エックスサーバーで実行するphpのプログラムを作成するメモ2(winのvscode)
PHPのエディタの話。Visual Studio Codeにした。
OS
Windows 11 Pro 23H2
Visual Studio Code
現在の最新版は、2024年4月アップデート(v1.88.1)。
VSCodeとは、正式にはVisual Studio Codeといい、Microsoft社の提供する無償のコードエディタです。
Windows 10/11ならば「ストア」アプリ(Microsoft Store)からもインストールできます。
「Visual Studio Code」は、Windows/macOS/Linuxで動作する高機能なコードエディター。Web標準技術で構築されており、Webブラウザーでも動作する。強力なコーディング支援・デバッグ・統合ターミナル機能を提供するほか、言語サーバー(Language Server)対応の拡張機能を追加することで幅広いプログラミング言語に対応できるのが特徴。
インストール
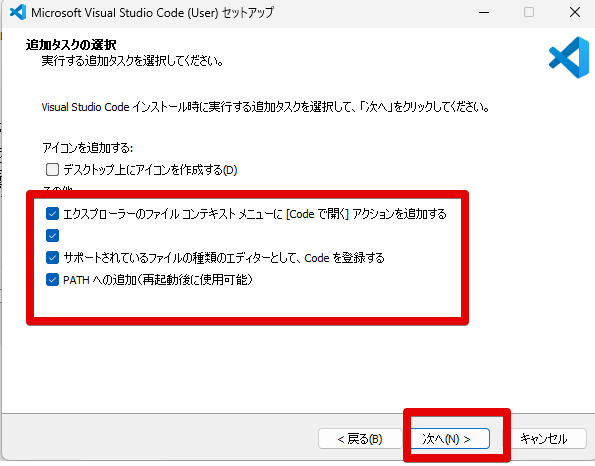
公式サイトからDownload for Windows Stable BuildをクリックしてVSCodeUserSetup-x64-1.88.1.exeをダウンロード。
すべてチェックをつけてインストールした。

起動
英語メニューで起動する

日本語化
Visual Studio Code(VS Code)はバージョン1.25からデフォルトの表示言語である英語だけが本体に同梱されるようになった。表示言語を英語以外の言語に変更するには、その言語用の言語パックが必要。言語パックインストール後のlocale.jsonは不要になった。
Visual Studio Code を起動する
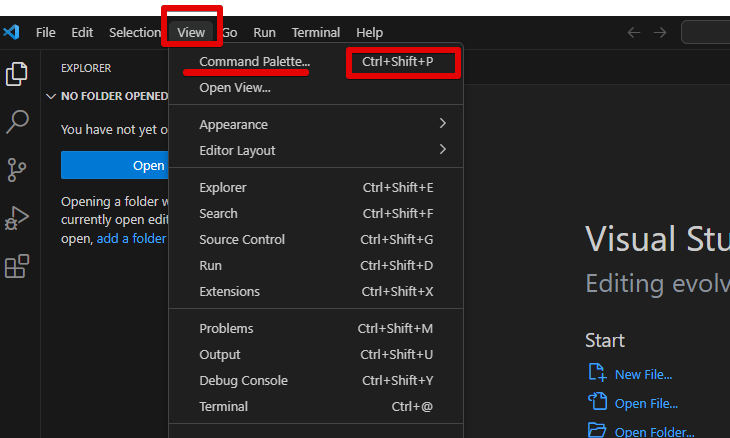
「View(表示)」メニュー→「Command Palette(コマンドパレット)」を選択する
※ショートカットキーは[Ctrl]+[Shift]+[P]を同時に押す

