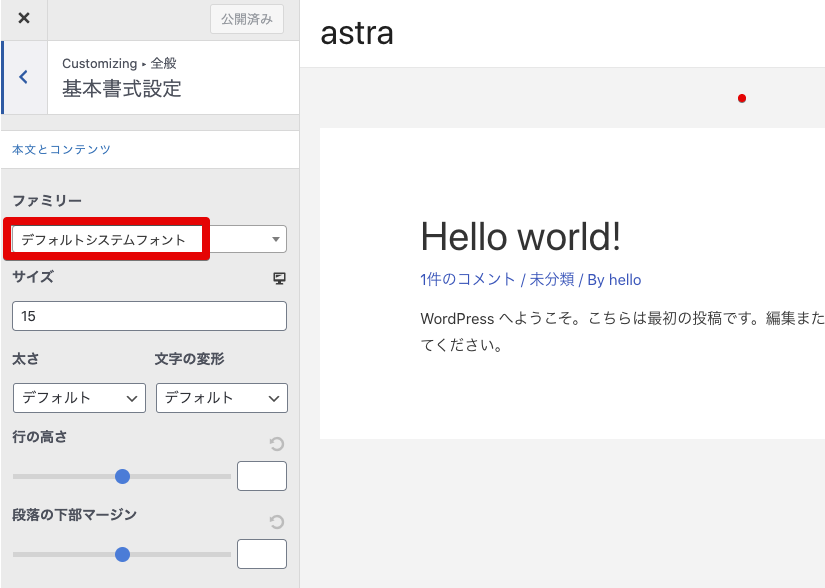
フォント、カラーを設定可能
helloテーマではシンプルすぎて、全体のフォント設定もありませんでしたが、astraはあります。デフォルトのフォントファミリーは「デフォルトシステムフォント」です。ここをWebフォント(GoogleFontなど)にすれば、どの端末でも同じ様に見えますがサイトは重たくなります。スピード重視ならWebフォントはやめましょう。
スターターテンプレートをインポートすると、テンプレートに合わせた設定値に置き換わります。デフォルト値と見比べて変更するといいでしょう。

作成しました
astraの初期状態
https://default-astra.sugizo.info/
カスタマイズしたもの
https://astra-elementor.sugizo.info/
作成手順
WordPressインストール
↓
Astraインストール
↓
子テーマインストール、有効
↓
Starter TemplatesからImport Complete Site
サイト全体のテンプレートがインポートできます。
「Elementor」プラグインと「Elementor – Header, Footer & Blocks」プラグインと「WPForms Lite」プラグインが自動でインストール、有効化されました。
Footerは「Elementor – Header, Footer & Blocks」プラグインの機能で作られており、Header部分はAstraテーマの標準の機能で作られています。Header部分をカスタマイズしたければ、「Elementor – Header, Footer & Blocks」プラグインでHeaderを作成すればOKです。
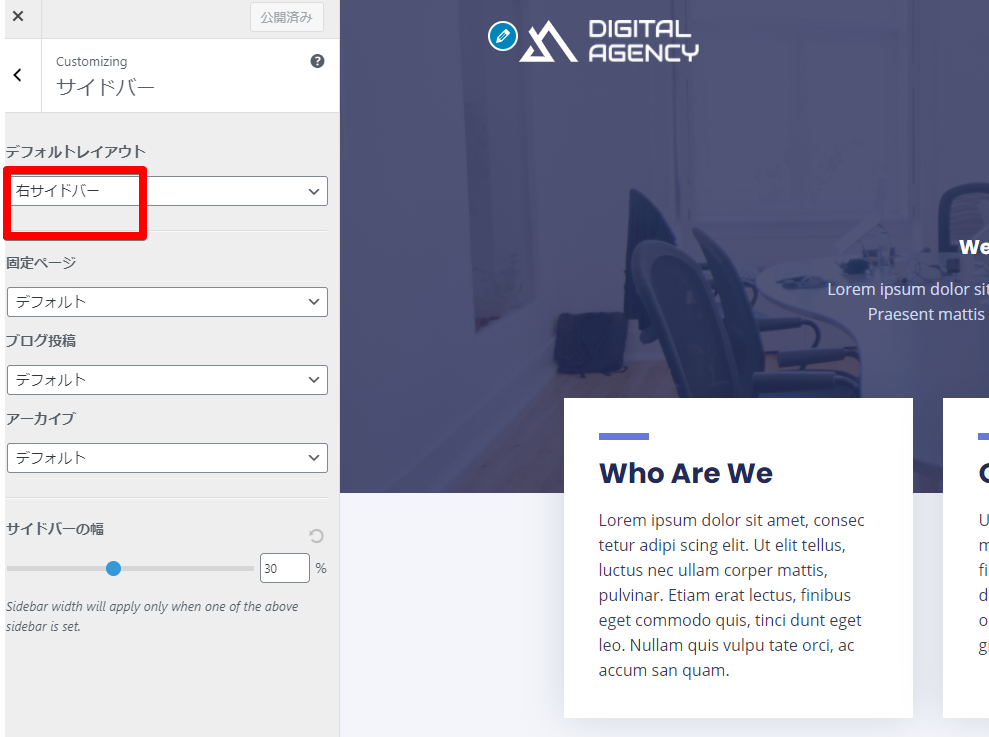
サイドバー設定
投稿記事のサイドバーですが、Helloテーマはありませんが、Astraテーマはありました。
外観 → カスタマイズ → サイドバー でデフォルトレイアウトを右サイドバーにしました。

投稿ページで右サイドバーが表示されます。

トップページに記事一覧を表示する方法
Essential Addons for Elementorプラグインをインストールします。Post GridやPost TimeLineで記事一覧が表示できます。(シンプルな縦並びは不可?→What’s New Generatorで可能)
What’s New Generatorプラグインをインストールします。ショートコードをトップページに貼り付ければ一覧記事が表示できます。ただし、投稿タイプが標準のpostのみです。
カスタム投稿タイプの作成と一覧
What’s New Generatorが気に入りましたが、投稿タイプがpostのみでした。
カスタム投稿タイプの作成と記事一覧に利用できるプラグインがありました。日本製のVK All in One Expansion Unitプラグインです。
おすすめ構成
Astra テーマ + Elementor プラグイン+Elementor – Header, Footer & Blocks プラグイン+ VK All in One Expansion Unit プラグイン の組み合わせでサイト作成が簡単にできます。
以下、おすすめプラグイン。
問い合わせフォーム
Contact Form 7プラグインがおすすめ。
SEO
Yoast SEOプラグインがおすすめ。→Rank Mathのほうがいいらしい
イベントカレンダー
XO Event Calendarプラグインがおすすめ。
インスタグラム表示
WP Instant Feedsプラグインがおすすめ。
投稿用
Add RichText Toolbar Buttonプラグインがおすすめ。
管理用メモ
Dashboard Sticky Notesプラグインがおすすめ。
その他、使うかも
Breadcrumb NavXT、Header Footer Code Manager、Astra Hooks
スライダー
スライダーを使用したかったのですが、無料のelementorでは、画像カルーセルしかなくて、スライダーとしては不向きです。Slider Revolutionのライセンスを過去に購入してありますので、今度試します。






ディスカッション
コメント一覧
まだ、コメントがありません