ワードプレステーマ Lightning 5.2 (6.0 RC1)をインストール
今月中に知人のコーポレートサイトを新規作成する予定ですが、ワードプレスのテーマはBootstrapベースで無料の「Lightning」にします。
現在のバージョンは5.1.2です。

Lightning 6.0 リリース候補版がでてました
プラグイン「Lightning Advanced Unit」が本体に吸収されるそうです。
新しいサイトをこれから作るので、RC版ですがこちらのバージョンをインストールすることにしました。
Lightning 5.2 (6.0 RC1)をインストール
ファイルをダウンロードしてインストールしました。
子テーマの使用は、あとで検討します。
外観ーカスタマイズーLightningデザイン設定
- メニュー展開ボタンの位置指定の廃止
- 旧標準モバイルナビゲーション / スライドナビゲーションの廃止
2箇所が廃止されましたので、設定画面で確認しました。
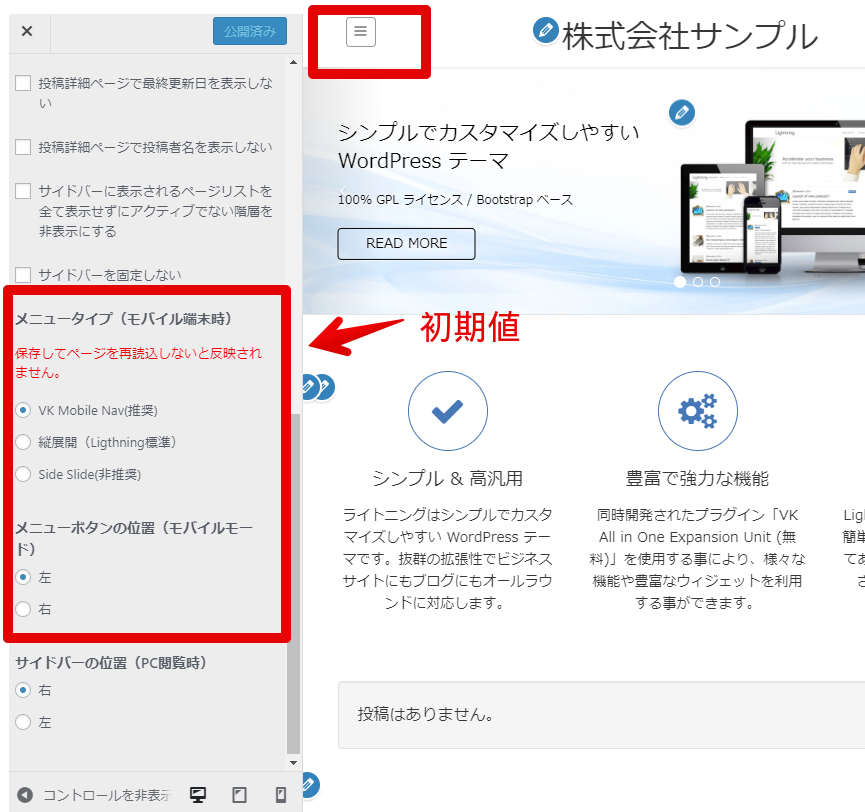
Lightning バージョン 5.1.2
デフォルトで「VK Mobile Nav」と「左」が設定されています。
バージョン 6.0ではこの値を変更することができなくなります。

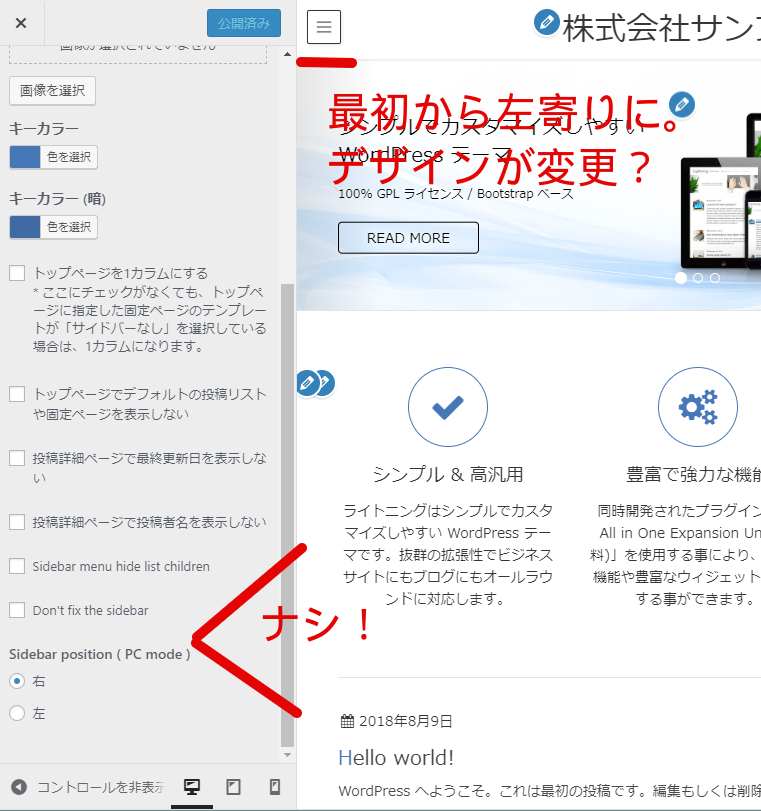
Lightning バージョン 5.2(6.0 RC1)
設定する項目が無くなりました。
メニューボタンの雰囲気が若干変わりました。RC版なのでまた変わる可能性もあります。