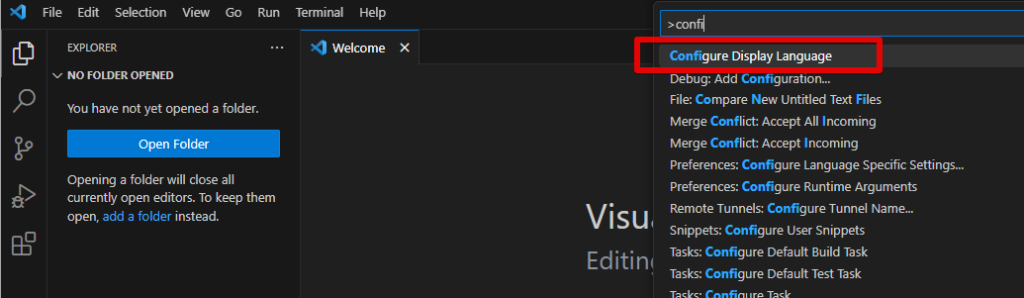
コマンドパレットで「configure」を入力する
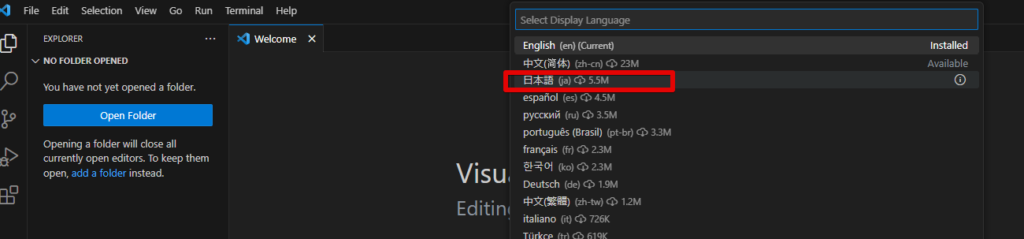
「Configure Language(言語を構成する)」を選択する

