PWA(Progressive Web Apps)対応 Luxeritas 3.2.0を適用してみた
WordPressのテーマのLuxeritasがバージョンアップしていました。
公式サイトからダウンロードして、WordPressのテーマフォルダへ上書きしました。
PWA(Progressive Web Apps)に対応
PWA 化できる WordPress テーマは、おそらく世界初だそうです。
PWAとはスマホ上でネイティブアプリのように動作できる機能です。
このサイトをPWAにする意味はまったくありませんが設定してみました。
ついでにAMPも有効にしてみました(有効にしただけ)。
PageSpeed Insightsでチェック
モバイルで90、パソコンで89でした。

Test My Site ツールでチェック
3秒でした。

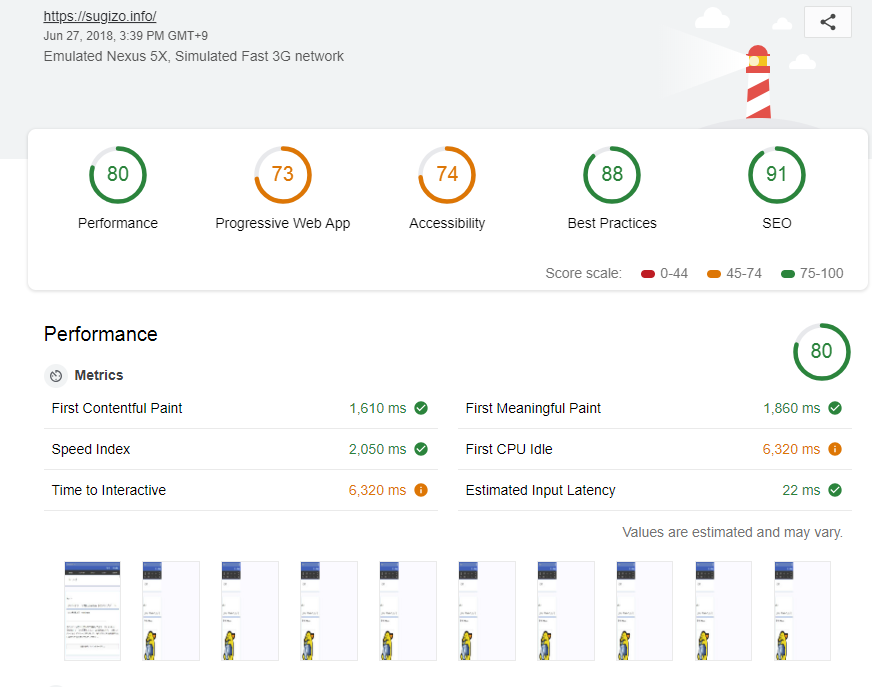
Lighthouseでチェック
以下の値になりました。








ディスカッション
コメント一覧
まだ、コメントがありません