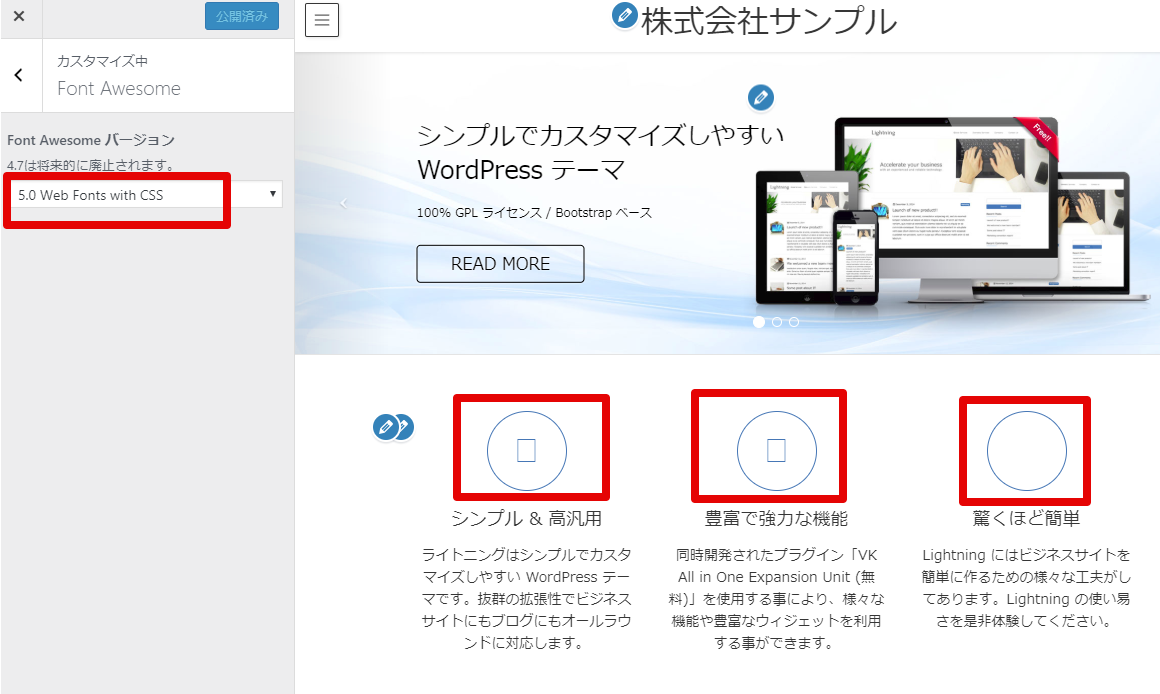
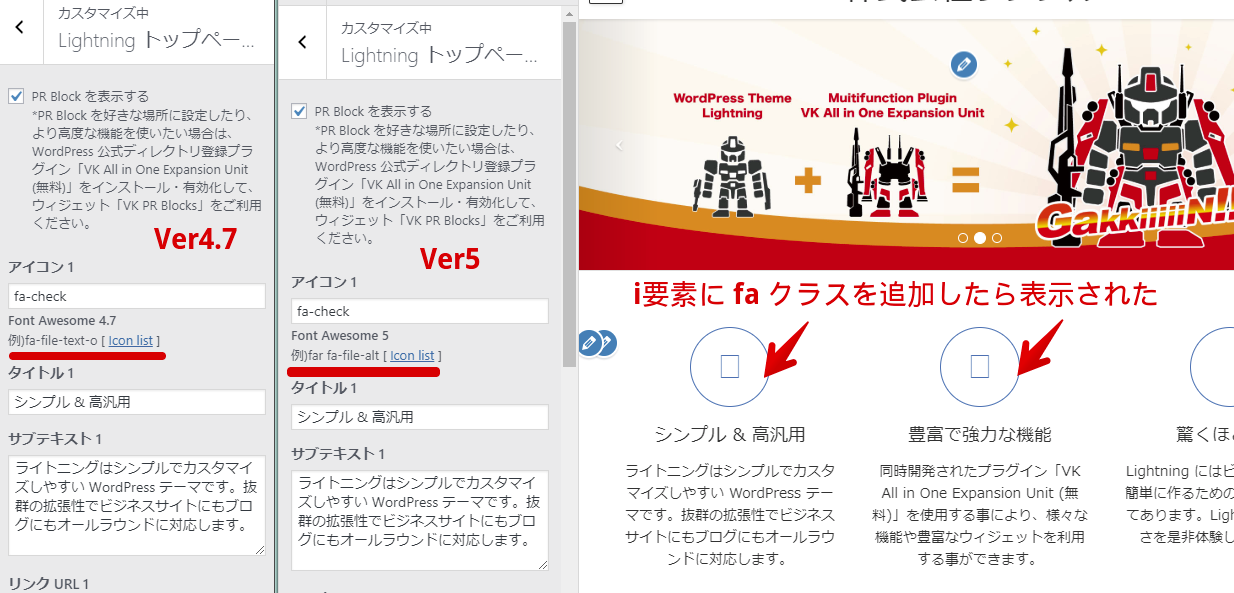
Font Awesome バージョンを5.0に変更
将来的に4.7は廃止されるそうなので5.0にしました。