日本語をクリックすると、拡張機能のインストールが始まる

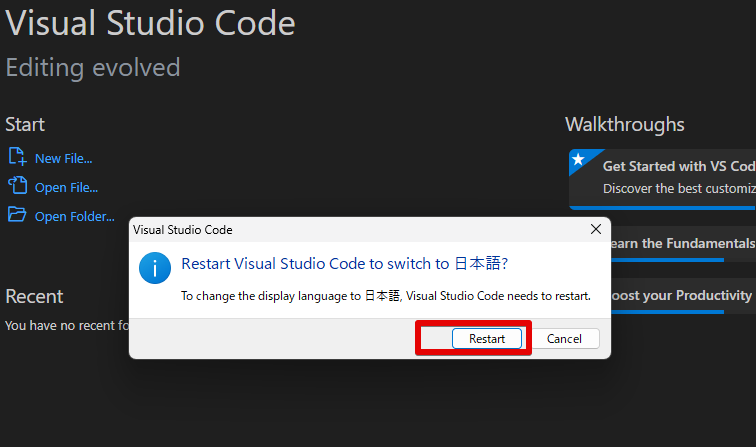
再起動(Restart)する

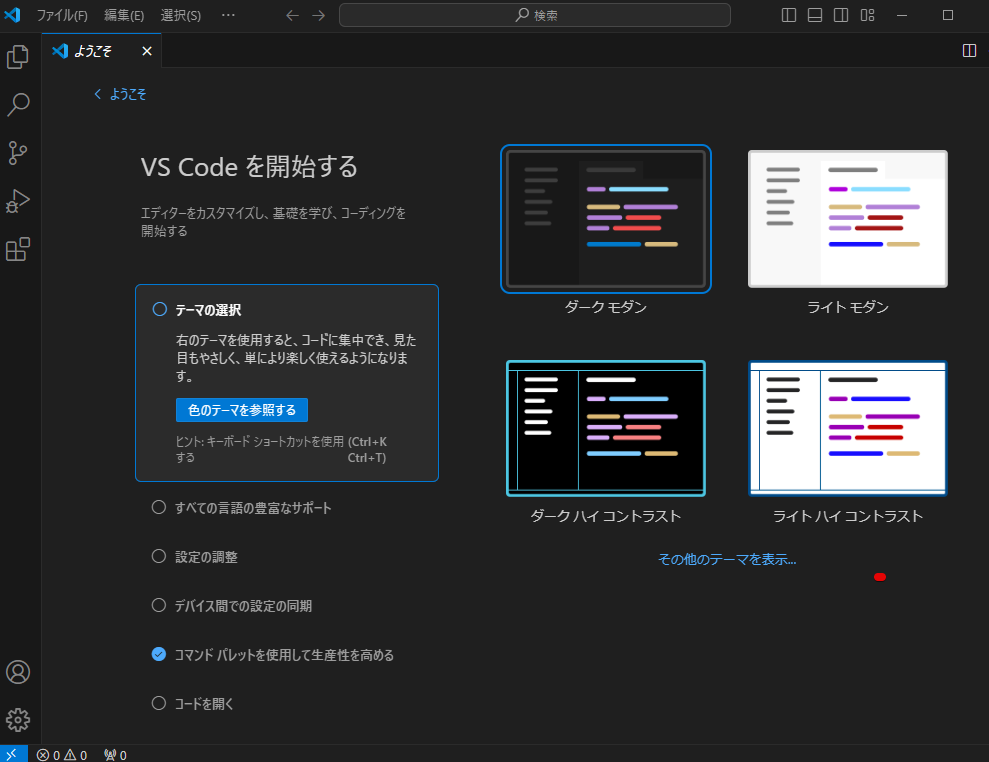
日本語表示になる

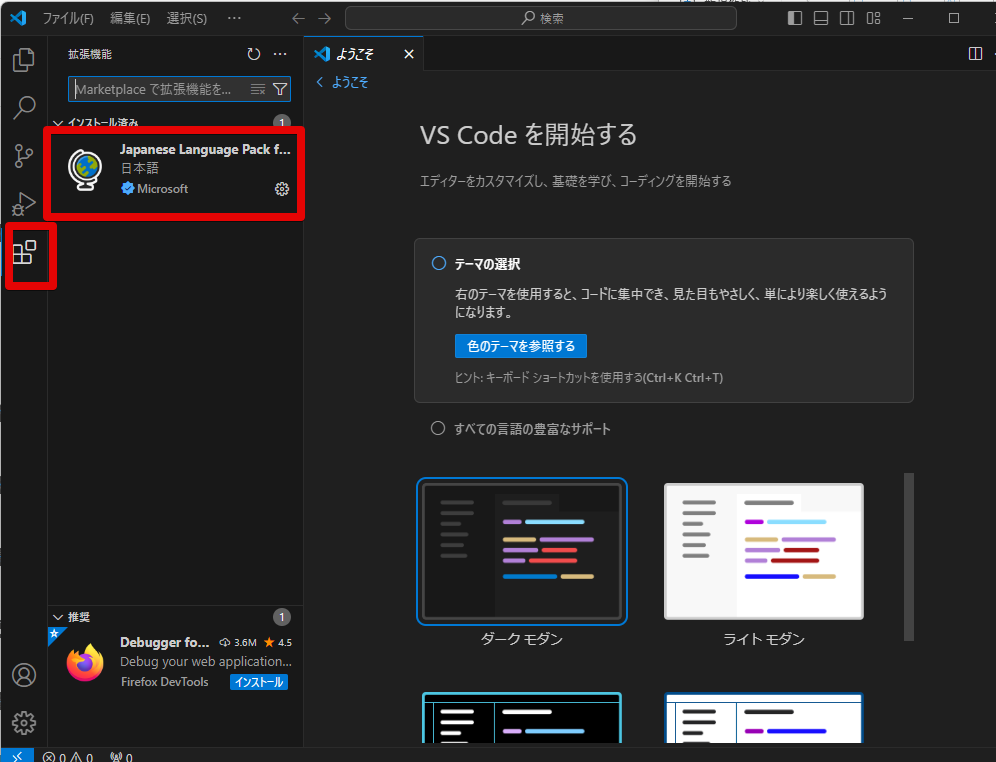
拡張機能をクリック(ショートカットキーは[Ctrl]+[Shift]+[X]を同時に押す)すると、Japanese Language Pack for Visual Studio Codeがインストールされているを確認できる

