Google Apps ScriptでWebアプリケーション作成 その3
社内の簡易アプリをGoogleAppsScriptとGoogleスプレッドシートで作成するためのテストです。
2年ぐらい前のメモを復習↓
https://sugizo.info/2018/05/11/105/
https://sugizo.info/2018/05/15/133/
GASのwebアプリケーションをググってみたところ、GAS+Vue.jsで作るのが良さそうです。Vue.jsがまったくわかりませんが。
最初はJQueryでwebアプリケーションを作ります。最終的はGAS+Vue.jsの方法を調べます。
Google Apps ScriptがV8 Runtimeをサポート
「Rhinoランタイム」というJavaScriptを実行するエンジンでしたが、2020年2月からV8ランタイム」というJavaScript実行エンジンがサポートされました。これから使うならV8ですね。一部バグがあるようですが近いうちに解消するでしょう。
https://developers.google.com/apps-script/guides/v8-runtime?hl=ja
すぐに使うのはletとconstとテンプレートリテラルと関数のデフォルト引数、配列の検索あたりです。
varとletとconst
これからはほとんどletとconstを使います。(であってる?)
https://techacademy.jp/magazine/14872
https://qiita.com/wannabe/items/b2a0d63fc786eab13c48
ログ出力クラス consoleクラス
ログ出力にはLoggerクラスとConsoleログクラスがあるが、V8 Runtimeサポート後はConsoleログクラス一択です。ログの確認場所はエディタではなく、Apps Scriptダッシュボードです。
https://developers.google.com/apps-script/reference/base/console
// console.log() console.info() console.warn() console.error()
function myFunction(){
let num = 100;
console.log('testtest');
console.log('num=' + num); // 文字列を結合する方法
console.info('num=%d', num);//フォーマット文字列を指定する方法
//V8ランタイム環境のテンプレートリテラル(テンプレート文字列)を使用する方法 ★おすすめ
console.info(`num=${num}`); //バックダッシュ(`)で囲まれた文字列はテンプレートリテラル
console.info(`num=${num+20}`); // 式も可能
}公式ドキュメントの関数の速度計測方法
以下のようにConsoleクラスのtimeメソッドとtimeEndメソッドで時間を計測できます。
function measuringExecutionTime() {
// A simple INFO log message, using sprintf() formatting.
console.info('Timing the %s function (%d arguments)', 'myFunction', 1);
// Log a JSON object at a DEBUG level. If the object contains a property called "message",
// that is used as the summary in the log viewer, otherwise a stringified version of
// the object is used as the summary.
var parameters = {
isValid: true,
content: 'some string',
timestamp: new Date()
};
console.log(parameters);
var label = 'myFunction() time'; // Labels the timing log entry.
console.time(label); // Starts the timer.
try {
myFunction(parameters); // Function to time.
} catch (e) {
// Logs an ERROR message.
console.error('myFunction() yielded an error: ' + e);
}
console.timeEnd(label); // Stops the timer, logs execution duration.
}ログをスプレッドシートに保管する方法
GoogleドライブにGoogleAppsScriptとGoogleスプレッドシートを作成しました。Gas1ログシートのシート名は「log」にしました。

Gas1をWebアプリケーションとして作成し、アクセス時にスプレッドシートにログを残します。
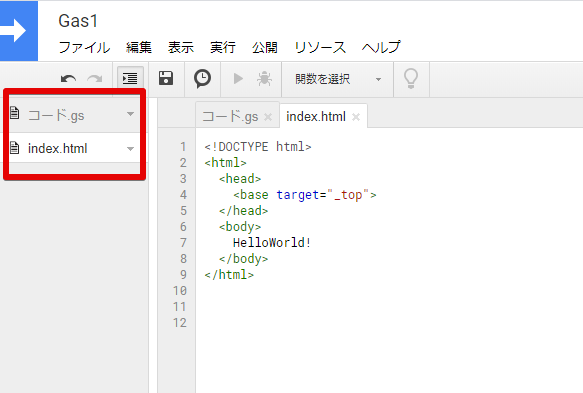
Gas1にはindex.htmlとコード.gsを作成

index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
HelloWorld!
</body>
</html>コード.gs
const GAS1_SHEET_ID = "1f9QNeD9MXzGJElZnvo6mmXFB4vW1qy1_T-tM58iKI9A"
function doGet(e)
{
console.log(e);
// getEmail()、getUserLoginId()はスクリプト実行者とスクリプトオーナーのドメインが同じ場合のみ動作する
// 別ドメインのときはセキュリティ上、取得できない
const userEmail = Session.getActiveUser().getEmail();
// IDを指定してスプレッドシートを取得
const logSheet = SpreadsheetApp.openById(GAS1_SHEET_ID);
// シート名「log」に書き込む
logSheet.getSheetByName('log').appendRow([new Date(), userEmail, 'doGet(e)', e]);
//index.htmlファイルからHtmlTemplateオブジェクトを生成
const template = HtmlService.createTemplateFromFile('index');
// evaluateメソッドでHtmlOutputオブジェクトを生成
return template.evaluate().setTitle('test');
}ブラウザでアクセス
Webアプリケーションとしてデプロイしてアクセスします。

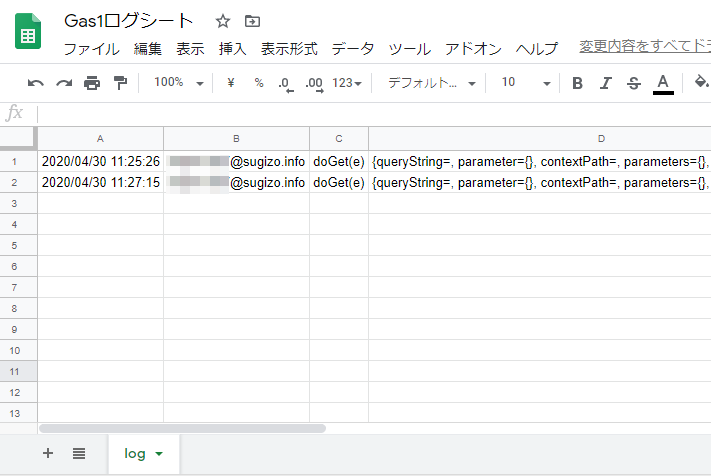
スプレッドシートのログ確認
アクセスごとに、スプレッドシートにログとして1行追加されます。任意の値をセットすれば、開発時や運用時に利用できます。ただし、スプレッドシートに書き込む時間は遅いのでパフォーマンスは悪くなります。

以上です。jQueryは次回。






ディスカッション
コメント一覧
まだ、コメントがありません