ワードプレスの有料テーマのRosemary 1
ワードプレスのテーマのRosemaryについて調べました。
Rosemary – A Responsive WordPress Blog Theme
以下のURLから購入できます。
https://themeforest.net/item/rosemary-a-responsive-wordpress-blog-theme/10695119
テストドメインを取得
お名前comの無料ドメインで以下のドメインを取得。自動更新をオフにしたので1年後にはそのまま解約します。
the-nene.xyz
ドメインのネームサーバーはエックスサーバーに変更。無料のsslも利用できます。
ワードプレスをインストール
Xserverのサーバーパネルの「MySQL設定」で、「MySQLユーザ」と「MySQLデータベース」を作成します。作成したデーターベースに作成したユーザの権限を設定します。
Xserverのサーバーパネルの「WordPress簡単インストール」からthe-nene.xyzの直下にインストールします。
WordPress 5.4をインストールしました。
PHPのバージョンは最新の7.4.4です。
プラグインをすべて削除
インストール後、デフォルトでインストールされている以下の3つを削除しました。
- Akismet Anti-Spam
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
Akismet Anti-Spamはあとで再インストールするかもしれません。
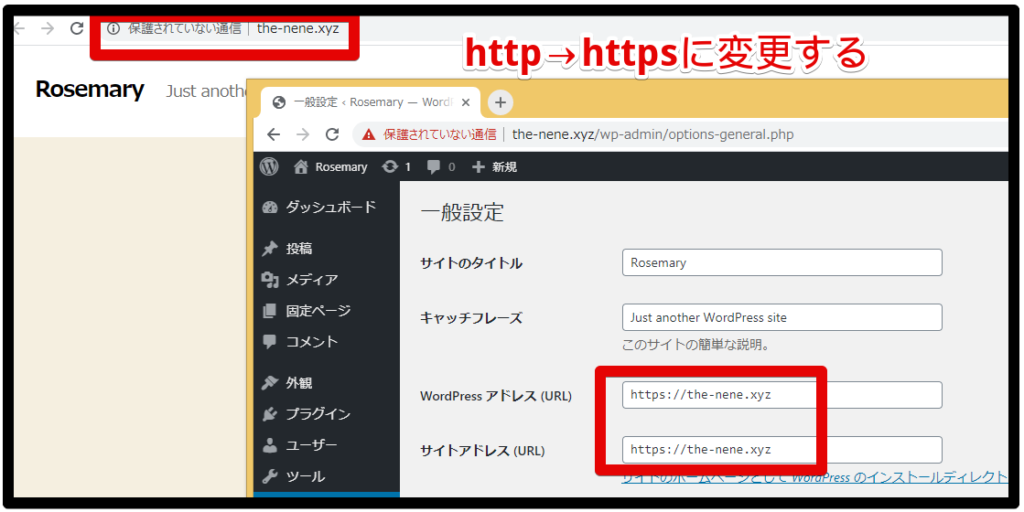
httpsにする
[管理画面]ー[設定]ー[一般]でURLをhttpsに変更しました。