PHP Intelephense
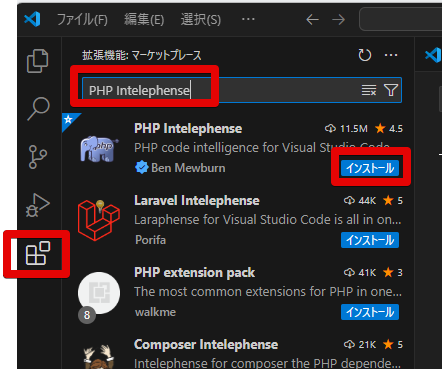
PHP Intelephense拡張機能を検索してインストール
v1.10.4がインストールされた

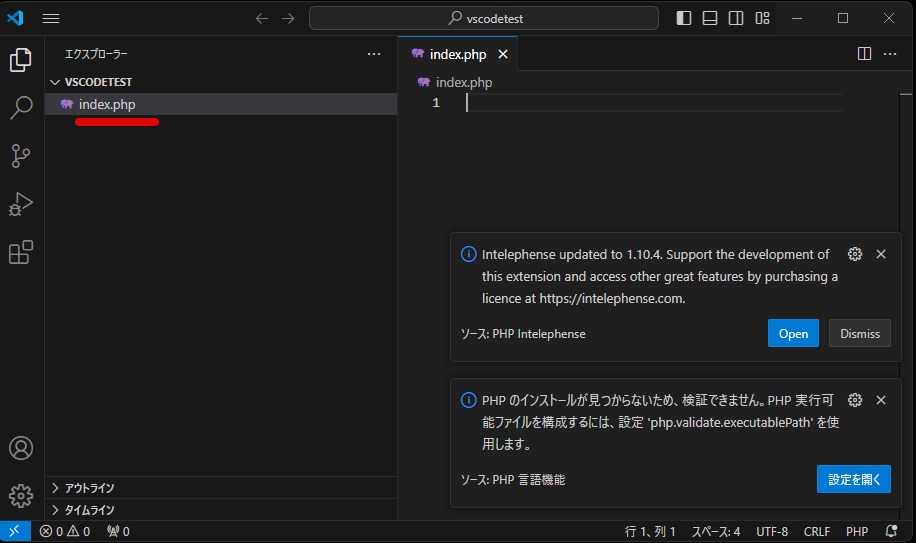
vscodetestフォルダ直下にindex.phpを作成してみた

Intelephense Premium(有料版)もあるメッセージと
PHPのインストールがない警告が表示。とりあえず閉じる。
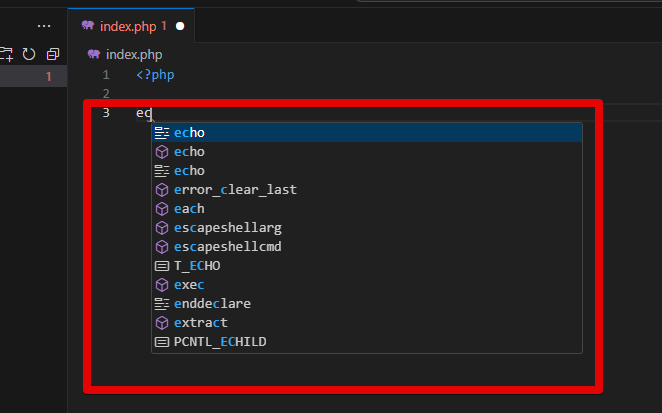
インテリセンスは使える。