アイコンが化けました。
クラスの指定方法とクラス名自体が変更されたのでしょうか??

i要素にfaクラスを追加したら表示された
Chrome DevToolsでクラスを追加したら表示されました。
指定方法の例には「far」ですが、「fa」にしないとダメでした???

Font Awesome バージョンを4.7に戻した
よくわからないので一旦、戻します。正式版がでたら再確認!
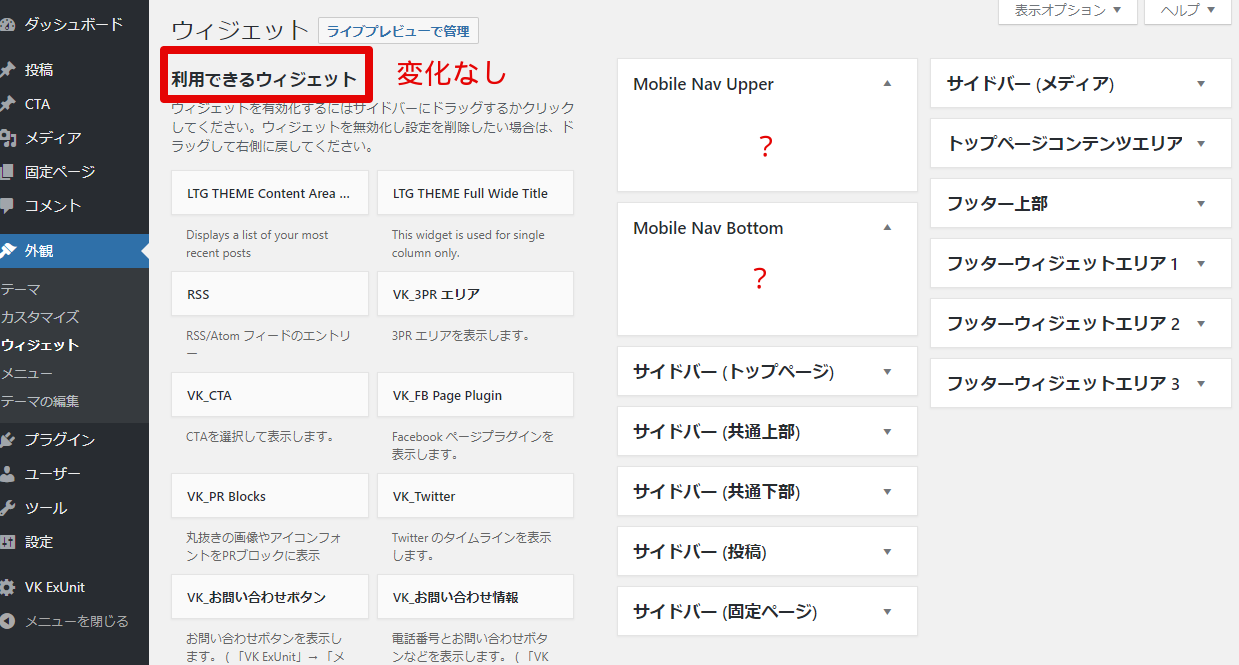
ウィジェット

利用できるウィジェットの種類は変化ありません。
ウィジェットの設定エリアに「Mobile Nav Upper」と「Mobile Nav Bottom」がありました。
5.1.2では表示されていないので、あとでなくなるかも?
追記 Font Awesome5について
いろいろ試してたら、クラス名をスペースで区切って複数指定したらできました。
例にも書いてありましたね。
バージョン4.7

バージョン5
公式サイトの指定するクラスには「fa」

faとかfasの接頭辞によって大きさが変わります。
参考↓







ディスカッション
コメント一覧
まだ、コメントがありません