検索エンジンがサイトをインデックスしないようにする
[管理画面]ー[設定]ー[表示設定]で検索エンジンでの表示にチェックをつけて、検索エンジンがサイトをインデックスしないようにしました。
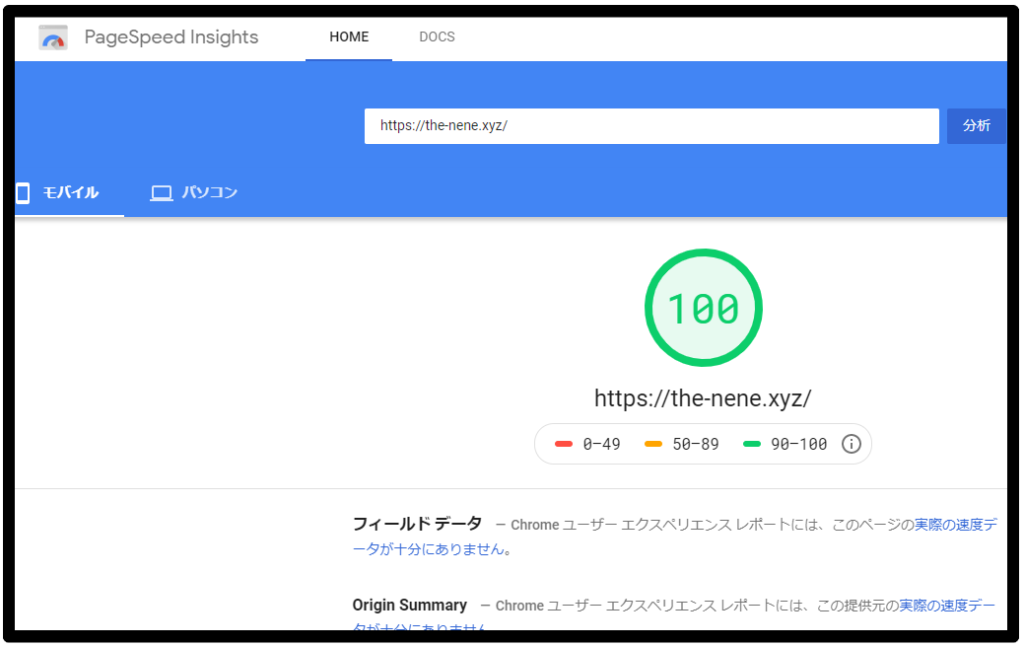
PageSpeed Insightsで計測(1回目:初期テーマ)
デフォルトテーマのTwenty Twentyバージョン: 1.3の状態でGoogle PageSpeed Insightsで計測しました。
なにもないので、「モバイル」「モバイル」ともに100でした。

Rosemaryテーマをインストール
Rosemaryバージョン: 1.6.2をインストールしました。子テーマはとりあえず無しです。
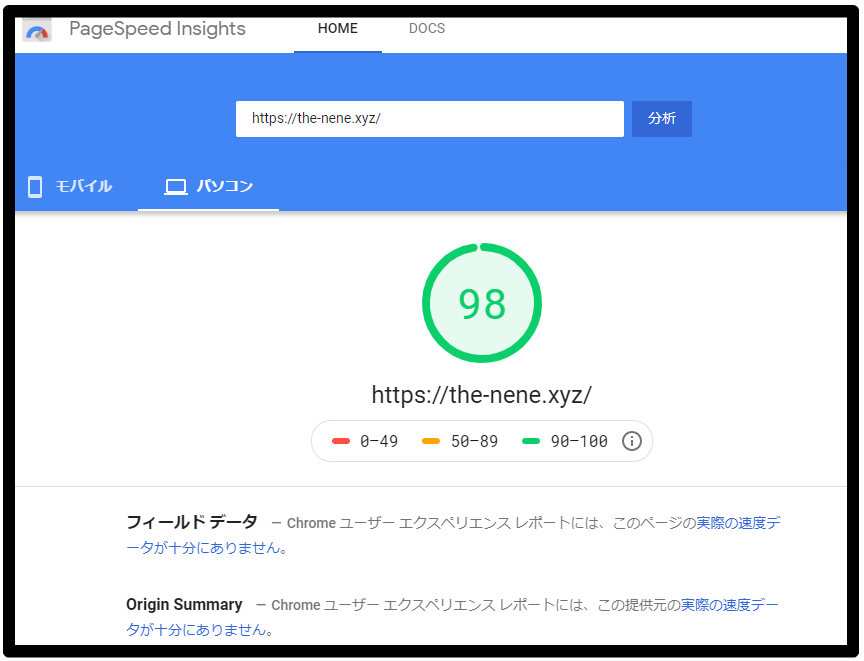
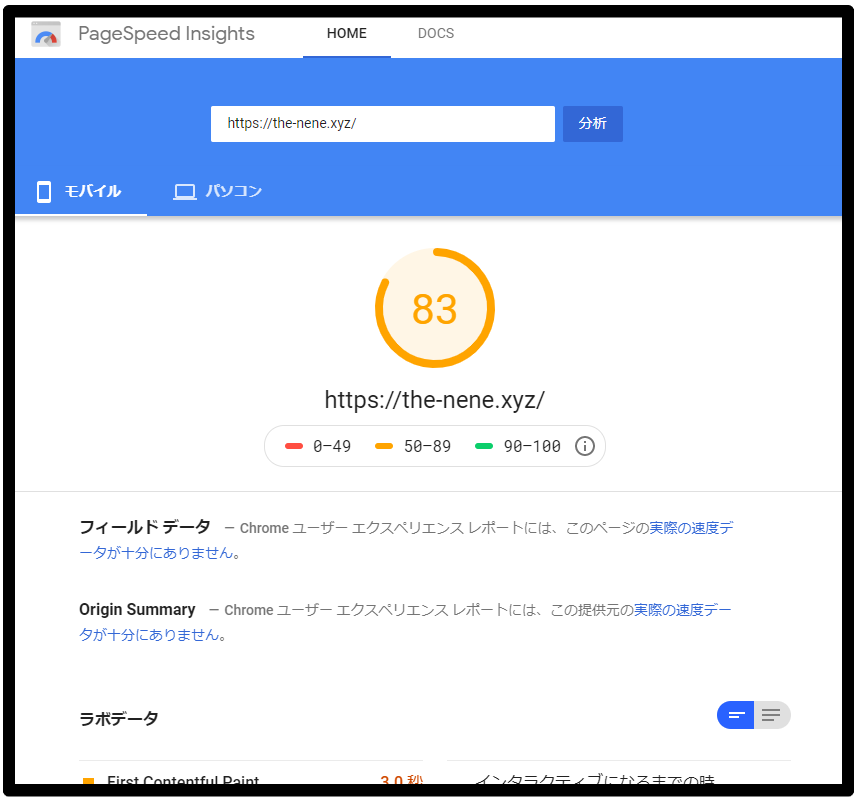
PageSpeed Insightsで計測(2回目:Rosemaryテーマ)
「パソコン」98
100 -> 98 になりました。