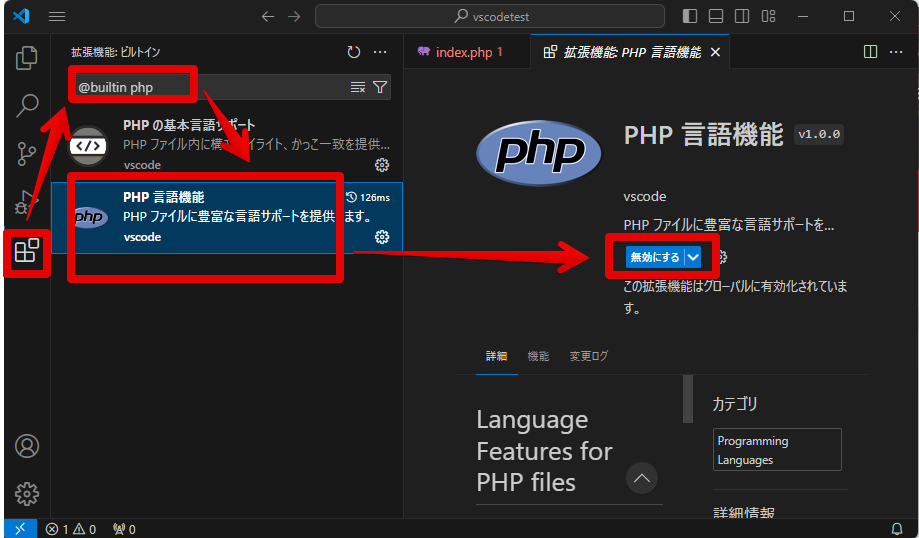
VSCodeに組み込まれている「PHP 言語機能」を無効にする
VSCodeで拡張機能の一覧を開いて「@builtin php」と検索する。
「PHP 言語機能」を無効にする。

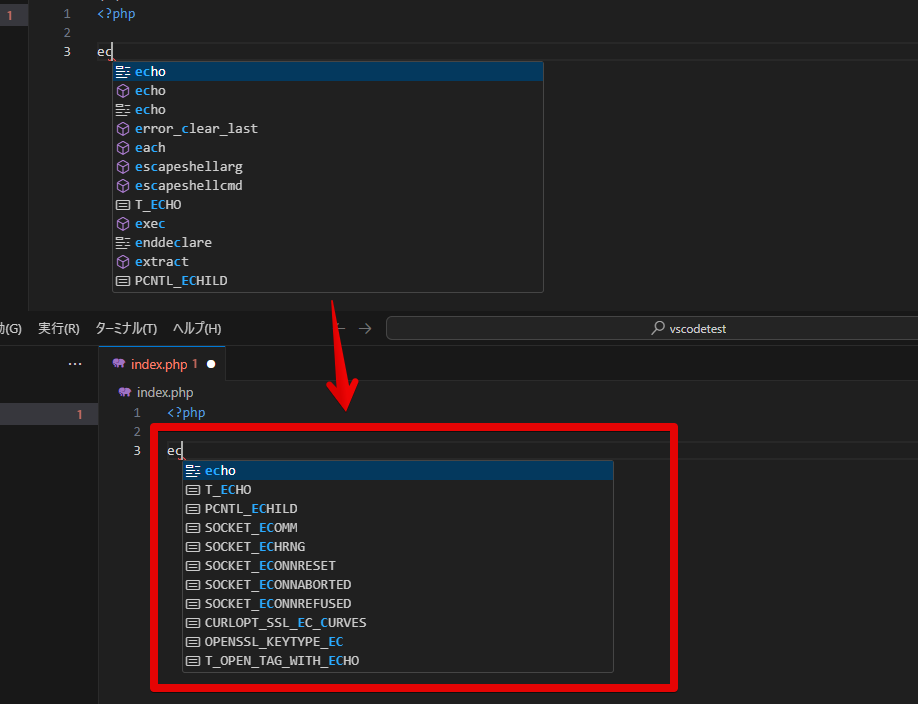
再起動後は「PHP Intelephense」のインテリセンスのみ有効になっている