「モバイル」83
100 -> 83 になりました。

「レンダリングを妨げるリソースの除外」の数値が悪くなりました。レスポンシブのため「モバイル」には使用しないcssが増えたからでしょうか。テーマの作りなのでこれは仕方がないです。
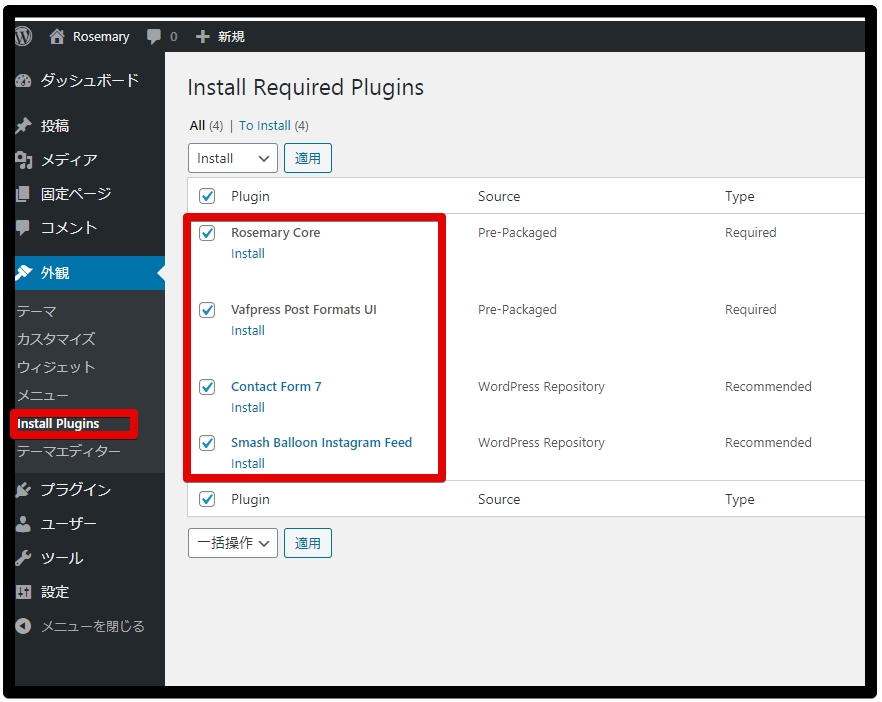
Install Required Pluginsを追加
Rosemaryテーマで必要な4つのプラグインをインストールし、有効化しました。

PageSpeed Insightsで計測(3回目:必須プラグイン追加後)
「パソコン」97
98 -> 97 になりました。
「モバイル」80
83 -> 80 になりました。
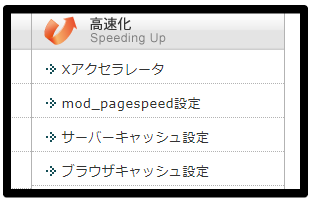
エックスサーバーの高速化の設定を確認
高速化はプラグインよりも、まずは最初にレンタルサーバーの機能を使用したほうが安心と思います。
エックスサーバーでは4つの項目がありました。

Xアクセラレータ
デフォルトでは、「Xアクセラレータ Ver.1」でした。「Xアクセラレータ Ver.2」に変更してみました。
https://www.xserver.ne.jp/functions/xaccelerator.php
mod_pagespeed設定
デフォルトでは、「OFF」でした。
この機能は新規設定の受付を終了しています。古い機能みたいです。
https://www.xserver.ne.jp/news_detail.php?view_id=5367
サーバーキャッシュ設定
デフォルトでは、「OFF」でした。「ON」に変更してみました。
ECサイトではOFF推奨?
ECサイトやログインが必要なサイトに設定する場合はご注意ください。
ECサイトやログインしたユーザーにのみコンテンツを表示するサイトなど、特定のユーザーや特定の環境のみに公開を制限しているコンテンツデータ等がある場合、 本来広く公開されていないはずのデータがキャッシュされ、意図しないユーザーがそれらのデータへアクセス可能となってしまうことがありますので、ご注意ください。
ブラウザキャッシュ設定
デフォルトでは、「OFF」でした。「ON」に変更してみました。
ブラウザ側でのキャッシュ利用を指示するレスポンスヘッダ(Expires, Cache-Controlヘッダ)の出力を付加します。
同一ファイルへの再アクセス時にはブラウザ側のキャッシュファイルが利用され、表示速度の向上や転送量の軽減を行うことができます。
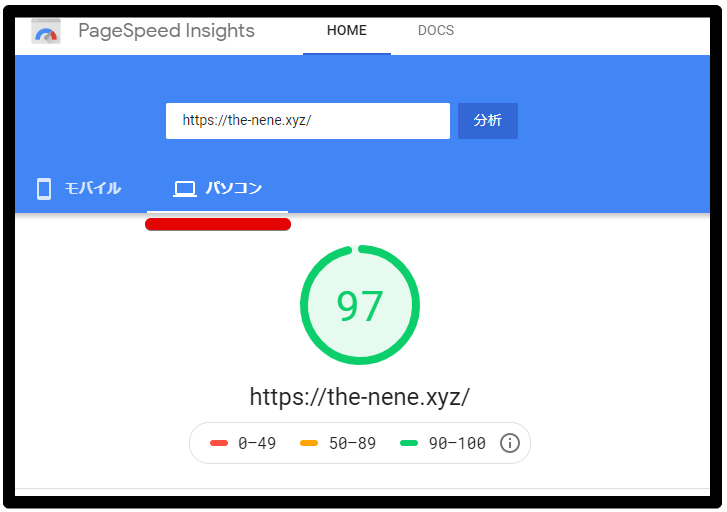
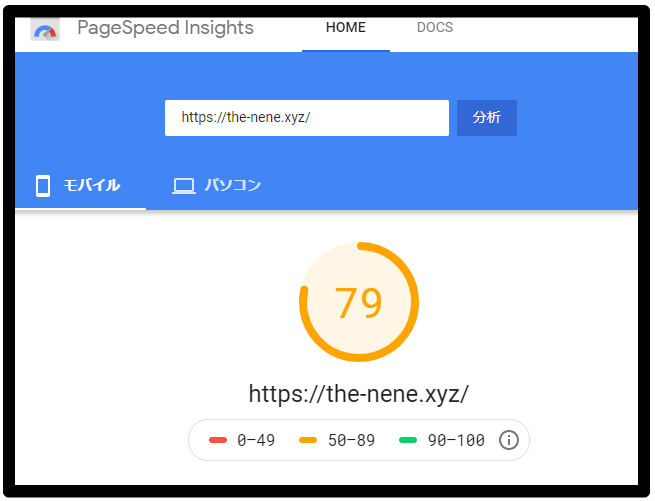
PageSpeed Insightsで計測(4回目:エックスサーバー設定変更後)
「パソコン」97
97 -> 97 になりました。