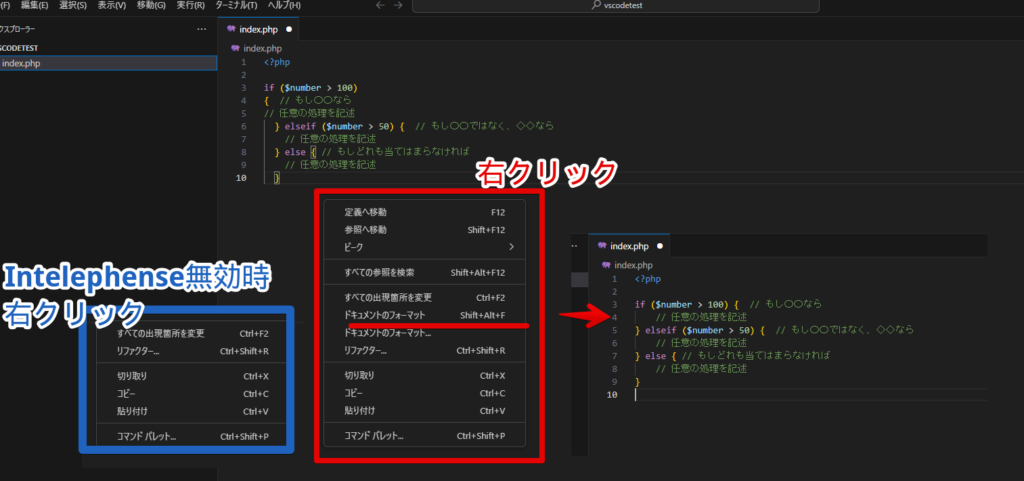
右クリックから「ドキュメントのフォーマット」でフォーマット可能

htmlとphpの混在ファイルのフォーマット
ネットで調べていると、htmlが混在している場合は「Prettier」の拡張機能が必要との記事をみましたが、「PHP Intelephense」のみでフォーマットできた。
もしかして「混在」とは、html入りphpファイルではなくて、ひとつのプロジェクトの中でhtmlファイルとphpファイルが混在しているということ?
PHP DocBlocker拡張機能
PHP DocBlocker拡張機能を検索してインストール。
v2.7.0がインストールされた。
とりあえず、シンプルにしたいのでいまは拡張機能は3つだけ。
- Japanese Language Pack for Visual Studio Code
- PHP Intelephense
- PHP DocBlocker
自動でFTP送信する拡張機能はあとでいれるかも。
VSCodeの設定
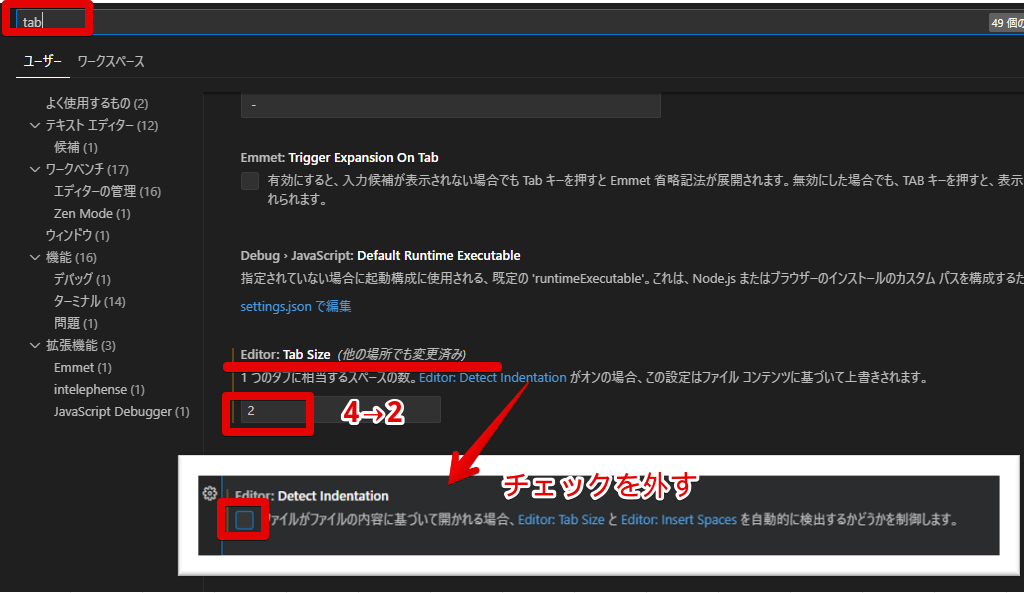
タブサイズ変更
タブサイズを4→2に変更、常に2にするため、Detect Indentationのチェックを外す