「モバイル」79
80 -> 79 になりました。

数値的にはほぼ変わりませんが、体感的にかなり速くなりました。計測するタイミングによって+-5ほどの変化は常にあります。
PageSpeed Insightsで平均で70あれば問題ないと思います。数値にこだわるなら、最初から考慮して作られたワードプレステーマを利用する必要があります。
PageSpeed Insightsで計測(5回目:デフォルトテーマ)
デフォルトテーマのTwenty Twentyバージョン: 1.3に戻して再計測しました。
「パソコン」99
100 -> 99 になりました。
プラグインを追加した影響でしょうか。悪くなりましたがこれぐらいでしたら誤差の範囲内の気もします。
「モバイル」95
100 -> 95 になりました。
プラグインを追加した影響でしょうか。悪くなりましたがこれぐらいでしたら誤差の範囲内の気もします。
計測後、Rosemaryテーマに戻しました
自動保存機能を無効化する
WordPressには記事の編集中に自動で保存してくれるオートセーブ機能があります。デフォルトでは60秒に1回下書き保存されるようになっています。
画面が落ちたときに自動保存は便利ですが、編集中は自己責任で管理するため、無効化します。
functions.phpに追記
// 自動保存の無効化
function disable_autosave() {
wp_deregister_script('autosave');
}
add_action('wp_print_scripts','disable_autosave');リビジョン機能を無効化する
記事を修正して更新する度にリビジョンは増えます。過去に戻れなくなりますが、自己責任で管理するため、無効化します。
wp-config.phpに追記
// リビジョンの無効化
define('WP_POST_REVISIONS', false);
//wp-config.php の一番最後にある
//require_once(ABSPATH . 'wp-settings.php');
//この行より前に記述しないと適用されません。テストデータをインポートする
テーマユニットテストデータの日本語版をインポートします。
https://github.com/jawordpressorg/theme-test-data-ja
ダウンロードしたZIPファイルを展開し、wordpress-theme-test-data-ja.xmlを使います
そのままアップロードしたところ、Web表示の際にhttpsのMixed Content警告がでます。
事前にhttp://wpthemetestdataをhttps://wpthemetestdataに変換したほうがよさそうです。
今回はデータベースの値を書き換えました。
添付ファイルをダウンロードしてインポートします。
PageSpeed Insightsで計測(6回目:ユニットテストデータ追加後)
トップはブログ表示のため、表示の縦の長さ(スクロール幅)が大きくなりました。長すぎるため1ページに表示する最大投稿数を10→5に変更しました。
「パソコン」94
97 -> 94 になりました。
「モバイル」70
79 -> 70 になりました。
PageSpeed Insightsで計測(7回目:デフォルトテーマ)
デフォルトテーマのTwenty Twentyバージョン: 1.3に戻して再計測しました。
「パソコン」93
99 -> 93 になりました。
「モバイル」61
95 -> 61 になりました。
縦の表示が増えると、悪くなります。60でも軽いため問題ないです。
他の無料テーマをためしてみた
ここまでの設定したワードプレスの状態で、無料で高速化のテーマを3つ検証してみました。
LION BLOG
https://fit-jp.com/theme/theme_download/
LION BLOGバージョン: 2.0.0をインストールしました。
速いですね!
「パソコン」98

「モバイル」91

子テーマもインストールしました。「パソコン」97、「モバイル」88になりました。
LION MEDIA
https://fit-jp.com/theme/theme_download/
LION MEDIAバージョン: 2.0.0をインストールしました。
速いですね!
「パソコン」98

「モバイル」91

子テーマもインストールしました。「パソコン」98、「モバイル」88になりました。
Luxeritas
子テーマ(設計仕様上ほぼ必須)とありましたので、最初から子テーマもインストールしました。
Luxeritasバージョン: 3.9.1をインストールしました。Luxeritas Chiidバージョン: 3.0.3をインストールしました。
「パソコン」100

「モバイル」98

シンプルなページのおかげもありますが最速です。







ディスカッション
コメント一覧
まだ、コメントがありません