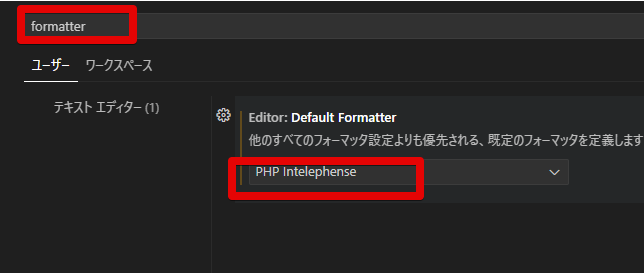
デフォルトのフォーマッターを変更
Default Formatterをなし→PHP Intelephenseに変更

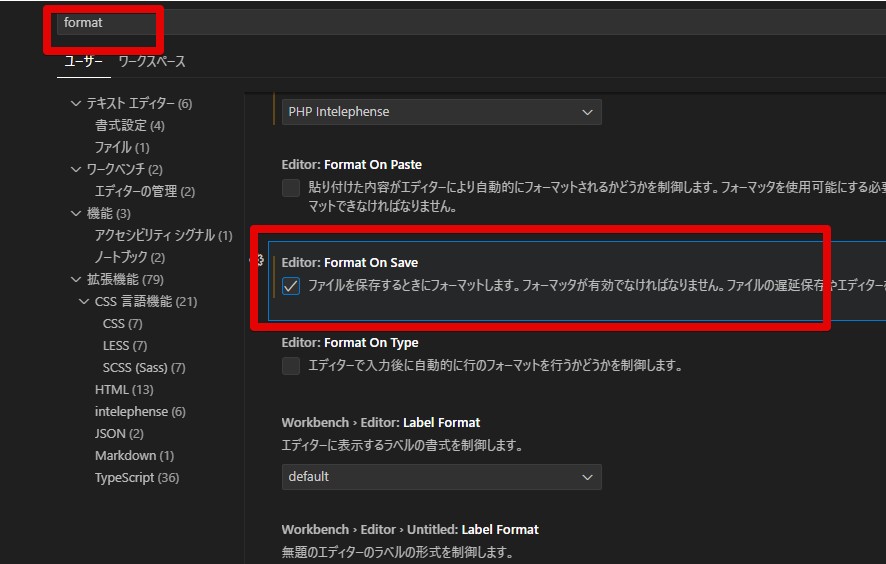
保存時に自動フォーマットに変更
Format On Saveにチェックをつける

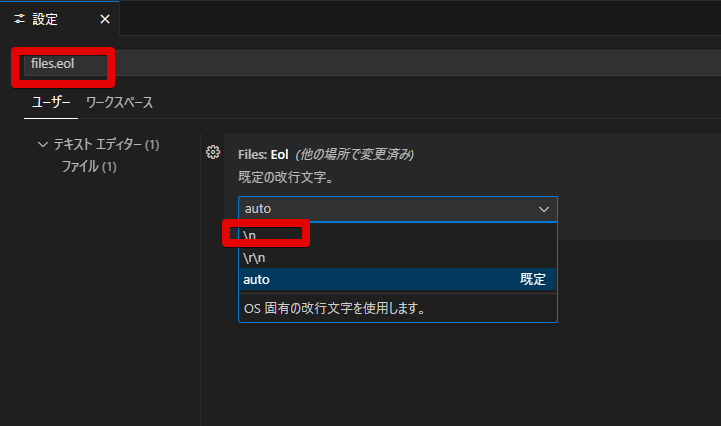
デフォルトの改行コードをLFに変更する
files.eolの項目を検索して、
既定の改行文字をauto→\nに変更する
“\n"はLFを改行コードとし(macOS/Linuxのデフォルトの改行コード)、"\r\n"はCRLFを改行コードとする(Windowsのデフォルトの改行コード)。

以上です。



ディスカッション
コメント一覧
まだ、コメントがありません